CSS之盒模型边框,内边距,外边距,阴影,圆角
2021-04-21 10:29
标签:背景 固定 顺时针 计算 order 解决方案 style 单元 head border-style : 当我们为盒子添加了内边距之后 如果没有给一个盒子指定宽度,此时如果给这个盒子指定 padding,则不会撑开盒子。 margin 值的简写代表含义,与 padding 值完全一致 注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距; 使用 margin 定义块元素的垂直外边距时,可能会出现外边距合并 CSS之盒模型边框,内边距,外边距,阴影,圆角 标签:背景 固定 顺时针 计算 order 解决方案 style 单元 head 原文地址:https://www.cnblogs.com/article-record/p/12250755.html盒子模型
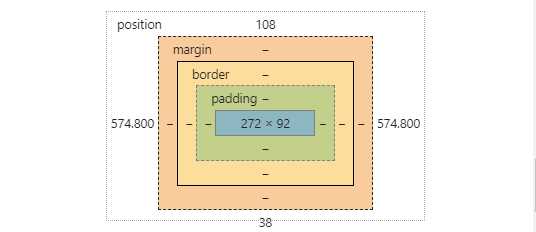
盒子模型
标准盒子模型

盒子边框(border)
border: border-width || border-style || border-color
属性
作用
border-width
定义边框粗细,单位是 px
border-style
边框的样式
border-color
边框颜色
表格细线边框
cellspacing="0",将单元格与单元格之间的距离设为 0table {border-collapse: collapse;} 表示相邻边框合并在一起;内边距(padding)
属性
作用
padding-top
上内边距
padding-bottom
下内边距
padding-left
左内边距
padding-right
右内边距
复合写法
padding: 10px 20px 30px 40px;
内盒尺寸计算 (元素实际大小)
padding不影响盒子大小的情况
外边距
属性
作用
margin-top
上外边距
margin-bottom
下外边距
margin-left
左外边距
margin-right
右外边距
复合写法
块级盒子水平居中
.container {width: 960px; margin: 0 auto;}
文字居中与盒子居中的区别
text-align: center;,而且还可以让行内元素和行内块元素居中对齐插入图片和背景图片区别
img {
width: 200px; /* 更改插入图片的大小 */
height: 210px;
margin-top: 30px; /* 更改插入图片的位置 可以用 padding 或 margin 盒模型 */
margin-left: 50px;
}
div {
width: 400px;
height: 400px;
border: 1px dashed #ccc;
background: #fff url(image/image.png) no-repeat scroll;
background-position: 30px 50px; /* 背景图片更改位置 */
}清除元素默认的内外边距
* {
margin: 0;
padding: 0;
}外边距合并
相邻块元素垂直外边距的合并
嵌套块元素垂直外边距合并(塌陷)
圆角边框 (CSS3)
border-radius: length;
/* 数值也可以为百分比形式,如果需要一个盒子变成圆 可以指定 50% */盒子阴影 (CSS3)
box-shadow: 水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内外阴影
box-shadow: 2px 2px 2px 2px rgba(0,0,0,0.2);
值
描述
h-shadow
必须。水平阴影位置。允许负值
v-shadow
必须。垂直阴影位置。允许负值
blur
可选,模糊距离
spread
可选,阴影的尺寸
color
可选,阴影的颜色。十六进制
inset
可选,将外部阴影(outset)改为内部阴影
上一篇:js 中一些重要的字符串方法
文章标题:CSS之盒模型边框,内边距,外边距,阴影,圆角
文章链接:http://soscw.com/index.php/essay/77572.html