通过three.js源码学习计算机图形学/webgl系列之camera、renderer、scene
2021-04-21 22:30
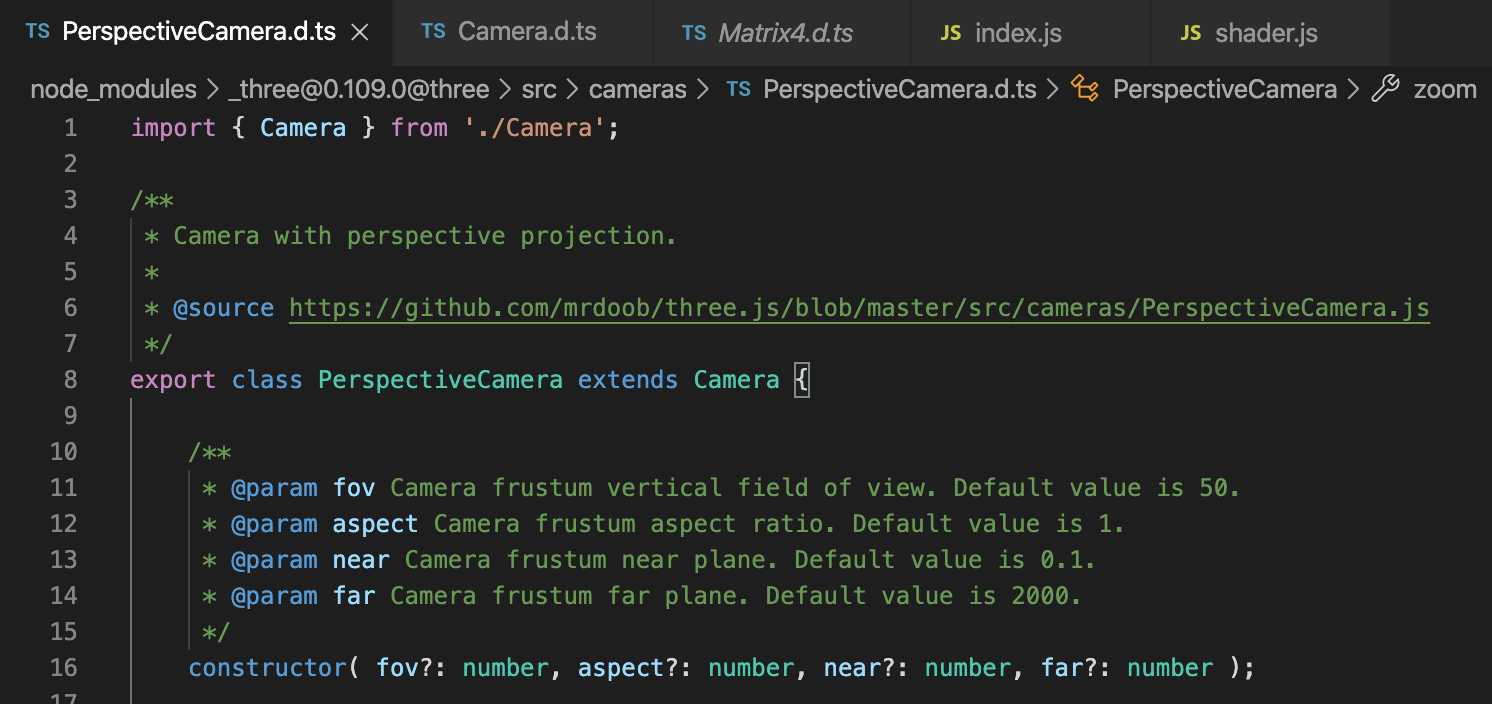
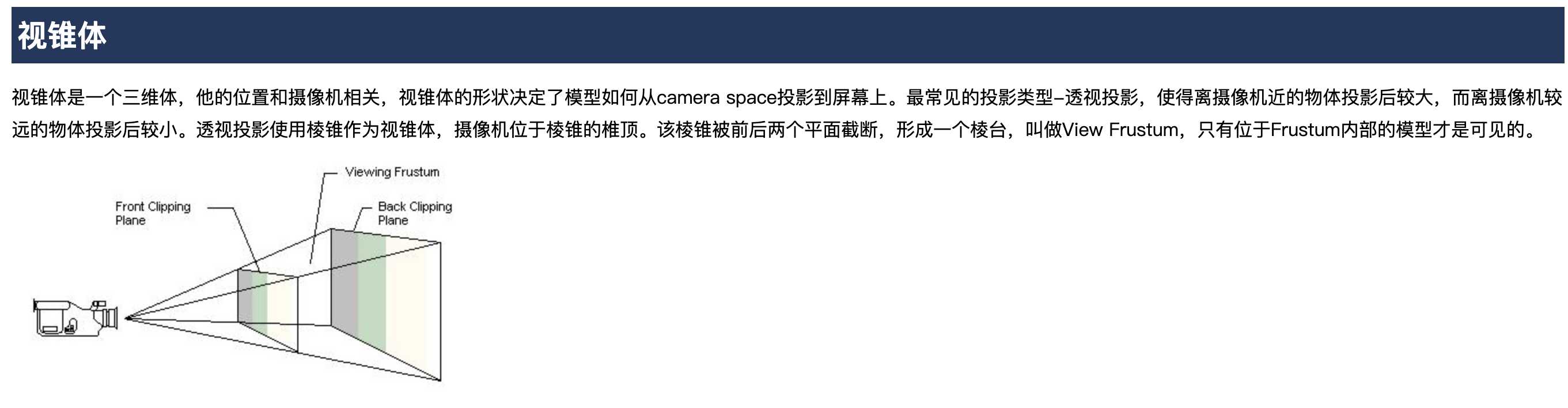
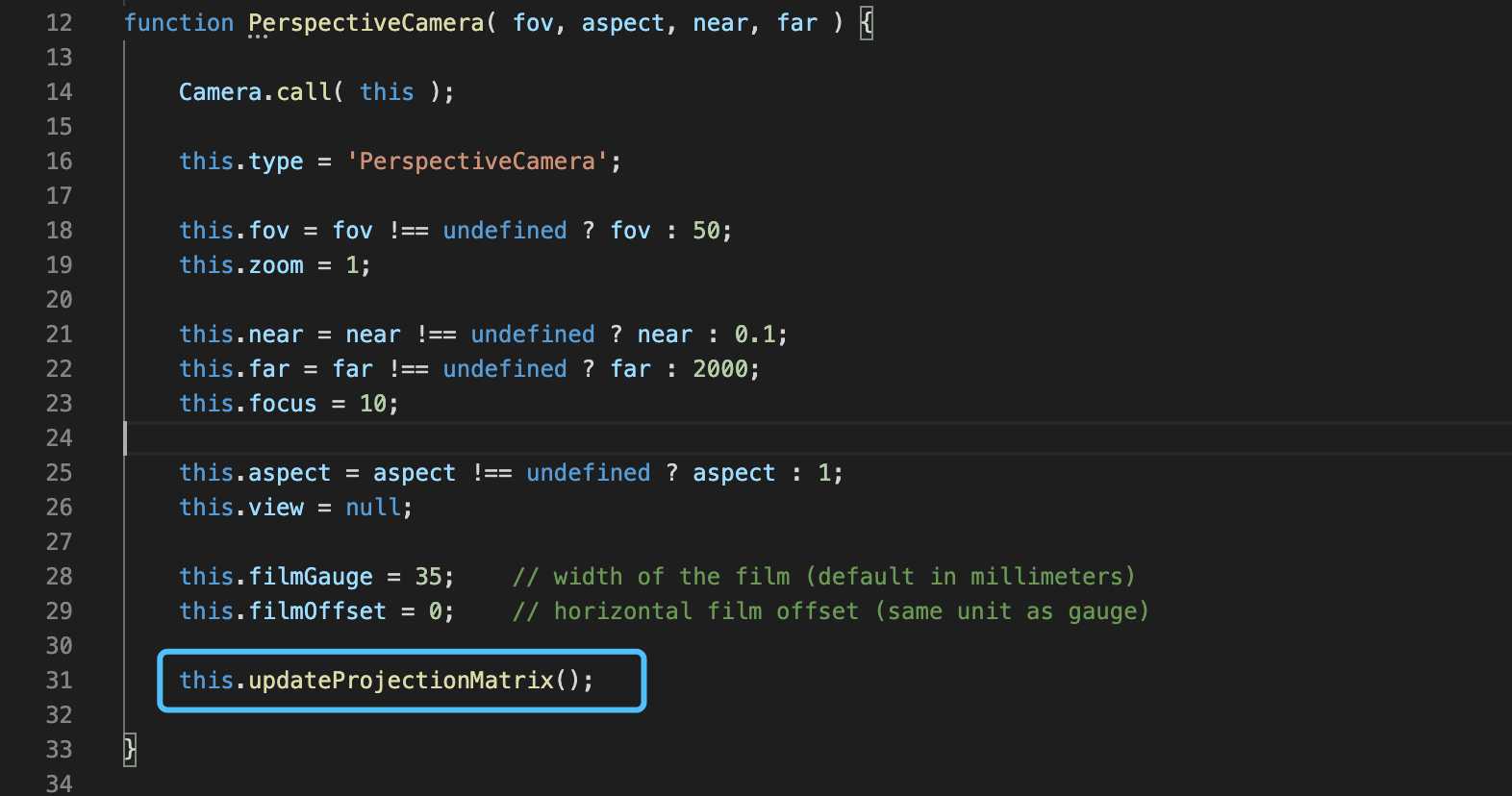
标签:alt 视角 三维 https this targe rspec strong mic 无论你是在用three.js还是babylon.js还是其他B端三维引擎,你似乎都能经常见到标题所提到的如下三个概念:camera(相机)、renderer(渲染器)、scene(场景) 那么这三者究竟是通过怎样的方式将三维物体呈现在浏览器中的呢,今天我们就通过three.js的相关源码来一探究竟(默认你已经有了webgl的相关基础) 1.相机 通常我们使用的都是正交相机PerspectiveCamera 该相机构造函数四个参数共同决定了camera的视椎体 具体可百度透视投影。 我们通常通过这样一句话来初始化正交相机: 这句话到底做了什么呢? 除了给成员变量初始化值之外,最重要的就是更新该相机下的人物视角(视图矩阵) 通过three.js源码学习计算机图形学/webgl系列之camera、renderer、scene 标签:alt 视角 三维 https this targe rspec strong mic 原文地址:https://www.cnblogs.com/eco-just/p/12247352.html

this.camera = new THREE.PerspectiveCamera( 70, dom.clientWidth / dom.clientHeight, 1, 1000 );

上一篇:PHP 可能在未来十年内消失?
下一篇:图解HTTP(2)
文章标题:通过three.js源码学习计算机图形学/webgl系列之camera、renderer、scene
文章链接:http://soscw.com/index.php/essay/77805.html