JQUERY的基本使用方法
2021-04-21 22:26
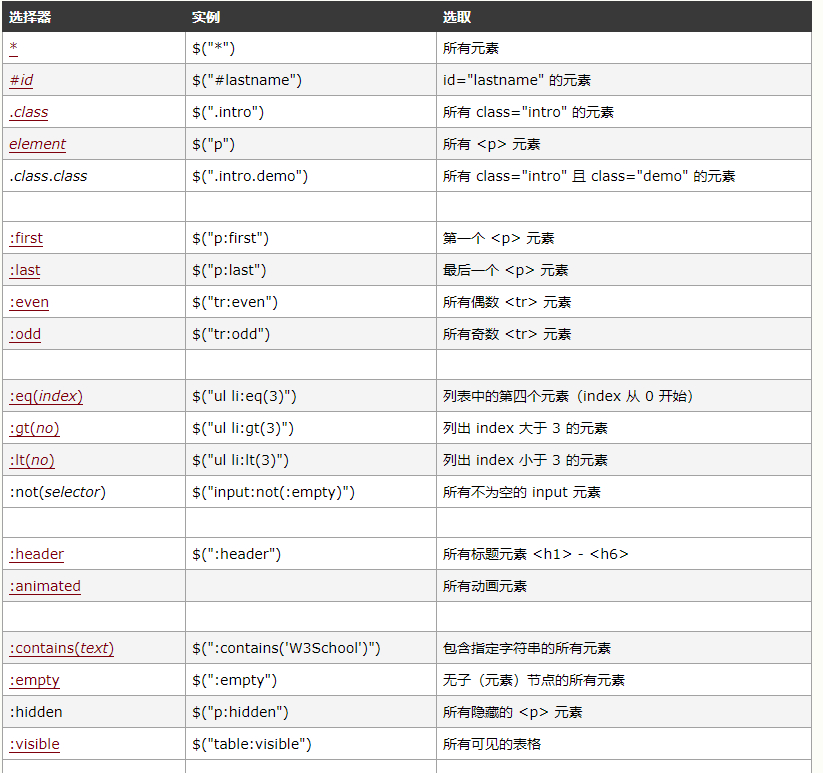
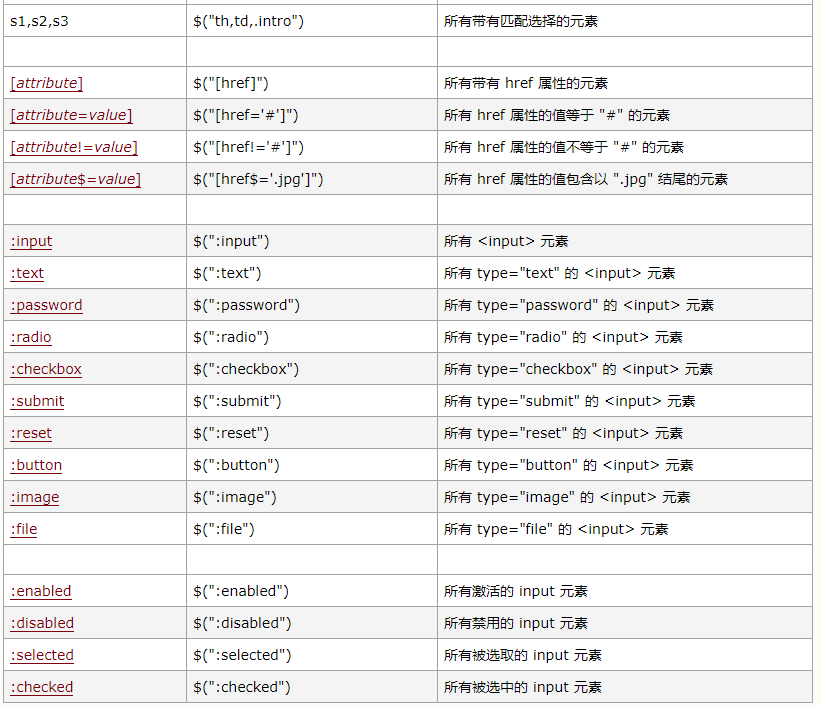
标签:alt highlight tps cto 基本语法 lin 准备工作 his rip #准备工作 #Jquery的基本语法 所有Jquery代码都需在如下代码里运行 大致语法 示例 #Jquery 选择器 元素选择器 元素。 元素。 元素。 属性选择器 CSS 选择器 jQuery 选择器 JQUERY的基本使用方法 标签:alt highlight tps cto 基本语法 lin 准备工作 his rip 原文地址:https://www.cnblogs.com/lijianming180/p/12247975.html
1
2
3
1
2
3$(function(){
--- jQuery functions go here ----
})
1
2
3
4
5基础语法是:$(selector).action()
美元符号定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
1
2
3
4$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落 大专栏 JQUERY的基本使用方法
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
1
2
3$("p") 选取
$("p.intro") 选取所有 class="intro" 的
$("p#demo") 选取所有 id="demo" 的
1
2
3
4$("[href]") 选取所有带有 href 属性的元素。
$("[href='']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
1
$("p").css("background-color","red");