初级入门 --- 认识 WebGL
2021-04-22 07:29
标签:元类 转换 复杂 颜色 tps 接受 实现 位置 rip WebGL 是一组基于 JavaScript 语言的图形规范,浏览器厂商按照这组规范进行实现,为 Web 开发者提供一套 这些 API 能够让 Web 开发者使用 JavaScript 语言直接和显卡(GPU)进行通信。当然 WebGL 的 GPU 部分也有对应的编程语言,简称 3D 模型数据从诞生到最终显示在屏幕上,大家可以想象一下 WebGL 只能够绘制 因此,我们的首要任务是创建组成这些模型的顶点数据。 一般情况下,最初的顶点坐标是相对于 GPU 渲染管线的主要处理过程如下: 着色器程序:着色器程序允许我们通过编程来控制 GPU 的渲染 那么 GPU 渲染过程中的哪些部分允许开发者控制呢?下图是对 WebGL 渲染管线的简单演示: 上图简单演示了 WebGL 对一个红色三角形的渲染过程,绿色部分为开发者可以通过编程控制的部分: 实际上,对顶点信息的变换操作既可以在 初级入门 --- 认识 WebGL 标签:元类 转换 复杂 颜色 tps 接受 实现 位置 rip 原文地址:https://www.cnblogs.com/yaoyinglong/p/12244469.htmlWebGL 是什么?
3D图形相关的 API。GLSL。我们用它来编写运行在 GPU 上的着色器程序。着色器程序需要接收 CPU(WebGL 使用 JavaScript) 传递过来的数据,然后对这些数据进行流水线处理,最终显示在屏幕上,进而实现丰富多彩的 3D 应用,比如 3D 图表,网页游戏,3D 地图,WebVR 等。WebGL 工作原理
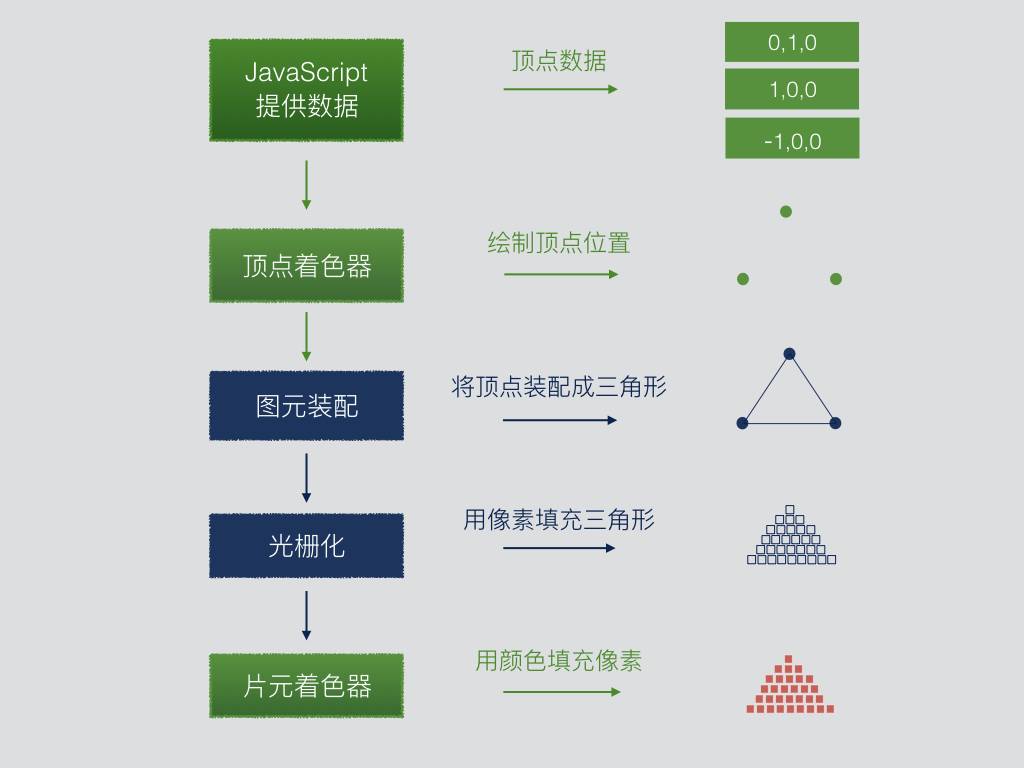
流水线的生产过程,流水线按照既定的步骤对原料进行加工,当前步骤只对前一步骤的结果进行处理,然后将处理后的结果传递给下一步骤,最终将原材料生产成完整的产品。WebGL 的工作方式和流水线类似,也是按照流水线的方式将 3D 模型数据渲染到 2D 屏幕上的,业界把这种渲染方式称为图形管线或者渲染管线。点、线段、三角形这三种基本图元,但是我们经常看到 WebGL 程序中含有立方体、球体、圆柱体等规则形体,甚至很多更复杂更逼真的不规则模型,那么 WebGL 是如何绘制它们的呢?其实这些模型本质上是由一个一个的点组成,GPU 将这些点用三角形图元绘制成一个个的微小平面,这些平面之间互相连接,从而组成各种各样的立体模型。模型中心的,不能直接传递到着色器中,我们需要对顶点坐标按照一系列步骤执行模型转换,视图转换,投影转换,转换之后的坐标才是 WebGL 可接受的坐标,即裁剪空间坐标。我们把最终的变换矩阵和原始顶点坐标传递给 GPU,GPU 的渲染管线对它们执行流水线作业。
什么是 GLSL?
GLSL 的中文意思是 OpenGL 着色语言,英文全称是 OpenGL Shading Language,它是用来在 OpenGL 编写着色器程序的语言。
处理着色器需要的顶点坐标、法向量、颜色、纹理等信息,并负责为着色器提供这些数据,上图为了演示方便,只是提供了三角形顶点的位置数据。
接收 JavaScript 传递过来的顶点信息,将顶点绘制到对应坐标。
将三个顶点装配成指定图元类型,上图采用的是三角形图元。
JavaScript 中进行,也可以在着色器程序中进行。通常我们都是在 JavaScript 中生成一个包含了所有变换的最终变换矩阵,然后将该矩阵传递给着色器,利用 GPU 并行计算优势对所有顶点执行变换。
下一篇:「JSOI2011」汇总