ASP.NET + MVC5 入门完整教程二
2021-04-23 07:28
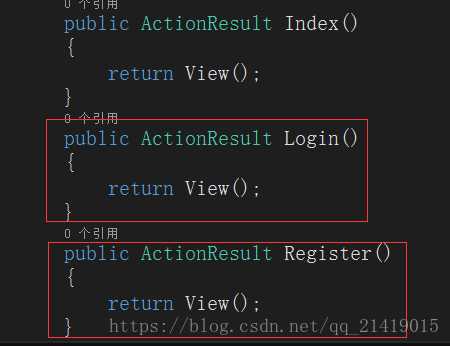
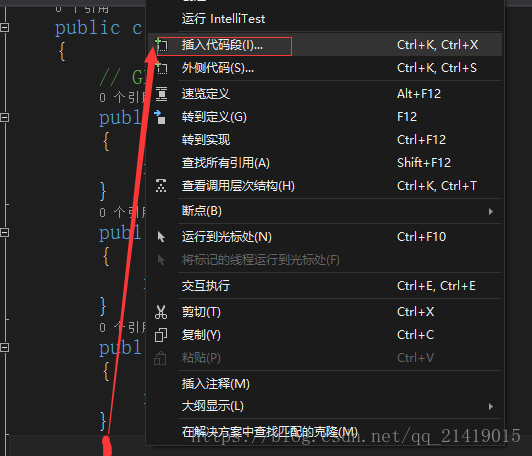
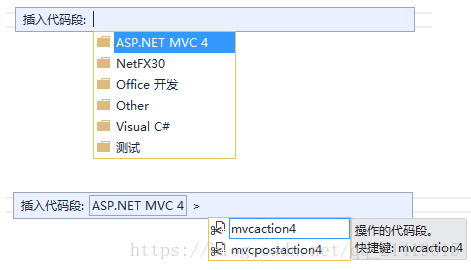
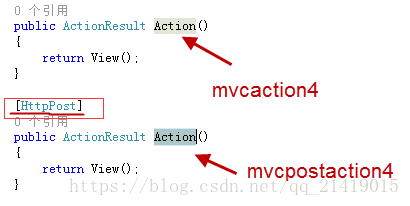
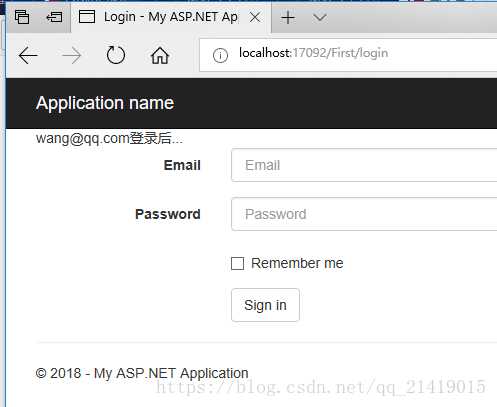
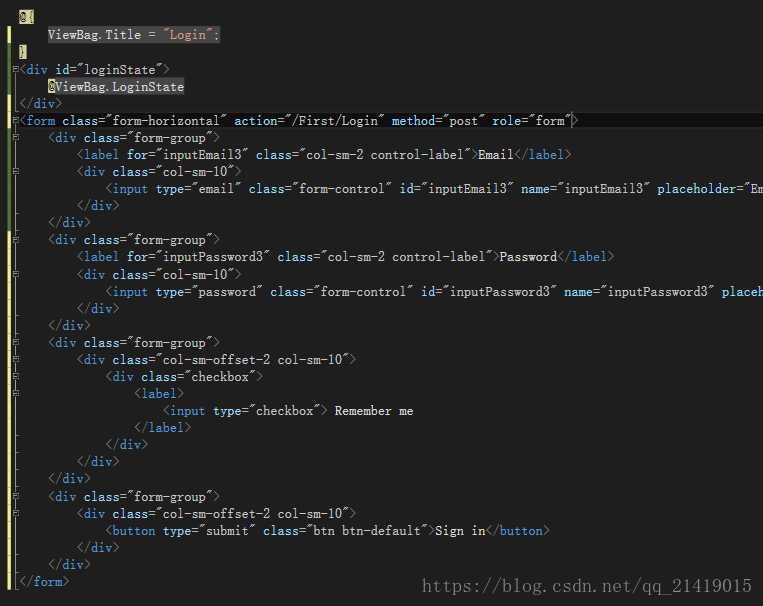
标签:attr chm -- 方便 开始 bsp stc web 行修改 原文链接:https://blog.csdn.net/qq_21419015/article/details/80318046 从前端UI开始 MVC分离的比较好,开发顺序没有特别要求,先开发哪一部分都可以,这次我们主要讲解前端UI的部分。而谈到一个Web Application的UI,涉及到的无非就是html、css、 js这些东西。有兴趣的同学可以看看EsayUI。 借助bootstrap加入页面样式,补充其他功能,将前面的代码扩展成一个开发的基础框架 基础知识: View的存放位置约定:都统一存放在 Views文件夹下 文中以 [HttpPost] 举例 ViewBag HtmlHelper 建立 注册/登录 UI详细步骤 打开ControllerFirstController.cs ,仿照已有的Index, 添加两个Action, 如下图。 创建方法有两种: 1 复制两个Index();修改Index 分别为Login 和 Register; 2 在public方法下方空白处右键-->插入代码段,如下图所示。 根据上一步中添加的Action, 添加相关View: Login.cshtml, Register.cshtml 添加方法详见上篇文章,不再重复讲解。 这里再说明下View的存放位置约定。记住下面三句话: 登录界面UI设计 链接:https://getbootstrap.com/docs/3.3/css/#forms 将代码放入 F12 浏览器 View page source, 发现多了VS Browser Link废代码。为了保证界面纯净,我们不要任何样式代码,将它禁用掉。 打开web.config添加如下代码,再去浏览器查看源代码,可以看到纯净的html了。 将前端的数据传递到Controller中去 完成一个登录工作: 填写表单 à Controller获取表单数据 à 进一步操作(例如去数据库比对,通过后获取用户身份跳转到指定页面) 我们这次先完成到Controller获取数据,对数据库的操作我们下一章和EF结合起来一起讲。 OK, 现在我们对Login.cshtml进行修改。 修改前的Login.cshtml: 首先我们先去FirstController.cs中创建一个Login同名的Action来接受表单提交的数据。 注意新添加的Action中增加了一个[HttpPost] ,表示这个Action只会接受http post请求。ASP.NET MVC提供了Action Method Selector, HttpPost就是其中之一。 HttpPost属性典型的应用场景: 涉及到需要接受客户端窗口数据的时候,创建一个用于接收HTTP Get请求的Action, 用于显示界面, 提供给用户填写数据; 另一个同名Action则应用[HttpPost]属性,用于接收用户发来的数据,完成对应的功能。 打开Login.cshtml, 修改form,为后端接收数据做准备。 先在form标签内增加两个属性action, method。对于form中的method(默认是get),通常情况下, get用于简单的读取数据操作,post用于写数据操作。 打开FirstController.cs,修改[HttpPost]的Login Action用于接收数据 到html页面在form前加入 运行代码:登陆前,输入邮箱,点击Sign in ;这里只要表单提交,HttpPost Login方法就能获取表单数据; 登录后: 优化 对Login.cshtml中的form做一点改良。 使用HtmlHelper动态计算路由地址就是其中的一种方法。 添加下面一句代码,将form中内容放到 {} 中去即可 @using (Html.BeginForm("login", "First", FormMethod.Post)) { } 运行,到浏览器中查看源代码,可以看到生成的源代码和原来一样。 未使用HtmlHelper如图: 使用HtmlHelper如图: 渲染后的页面Html代码 实现动态地址路由。 说明:Index:操作方法的名称,First:控制器的名称,这里就是指FirstController,而对于控制器,后面的Controller可以不写,@FormMethod.Get:定义from的method的值,new { id = "mainForm", name = "mainForm",@class="form-inline mainform"}:指定form的id,name,class属性,因class是Razor语法中的关键字所以要用@来标记。另外,还可以设置路由的参数对象,在此基础上加上new{id=“”}即可,可以为id赋值,如果指定确不赋值则可以实现防止提交链接后面自带参数。在其他htmlHelper方法中如果有object HtmlAttributes参数都可以使用new{属性=“”}的方式对生成的html元素附加属性。本例中为用到id,name等属性。 ASP.NET + MVC5 入门完整教程二 标签:attr chm -- 方便 开始 bsp stc web 行修改 原文地址:https://www.cnblogs.com/wfy680/p/12239936.html
任务
建立 注册/登录UI 步骤(静态页面功能实现)
Action Method Selector:应用在Controller的Action上
在View和Controller中传递数据的一种方式 (类似的方式还有ViewData、TempData), 掌握通过ViewBag在View和Controller中传递数据
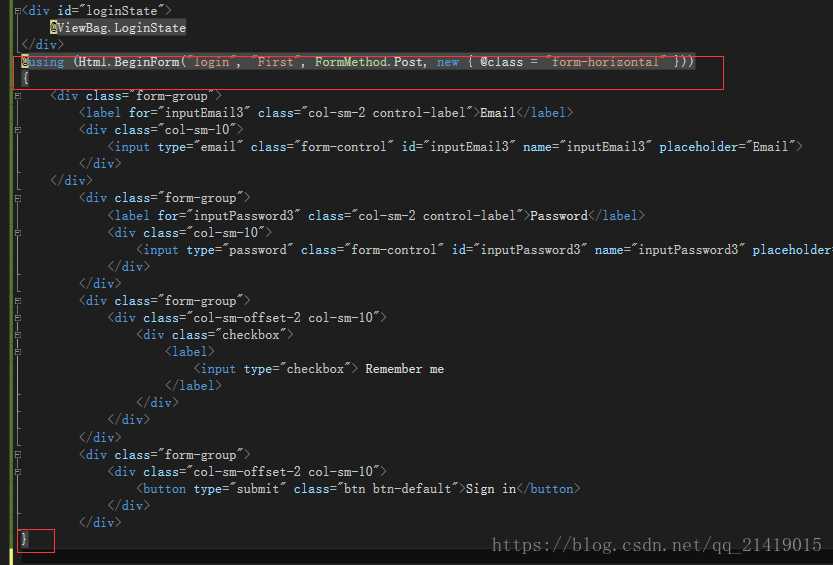
通过View的Html属性调用,文中以Html.BeginForm为例
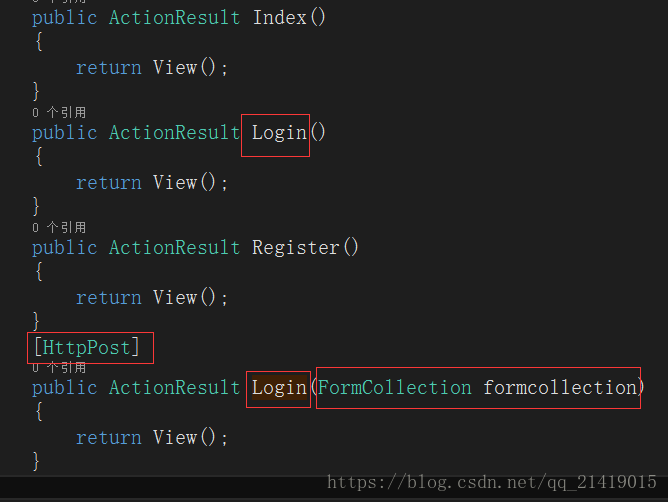
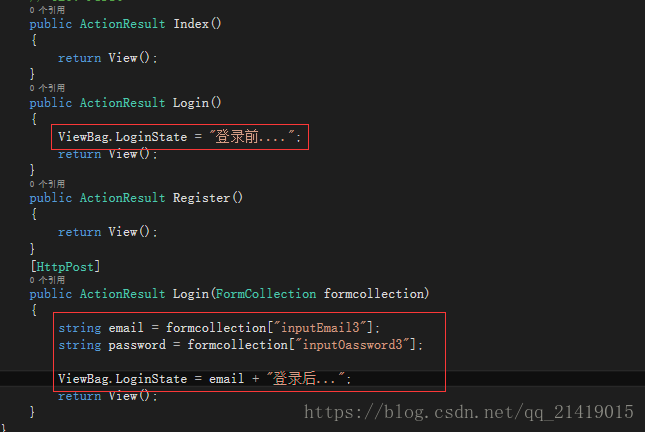
打开上次项目,新建两个Action
本系列文章知识点和演示代码都以前一篇文章为基础,有问题可以回上一篇进行查找。本次我们将会新建用户 注册/登录 的两个页面。



添加First相应的View


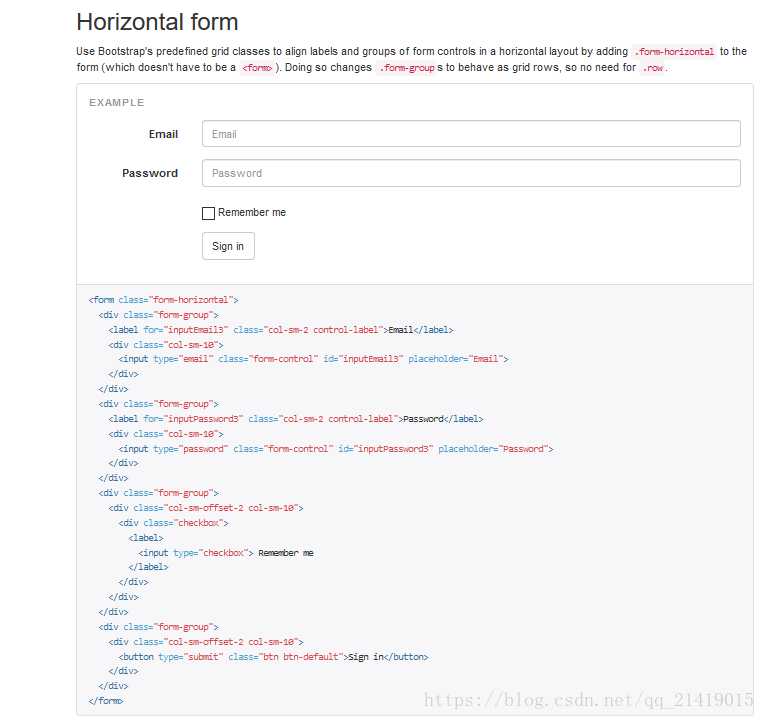
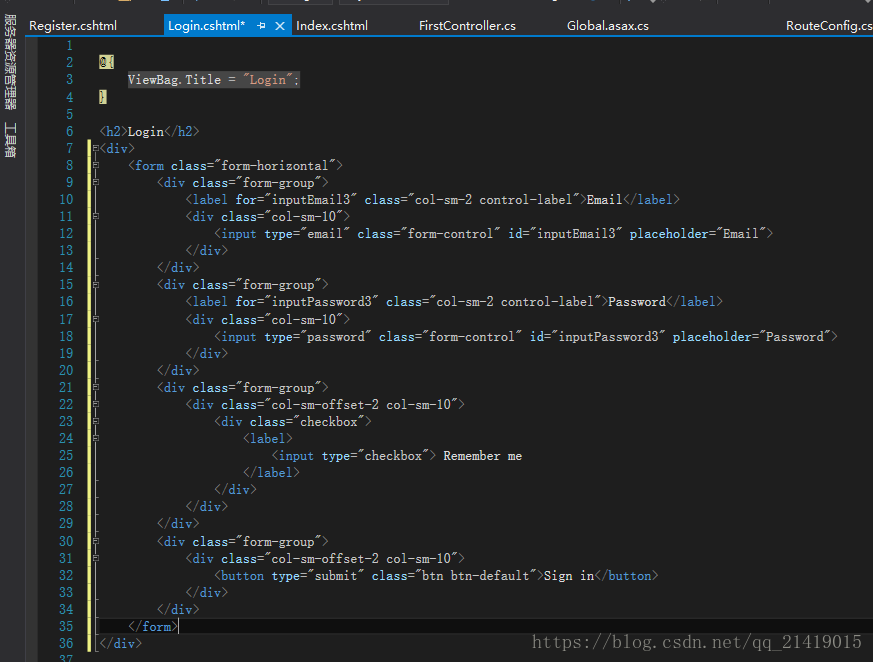
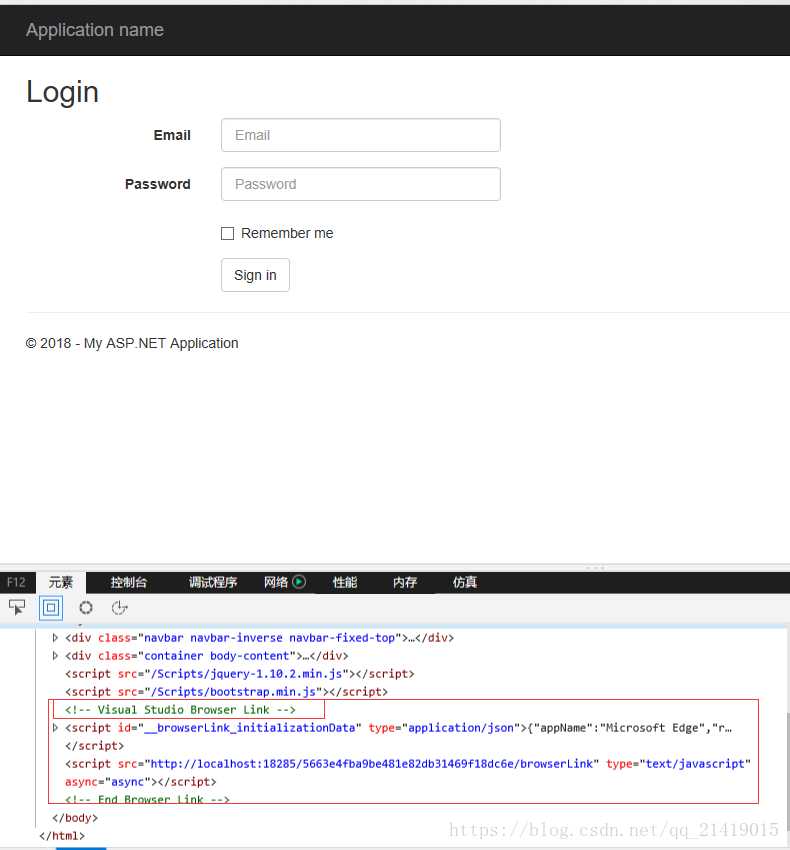
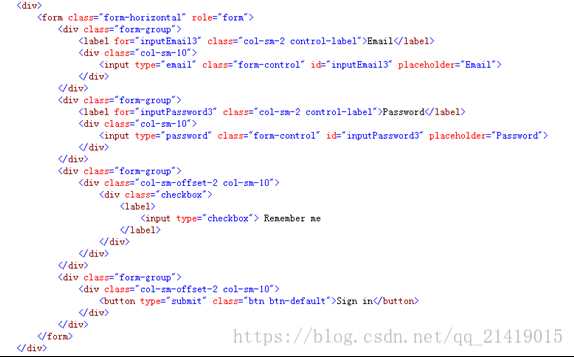
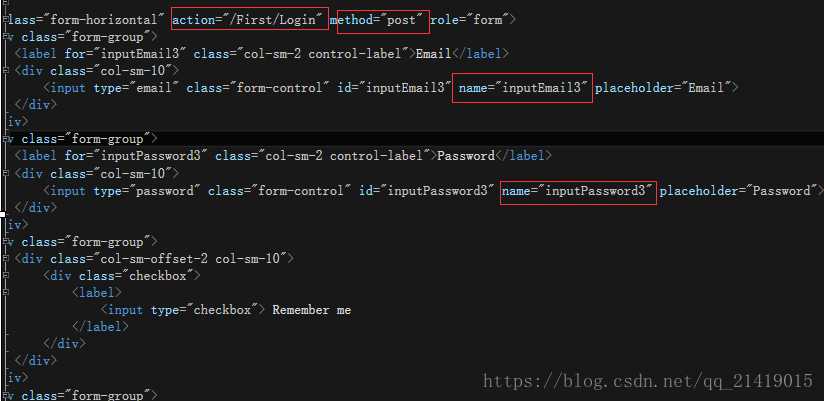
把Login.cshtml就当做一个静态html页面,完成登录界面的UI,其实cshtml可以看成原来的aspx和html的混合体,利用了aspx的优点,方便和后台交互;利用了html的优点,语法简洁。然后到bootstrap上复制个登录界面html。











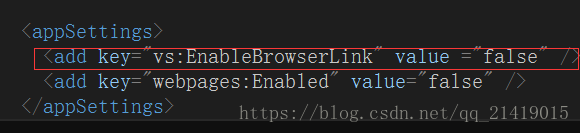
如下图,First的位置是固定的,这样的话部署发生变化时有可能地址会不可用(如放在IIS根目录下和虚拟目录下是不同的)



同样的,完成注册界面UI(类似登录界面,步骤略)
————————————————
版权声明:本文为CSDN博主「凌霜残雪」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_21419015/article/details/80318046
上一篇:html鼠标光标样式
文章标题:ASP.NET + MVC5 入门完整教程二
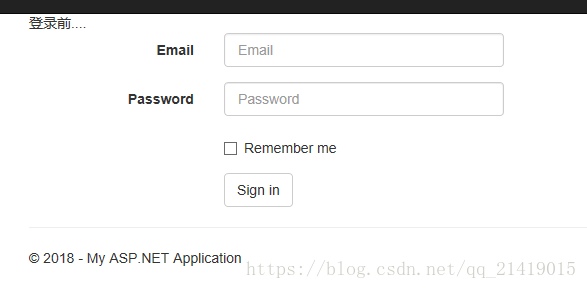
文章链接:http://soscw.com/index.php/essay/78443.html