在vue中使用jquery
2021-04-21 16:26
标签:ops list down limit sdn -- tree index png 首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读。 当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令。当然,你肯定装了vue-cli,不然你不会点进这篇博客 项目的目录类似如下: 配置方式: 直接运行下面的命令 在需要使用jquery的组件里,引入jquery后,即可正常使用 HelloWorld.vue list.json 运行效果: 如果需要源码,在下面下载 下载地址:vue-demo01 ==如果这篇博客对你有用,点个赞再走呗~== 在vue中使用jquery 标签:ops list down limit sdn -- tree index png 原文地址:https://www.cnblogs.com/lauyon/p/12248662.htmlvue init webpack vue-demo01
对了,这个demo里使用了element-ui
安装方式:npm i element-ui -S
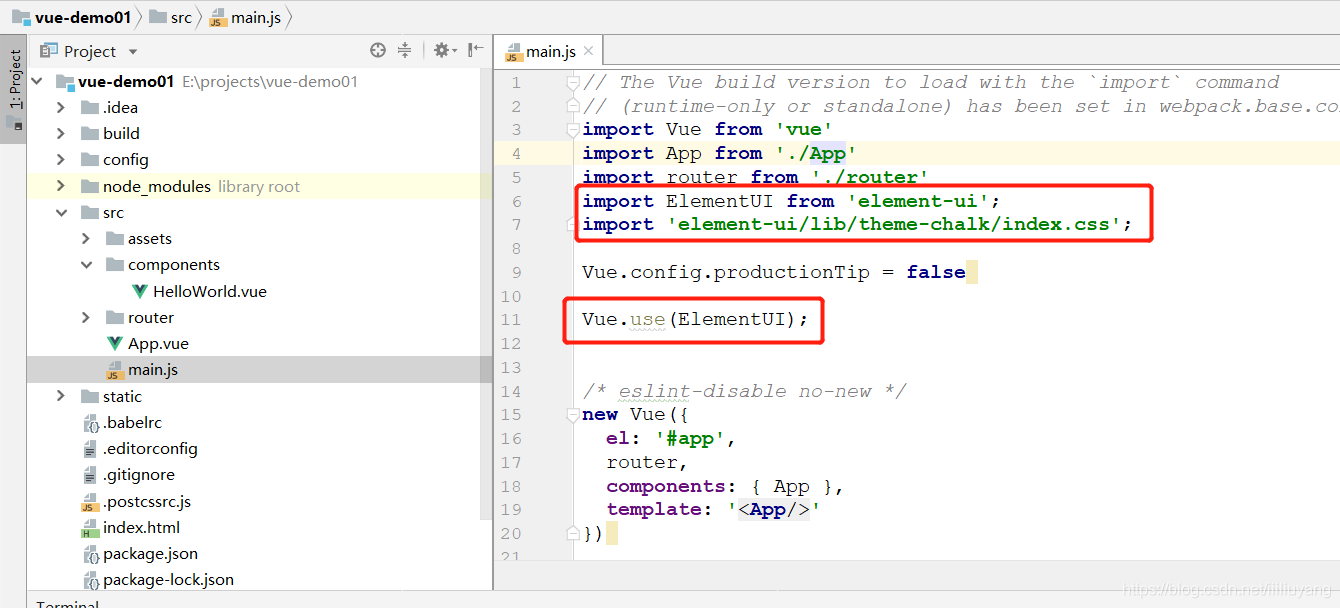
可以直接拷走import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);jquery安装
npm run jqueryjquery引用
import $ from 'jquery'举例
[{
"label": "一级 1",
"children": [{
"label": "二级 1-1",
"children": [{
"label": "三级 1-1-1"
}]
}]
}, {
"label": "一级 2",
"children": [{
"label": "二级 2-1",
"children": [{
"label": "三级 2-1-1"
}]
}, {
"label": "二级 2-2",
"children": [{
"label": "三级 2-2-1"
}]
}]
}, {
"label": "一级 3",
"children": [{
"label": "二级 3-1",
"children": [{
"label": "三级 3-1-1"
}]
}, {
"label": "二级 3-2",
"children": [{
"label": "三级 3-2-1"
}]
}]
}]
