在vue2.0中没有dev-server.js下配置方法<转>
2021-04-22 19:26
标签:朋友 http 配置方法 vue 版本 const 描述 port js开发 问题描述: 在vue2.0的以上的版本,vue-cli的build的文件夹下没有dev-server.js文件,那怎么配置mock数据 Vue2.x在build下的webpack.dev.conf.js配置就行 如图 在找到devServer对象,在里面添加相关路由设置 接下来只需重新 转 https://www.php.cn/js-tutorial-400868.html 标签:朋友 http 配置方法 vue 版本 const 描述 port js开发 原文地址:https://www.cnblogs.com/zhoujuan/p/12242957.html这篇文章主要介绍了vue2.0在没有dev-server.js下的本地数据配置方法的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
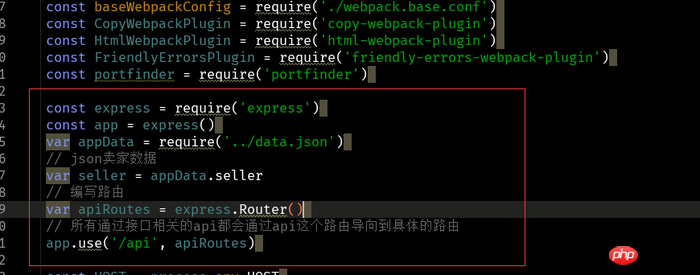
//在const portfinder = require(‘portfinder‘)后添加
const express = require(‘express‘) // nodejs开发框架express,用来简化操作
const app = express() // 创建node.js的express开发框架的实例
var appData = require(‘../mock/goods.json‘) //加载本地数据文件
var seller = appData.seller
var apiRoutes = express.Router() // 编写路由
app.use(‘/api‘, apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
 如图
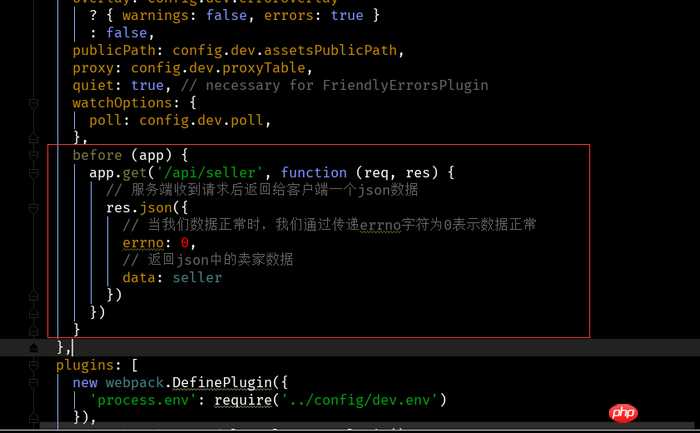
如图before (app) {
app.get(‘/api/seller‘, function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}

npm run dev 就可以了。
上一篇:EL表达式与JSTL简单入门
下一篇:纯css3实现轮播图
文章标题:在vue2.0中没有dev-server.js下配置方法<转>
文章链接:http://soscw.com/index.php/essay/78202.html