web表达三剑客之css
2021-04-22 22:27
标签:pre 图片 charset mamicode png color lan bsp set 代码中用了第三种方式,在 其次也对四种引入方式进行了总结。 分别是定义‘div‘对应‘div‘,‘id‘对应‘#‘,class对应‘.‘,‘*‘用于修改全局,还有一种混合型。 web表达三剑客之css 标签:pre 图片 charset mamicode png color lan bsp set 原文地址:https://www.cnblogs.com/yuyukun/p/12241430.html1.css快速入门
1.1css的四种引入方式


DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
link href="test1.css" rel="stylesheet" type="text/css">
head>
body>
p>css, do you understand it?p>
a href="">点我啊a>
body>
html>
1.2css四种基本选择器


DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
style>
div{
color: red;
}
*{
color: red;
}
#little_P{
background-color: green;
}
.P_P{
background-color: cadetblue;
}
div.PP_div{
color: aqua;
}
style>
head>
body>
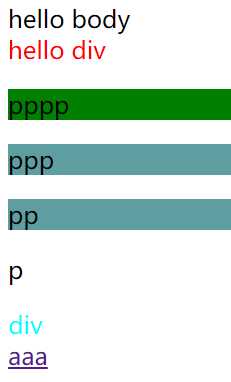
hello body
div>hello divdiv>
p id="little_P">ppppp>
p class="P_P">pppp>
p class="P_P">ppp>
p>pp>
div class="PP_div">divdiv>
a href="">aaaa>
body>
html>

1.3css的四种组合选择器