Ajax——概述
2021-04-21 19:29
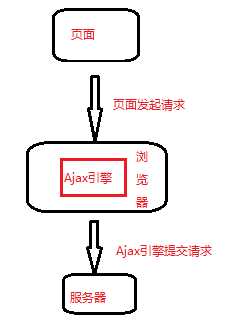
标签:write prot 文本格式 对象 创建对象 pen har microsoft obj 1、同步和异步 (1)同步:客户端向服务端发出请求,服务端在响应之前,客户端一直处于等待状态。 (2)异步:客户端向服务端发出请求,不管服务端是否返回响应,客户端不必等待可以去做其他事情。 2、Ajax的运行原理 (1)也就是说页面发起请求之后客户端可以进行其他操作,不用等待服务器,直到服务器返回数据给Ajax引擎后,会触发页面中的事件执行相应的功能。 (2)使用Ajax技术可以局部地刷新页面,从而减少请求和响应时间。 3、原生Ajax (1)创建一个Servlet负责向客户端写入数据: (2)在jsp文件中获取服务器端的数据: XMLHttpRequest对象能够使用Http连接一个服务器,每次不必刷新页面,创建对象的时候根据浏览器的不同,创建方法存在差异: 火狐、谷歌等: IE5、IE6浏览器: Ajax——概述 标签:write prot 文本格式 对象 创建对象 pen har microsoft obj 原文地址:https://www.cnblogs.com/zhai1997/p/12246429.html
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");//设置服务器的编码,默认是ISO-8859-1
response.setContentType("text/html; charset = utf-8");//告诉浏览器服务器的编码格式
response.getWriter().write("武汉加油!!,中国加油!!!");
}
@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>原生Ajaxtitle>
script type="text/javascript">
function print(){
var xmlhttp;
if(window.XMLDocument){
xmlhttp=new XMLHttpRequest();
}
else{
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readyState==4&&xmlhttp.status==200){
var response=xmlhttp.responseText;//接收文本格式的响应
alert(response);
}
}
xmlhttp.open("GET","/Ajax_war_exploded/ajaxservlet",true);//true为异步,请求目标的URL
xmlhttp.send();//向服务器发送请求
}
script>
head>
body>
button type="button" onclick="print()">点击获取服务器上的数据button>
body>
html>
xmlhttp=new XMLHttpRequest();
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
上一篇:jQuery---委托事件原理