vue.js功能学习
2021-04-23 07:29
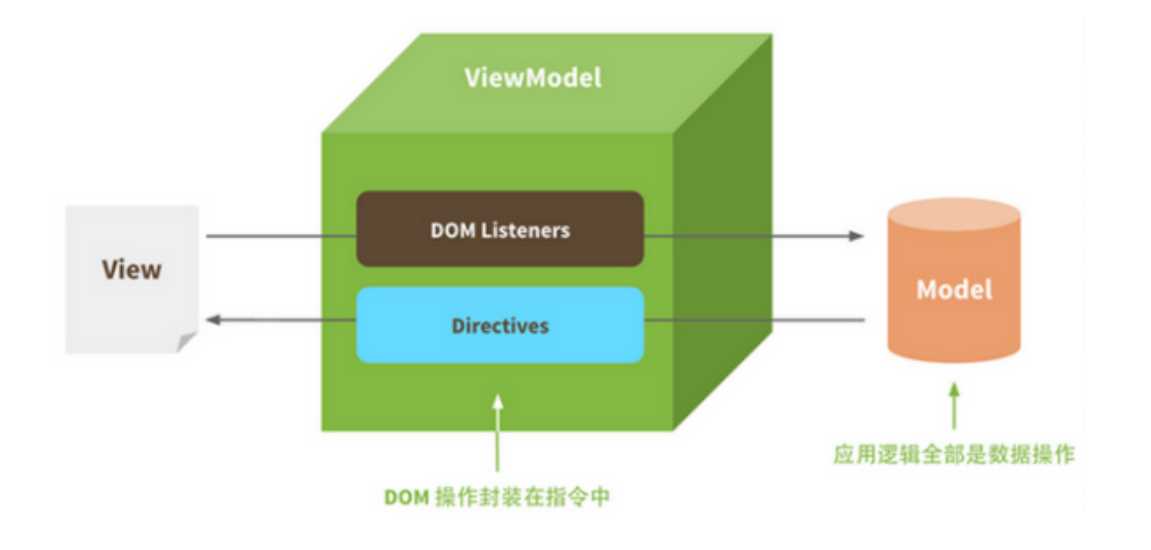
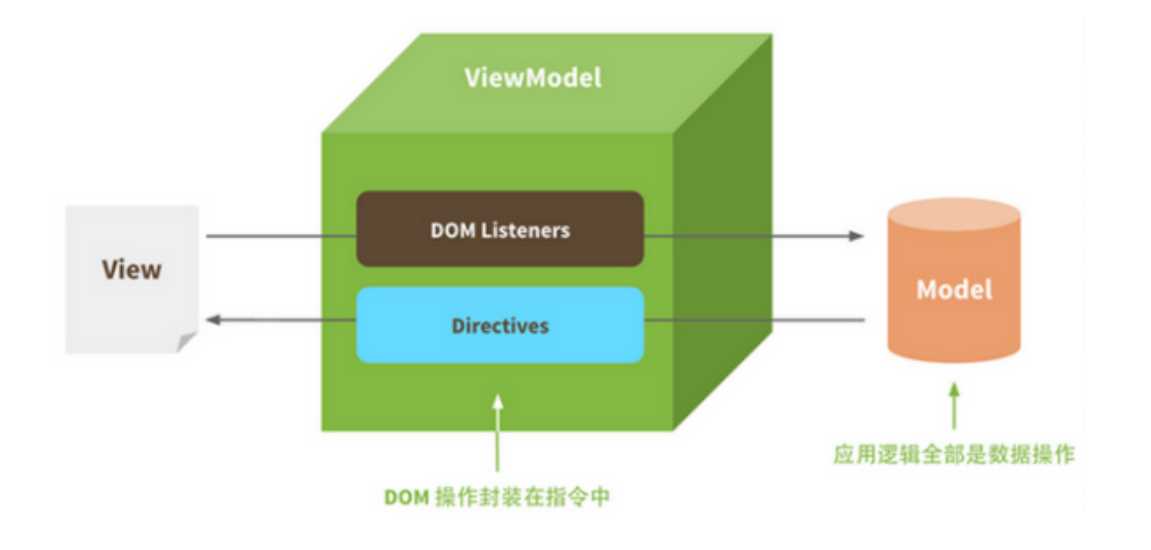
标签:图解 添加 func fonts str fun 渲染 cal 引用 vue.js是一个MVVM的框架,理解MVVM有利于学习vue.js。 vue.js有哪些功能? vue.js功能学习 标签:图解 添加 func fonts str fun 渲染 cal 引用 原文地址:https://www.cnblogs.com/qukun/p/12239985.html


1)声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
比如:使用vue.js的插值表达式放在Dom的任意地方, 差值表达式的值将被渲染在Dom中。
2)条件与循环
dom中可以使用vue.js提供的v-if、v-for等标签,方便对数据进行判断、循环。
3)双向数据绑定
Vue 提供v-model 指令,它可以轻松实现Dom元素和数据对象之间双向绑定,即修改Dom元素中的值自动修改绑定的数据对象,修改数据对象的值自动修改Dom元素中的值。
4)处理用户输入
为了让用户和你的应用进行交互,我们可以用 v -on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法
5)组件化应用构建
vue.js可以定义一个一个的组件,在vue页面中引用组件,这个功能非常适合构建大型应用。
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
meta http-equiv="X-UA-Compatible" content="ie=edge">
title>vue小demotitle>
head>
body>
div id="app">
span v-text="name">span>br>
input type="test" v-model="num1"> +
input type="test" v-model="num2"> =
span v-text="result">span>
button v-on:click="cal">计算button>br>
=====================================================
遍历数组:
ul>
li v-for="(item,index) in nums">{{index}} ---> {{item}}li>
ul>
遍历单个json对象(对象的属性遍历):
ul>
li v-for="(value,key) in user">{{key}} : {{value}}li>
ul>
遍历多个json对象(对象的属性遍历):
ul>
li v-for="(item,index) in users" v-if="item.user.name==‘波多‘" style="color: red;font-size: 33px;">{{index}} : {{item.user.name}}li>
li v-else v-bind:style="{color:col}">{{index}} : {{item.user.name}}li>
ul>
div>
body>
script src="vue.min.js">script>
script>
var VM = new Vue({
el:"#app",// vm接管了app区域的管理
data:{
name:"双向数据绑定小测试",
num1:1,
num2:1,
result:2,
nums:[1,3,5,7,9],
user:{name:"加藤",age:25},
users:[
{user:{name:"加藤",age:25}},
{user:{name:"波多",age:24}}
],
col:"blue"
},
methods:{
cal:function(){
this.result=Number.parseInt(this.num1)+Number.parseInt(this.num2)
}
}
})
script>
html>