css美化界面
2021-04-21 10:28
阅读:689
YPE html>
标签:css 登录 sid innerhtml hold ack mamicode set 图片
登录界面jsp代码
"java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>"UTF-8">登录界面 "stylesheet" href="css/login.css">"t">年月日时分秒
class="container" >class="beside"> class="fa fa-share" aria-hidden="true"> "${pageContext.request.contextPath}/login2.jsp">管理员登入
css代码
@import url("https://cdn.bootcss.com/font-awesome/5.11.2/css/all.css"); //常用图标地址 body{ height: 100%; width: 100%; background: url(../img/background1.png); //背景图片 background-repeat: no-repeat; background-size:cover; position: absolute; overflow: hidden; font-family: sans-serif; } .container{ width: 300px; position: absolute; //绝对定位 top:50%; left:50%; transform: translate(-50%,-50%); //使登录框位于整个界面的中心 background: #F0F8FF; padding: 80px; border-radius: 10px; text-align: center; //文体内容居中 text-shadow: 0px 0px 10px black; //文字虚化 color:powderblue; } .second{ } .f{ border-color: black; border-radius:10px ; text-align: center; margin: 10px; padding: 10px; } .s{ border-color: black; border-radius:10px ; text-align: center; margin: 10px; padding: 10px; } .t{ height: 30px; width: 100px; border-color: #FAFAD2; border-radius:10px ; background: #87CEFA; } .beside{ margin: 20px; }
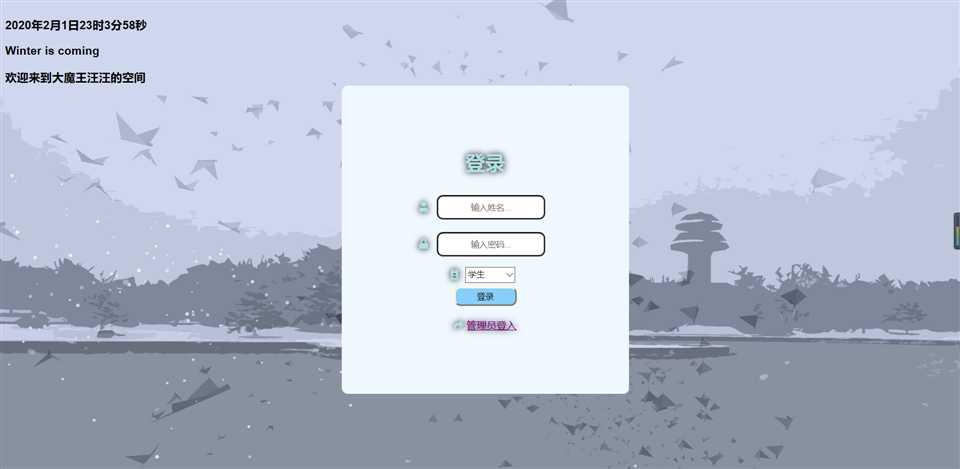
效果

css美化界面
标签:css 登录 sid innerhtml hold ack mamicode set 图片
原文地址:https://www.cnblogs.com/chenaiiu/p/12250641.html
上一篇:03-HTML常用标签和路径
评论
亲,登录后才可以留言!