解决dotnet-Angular的跨域(cors)问题
2021-04-21 19:28
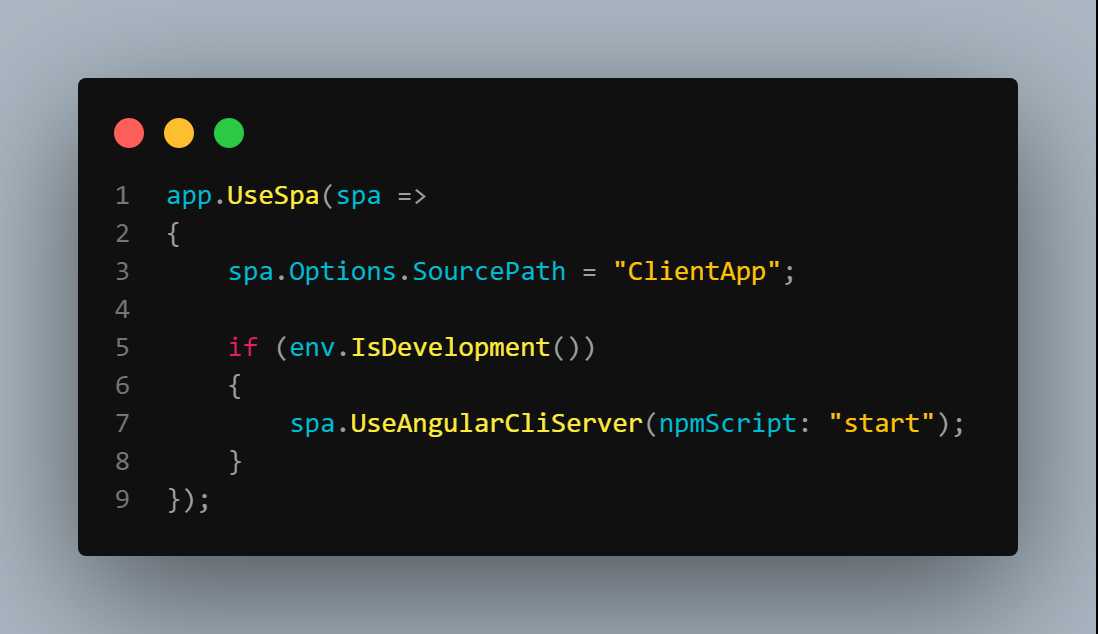
标签:builder info sharp 模板 怎么 oca cal com microsoft 之前学了点 Angular ,打算用 dotnet core 做后端,之前没接触过这方面的东西,理所当然的遇到了跨域问题,之后也解决了,所以在此做个记录 在使用 dotnet cli 生成的 angular 模板中 大概有一段代码是这样写的 (如果 3.1 后面的版本没改动的话) angular 和 dotnet 同时启动,也必须同时结束 这个时候两个项目运行在同一个"域"下,大概是 这样并不方便调试,dotnet 部分需要改动的时候,angular 也需要停掉 所以 dotnet 相关文档 给出了一个解决方案 虽然方便了开发,但是之后大概就会出现一些跨域访问失败的问题了(反正不知怎么的,我就碰到这问题了) 主要修改 startup 中的代码 然后在 之后大概就可以了 如果有不同的需求,可以添加不同的跨域策略 然后在使用的时候自己选择就好了 当使用 由于angular默认用4200端口 写成这样大概就好了 解决dotnet-Angular的跨域(cors)问题 标签:builder info sharp 模板 怎么 oca cal com microsoft 原文地址:https://www.cnblogs.com/CollapseNav/p/12247401.html解决dotnet-Angular的跨域(cors)问题
前言
碰到的问题

localhost:5000 这种的
如何解决
ConfigureServices 中添加以下代码services.AddCors(options =>
{
options.AddPolicy("随便起个名字",
builder => builder.AllowAnyOrigin()
.AllowAnyHeader().AllowAnyMethod());
});Configure 中添加app.UseCors("上面随便起的那个名字");services.AddCors(options =>
{
options.AddPolicy("随便起个名字",
builder => builder.AllowAnyOrigin()
.AllowAnyHeader().AllowAnyMethod())
options.AddPolicy("随便起个名字#2",
builder => builder.AllowAnyMethod());
});补充
AllowAnyOrigin 的时候,允许所有域,如果希望能够指定域,可以使用 WithOriginsservices.AddCors(options =>
{
options.AddPolicy("angular",
builder => builder.WithOrigins("http://localhost:4200","http://localhost:8080")
.AllowAnyHeader().AllowAnyMethod());
});
文章标题:解决dotnet-Angular的跨域(cors)问题
文章链接:http://soscw.com/index.php/essay/77745.html