HTTP请求-基础
2021-04-21 10:28
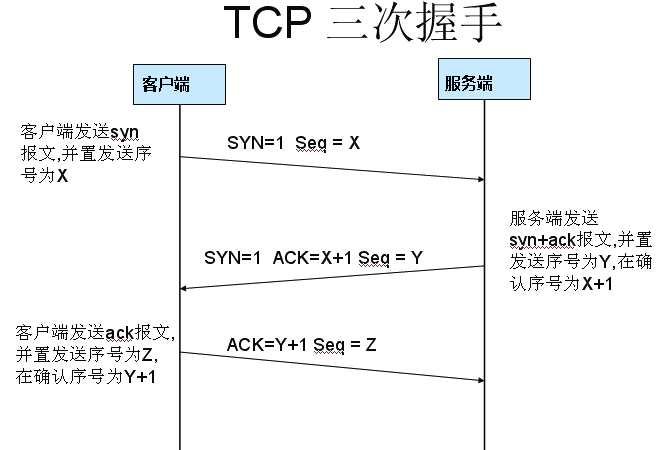
标签:available 出现 更新 inf 三次握手 传输文件 进一步 客户端 是否有效 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,和 TCP/IP 协议族内的其他众多的协议相同, 用于客户端和服务器之间的通信,请求访问文本或图像等资源的一端称为客户端, 而提供资源响应的一端称为服务器端。 HTTP协议交互的典型描述 客户端和服务端通信前要进行连接,“三次握手”的作用就是双方都能明确自己和对方的收、发能力是正常的。 第一次握手:客户端发送网络包,服务端收到。也即客户端的发送能力、服务端的接收能力正常。 第二次握手:服务端发包,客户端收到。说明服务端的接收、发送能力,客户端的接收、发送能力是正常的。 从客户端的视角来看,我接到了服务端发送过来的响应数据包,说明服务端接收到了我在第一次握手时发送的网络包,并且成功发送了响应数据包,这就说明,服务端的接收、发送能力正常。而另一方面,我收到了服务端的响应数据包,说明我第一次发送的网络包成功到达服务端,这样,我自己的发送和接收能力也是正常的。 第三次握手:客户端发包,服务端收到了。这样服务端就能得出结论:客户端的接收、发送能力,服务端的发送、接收能力是正常的。 第一、二次握手后,服务端并不知道客户端的接收能力以及自己的发送能力是否正常。而在第三次握手时,服务端收到了客户端对第二次握手作的回应。从服务端的角度,我在第二次握手时的响应数据发送出去了,客户端接收到了。所以,我的发送能力是正常的。而客户端的接收能力也是正常的。 经历了上面的三次握手过程,客户端和服务端都确认了自己的接收、发送能力正常,可以正常通信。 GET: 用于请求访问已经被URL(统一资源标识符)识别的资源,可以通过URL传参给服务器 HTTP状态码 状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别: 常见的状态码: 200 客户端请求成功 301 永久重定向,该状态码表示请求的资源已被分配了新的URL, 以后应使用资源现在所指的URL。 也就是说, 如果已经把资源对应的URL保存为书签了, 这时应该按 Location 首部字段提示的URL重新保存。 302 Found 临时性重定向。 该状态码表示请求的资源已被分配了新的URL, 希望用户(本次) 能使用新的URL访问。和301Moved Permanently 状态码相似, 但302状态码代表的资源不是被永久移动, 只是临时性质的。 换句话说, 已移动的资源对应的URL将来还有可能发生改变。 比如, 用户把URL保存成书签, 但不会像301状态码出现时那样去更新书签, 而是仍旧保留返回302状态码的页面对应的URL。 400 Bad Request 客户端请求有语法错误,不能被服务器所理解 401 Unauthorized 请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 403 Forbidden 服务器收到请求,但是拒绝提供服务 404 Not Found 请求资源不存在 500 Internal Server Error 服务器内部发生错误 503 Server Unavailable 服务器当前不能处理客户端的请求,一段时间后可能恢复正常。 1、输入URL:http://www.baidu.com HTTP请求-基础 标签:available 出现 更新 inf 三次握手 传输文件 进一步 客户端 是否有效 原文地址:https://www.cnblogs.com/doublewill/p/12250744.html

为什么要“三次握手”
HTTP常用的请求方法
POST:用于传输信息给服务器,主要功能与GET方法类似,但一般推荐使用POST方式
PUT: 传输文件,报文主体中包含文件内容,保存到对应URL位置
HEAD: 获得报文首部,与GET方法类似,只是不返回报文主体,一般用于验证URL是否有效
DELETE:删除文件,与PUT方法相反,删除对应URL位置的文件
OPTIONS:查询相应URL支持的HTTP方法
1xx:指示信息–表示请求已接收,继续处理
2xx:成功–表示请求已被成功接收、理解、接受
3xx:重定向–要完成请求必须进行更进一步的操作
4xx:客户端错误–请求有语法错误或请求无法实现
5xx:服务器端错误–服务器未能实现合法的请求浏览器中输入一个URL发生什么?
2、DNS 域名解析,获取对应的IP地址以及端口号
3、建立TCP连接(Socket):三次握手,确保这是一个有效的请求和响应,三次握手提高了传输的有效性,但是整个传输过程是很耗时的,每次http请求都会经历三次握手这个过程,消耗的时间也是不言而喻,并且传统的http协议规定一次请求只能请求一个文件,所以一些顶级网站千方百计的采取一些减少http请求的策略,这也是一种网站性能优化方式,大多数就是采取一次http请求能够请求多个文件这样的实现。
4、将用户输入URL地址封装成HTTP Request请求报文发送到服务器。
5、后台服务器接收到用户HTTP Request请求报文之后,经过相应的处理,然后将相应结果封装到HTTP Response响应报文中发送给客户端。
6、用户浏览器接收到响应数据后开始渲染html、css,解析和执行JavaScript等代码。
上一篇:Html标签
下一篇:js 中一些重要的字符串方法