CSS语法、选择器、继承、层叠
2021-04-22 07:28
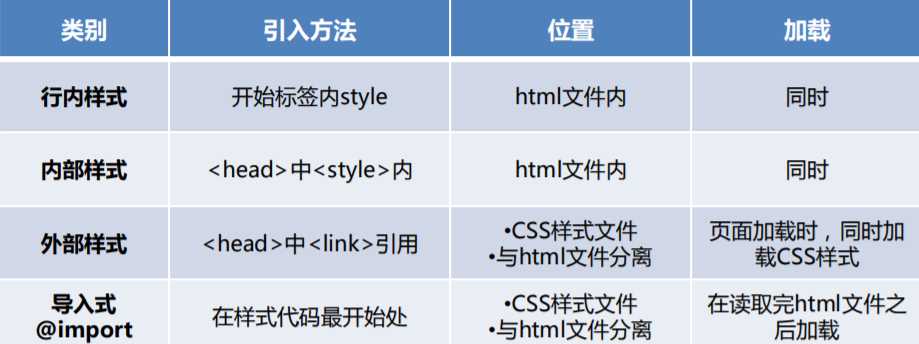
标签:div font 设置 col 导入 link 表格 oct 部分 行内样式(内联样式) 内部样式表(嵌入样式) 解决低版本浏览器不识别style标签的情况 外部样式表(建议) 导入式 页面加载很慢时可能出现无样式 同时存在浏览器兼容性问题 位于style标签的第一行 css使用方式区别 优先级: 就近原则,谁距离元素最近,谁的优先级越高 css选择器 标签选择器 类选择器 id选择器 全局选择器(通配符选择器) 群组选择器 后代选择器 之间用空格隔开 伪类选择器 链接伪类的顺序,a:hover必须置于a:link和a:visited之后,才有效,a:active必须在a:hover之后,才有效。而link、visited两个伪类之间顺序无所谓,谁在前都可以 顺序::link :visited :hover :active 或者 :visited :link :hover :active IE6不支持其他元素的:hover和:active状态 css继承和层叠 IE6以下版本,表格不会继承body的属性 IEtester测试IE浏览器个版本的兼容性 谷歌浏览器默认字体大小是16px,h1标签默认字体大小是2em,在谷歌浏览器中显示为32px CSS语法、选择器、继承、层叠 标签:div font 设置 col 导入 link 表格 oct 部分 原文地址:https://www.cnblogs.com/chenyingying0/p/12244252.htmlh1 style="color:red;font-size:20px;">css行内样式h1>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
style>
head>
body>
h1 style="color:red;font-size:20px;">css行内样式h1>
p>行内样式p>
p>嵌入样式p>
p>外部样式p>
p>导入样式p>
body>
html>
link rel="stylesheet" href="index2.css">
style>
style>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p{
color:blue;
}
style>
head>
body>
p>css样式p>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p{color:blue;}
.red{color:red;}
style>
head>
body>
p>css样式p>
p class="red">通过类设置样式p>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p{color:blue;}
.red{color:red;}
#big{font-size:30px;}
style>
head>
body>
p>css样式p>
p class="red">通过类设置样式p>
p id="big">通过id设置样式p>
body>
html>
*{margin:0;padding:0;font-family: "宋体";}
p,div{font-family: "宋体";}
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
p em{color:red;}
style>
head>
body>
p>em>cssem>样式p>
div>通过em>idem>设置样式div>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
a:link{color:black;}
a:hover{color:yellow;}
a:visited{color:green;}
a:active{color:red;}
p:hover{color:yellow;}
p:active{font-size:20px;}
style>
head>
body>
a href="#">链接样式a>
p>p标签样式p>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
body{font-size:12px;}
p{color:red;border:1px solid;}
div{color:red;}
div{font-weight:bold;}
style>
head>
body>
p>cssspan>继承span>p>
div>css层叠div>
h1>h1字体大小是2emh1>
body>
html>
上一篇:gotty 一个灵活强大的通过web 访问终端的工具
下一篇:文件上传