C# 网络爬虫利器之Html Agility Pack如何快速实现解析Html
2021-04-22 05:26
简介
现在越来越多的场景需要我们使用网络爬虫,抓取相关数据便于我们使用,今天我们要讲的主角Html Agility Pack是在爬取的过程当中,能够高效的解析我们抓取到的html数据。
优势
在.NET技术下,解析html工具也很多,比如很多人可能会使用htmlparser,或者微软的MSHTML,htmlparser虽然比较易上手,但是相对应的解析速度较慢,而Html Agility Pack解析速度相当快,并且开源,易用,它可以帮助我们解析html文档就像用XmlDocument类来解析xml一样轻松、方便。
传送门:官网地址,Github开源代码地址
方法介绍
其实Html Agility Pack的类不是很多,我们解析Html的时候,用到的也就HtmlDocument和HtmlNode(还有HtmlNodeCollection集合类)这几个类。官网也有相对应的API文档说明,其实真的是简单易懂,传送门:API文档
Question 1、如何加载Html?
HtmlDocument类定义; 多个重载Load方法来实现不同方式的Html加载,主要常见的有三种方式;从文件加载、从字符串加载、从网页链接加载。
示例:
1 // 从物理路径的文件加载 2 var doc = new HtmlDocument(); 3 doc.Load(filePath);//文件路径 4 5 // 从Stream当中加载 6 var doc = new HtmlDocument(); 7 doc.LoadHtml(html); 8 9 // 从网页的Url链接加载 10 var url = "http://www.cnblogs.com/xuliangxing/"; 11 var web = new HtmlWeb(); 12 var doc = web.Load(url);
以Stream对象为主的重载方法:
(1)public void Load(Stream stream) ///从指定的Stream对象中加载html; (2)public void Load(Stream stream, bool detectEncodingFromByteOrderMarks) ///指定是否从顺序字节流中解析编码格式 (3)public void Load(Stream stream, Encoding encoding) ///指定编码格式 (4)public void Load(Stream stream, Encoding encoding, bool detectEncodingFromByteOrderMarks) (5)public void Load(Stream stream, Encoding encoding, bool detectEncodingFromByteOrderMarks, int buffersize) ///缓冲区大小
以指定的物理路径为主的重载方法:
(1)public void Load(string path) (2)public void Load(string path, bool detectEncodingFromByteOrderMarks) ///指定是否从顺序字节流中解析编码格式 (3)public void Load(string path, Encoding encoding) ///指定编码格式 (4)public void Load(string path, Encoding encoding, bool detectEncodingFromByteOrderMarks) (5)public void Load(string path, Encoding encoding, bool detectEncodingFromByteOrderMarks, int buffersize)
Question 2、如何精准定位到我们需要的数据?
这个时候我们需要用到HtmlNodeCollection和HtmlNode这两个类,我们把Html每个标签看作一个Node,所有我们想到定位到某个标签的内容,就需要知道这个标签的相关属性。顺便说一下,HtmlNode类实现了IXPathNavigable接口,这说明了它可以通过xpath来定位数据了,如果你对解析XML格式数据的XmlDocument类了解的话,特别是使用过了SelectNodes()和SelectSingleNode()方法的人来说,对使用HtmlNode类将会很熟悉。其实Html Agility Pack内部是把html解析成xml文档格式了的,所以支持xml中的一些常用查询方式。下面通过简单示例对HtmlNode的一些主要的常用成员作简要的说明。
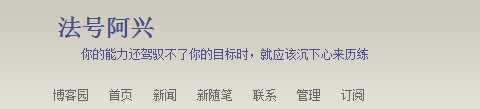
就以我博客园主页为例,希望大家在此基础上能够举一反三,这里只做抛砖引玉,界面图如下:

后台Html代码,我抓取了部分代码拿来做示例
1 DOCTYPE html> 2 html lang="zh-cn"> 3 head> 4 meta charset="utf-8"/> 5 meta name="viewport" content="width=device-width, initial-scale=1" /> 6 title>法号阿兴 - 博客园title> 7 head> 8 body> 9 div id="home"> 10 div id="header"> 11 div id="blogTitle"> 12 a id="lnkBlogLogo" href="http://www.cnblogs.com/xuliangxing/">img id="blogLogo" src="/Skins/custom/images/logo.gif" alt="返回主页" />a> 13 h1>a id="Header1_HeaderTitle" class="headermaintitle" href="http://www.cnblogs.com/xuliangxing/">法号阿兴a>h1> 14 h2>你的能力还驾驭不了你的目标时,就应该沉下心来历练h2> 15 div> 16 div id="navigator"> 17 ul id="navList"> 18 li>a id="blog_nav_sitehome" class="menu" href="http://www.cnblogs.com/">博客园a>li> 19 li>a id="blog_nav_myhome" class="menu" href="http://www.cnblogs.com/xuliangxing/">首页a>li> 20 li>a href="http://news.cnblogs.com/">新闻a>li> 21 li>a id="blog_nav_newpost" class="menu" rel="nofollow" href="https://i.cnblogs.com/EditPosts.aspx?opt=1">新随笔a>li> 22 li>a id="blog_nav_contact" accesskey="9" class="menu" rel="nofollow" href="https://msg.cnblogs.com/send/%E6%B3%95%E5%8F%B7%E9%98%BF%E5%85%B4">联系a>li> 23 li>a id="blog_nav_admin" class="menu" rel="nofollow" href="https://i.cnblogs.com/">管理a>li> 24 li>a id="blog_nav_rss" class="menu" href="http://www.cnblogs.com/xuliangxing/rss">订阅a> 25 a id="blog_nav_rss_image" class="aHeaderXML" href="http://www.cnblogs.com/xuliangxing/rss">img src="//www.cnblogs.com/images/xml.gif" alt="订阅" />a>li> 26 ul> 27 div> 28 div id="main">div> 29 div id="footer">div> 30 div> 31 body> 32 html>
一般Html最常见的是div标签元素,它可能会定义一些属性,比例本文当中的 (1)通过ID属性(或者其他属性)来选择对应的节点 通用格式:@id=‘xxxx’(id可以是其他属性等等),比如我们要定位到本文博客主页的标题和副标题内容。 我们还可以不通过属性id去定位,还有通过索引去定位,如下所示,这个效果和上面是等同的: 备注:注意路径里"//"表示从根节点开始查找,两个斜杠‘//’表示查找所有childnodes;一个斜杠‘/‘表示只查找第一层的childnodes(即不查找grandchild);点斜杠"./"表示从当前结点而不是根结点开始查找。我们接着上面titleNode节点,查找我博客园的ID。 讲解了上面这些,大家应该已经能够明白了Html Agility Pack的基本使用方法,那么如何一次性获取博主的ID呢? (2)如何获取节点文本内容 接着上面(1)所说的,通过代码“HtmlNode IDNode = doc.DocumentNode.SelectSingleNode("//div[@id=‘header‘]/div[@id=‘blogTitle‘]/h1") ”获取到了IDNode的节点,那么接下来,我们需要这么获取具体的文本值呢(即博主ID)?有三种方式获取OuterHtml,InnerHtml和InnerText。 HtmlNode类设计了OuterHtml属性和InnerHtml属性用于获取当前节点的Html源码。两者不同之处是,OuterHtml属性返回的是包含当前节点的Html代码在内的所有Html代码,而InnerHtml属性返回的是当前节点里面子节点的所有Html代码,InnerText属性过滤掉了所有的Html标记代码,只返回文本值。具体用哪种方式,要根据我们实际情况而定,一般InnerHtml和InnerText使用的频率比较多。如下所示: (3)如何获取节点属性值 假如我们上面Html数据当中,博主博客地址,在标签 (4)如何获取某个标签的所有节点 我们如果获取前面Html数据的li所有分类,这个时候需要使用方法SelectNodes了 Question 3、Html Agility Pack进行删除操作 Html Agility Pack是可以对Html做删除操作的,具体的可以参考官网的API,这里我们讲下最常见 (1)如何去掉外层的html tag只留下文本内容 回到我们刚刚上面讲到的地方,用remove方法。假设要删除上文结点法号阿兴,你想留下博客名称而不要的话,那你需要先得到这个Html结点,通过remove方法删除掉多余的HTML Tag假设该节点叫Node: 参数true表示留下grandchild,在这里即博主博客ID内容; false表示将此结点连同其grandchilds一起删除。 更多的方法大家可以到官网的API文档进行了解,这里就不做更多的说明。 PS:如有疑问,请留言,未经允许,不得私自转载,转载请注明出处:http://www.cnblogs.com/xuliangxing/p/8004403.html 1 HtmlAgilityPack.HtmlDocument doc = new HtmlAgilityPack.HtmlDocument();
2 doc.LoadHtml(url)//博客主页URL
3 //下面的意思是:通过属性id的值,来定位header下的blogTitle节点信息
4 HtmlNode titleNode = doc.DocumentNode.SelectSingleNode("//div[@id=‘header‘]/div[@id=‘blogTitle‘]");
1 //下面的意思是:通过索引定位,div[2]是表示根节点的第二个
2 HtmlNode titleNode = doc.DocumentNode.SelectSingleNode("//div[2]/div[1]");
1 //下面的意思是:通过当前titleNode节点,获取便签h1的节点
2 HtmlNode IDNode = titleNode.SelectSingleNode("./h1");
1 HtmlNode IDNode = doc.DocumentNode.SelectSingleNode("//div[@id=‘header‘]/div[@id=‘blogTitle‘]/h1");
1 //我们获取博客ID
2 IDNode.OuterHtml ///返回结果是:法号阿兴
3 IDNode.InnerHtml ///返回结果是:法号阿兴
4 IDNode.InnerText ///返回结果是:法号阿兴
1 string url = doc.DocumentNode.SelectSingleNode("//div[@id=‘header‘]/div[@id=‘blogTitle‘]/a").Attributes["href"].Value;
HtmlNodeCollection uiListNodes = doc.DocumentNode.SelectNodes("//ui[@id=‘navList‘]/li");
Node.ParentNode.RemoveChild(Node,true);


文章标题:C# 网络爬虫利器之Html Agility Pack如何快速实现解析Html
文章链接:http://soscw.com/index.php/essay/77931.html