springboot中使用thymeleaf模板引擎
2021-04-23 10:29
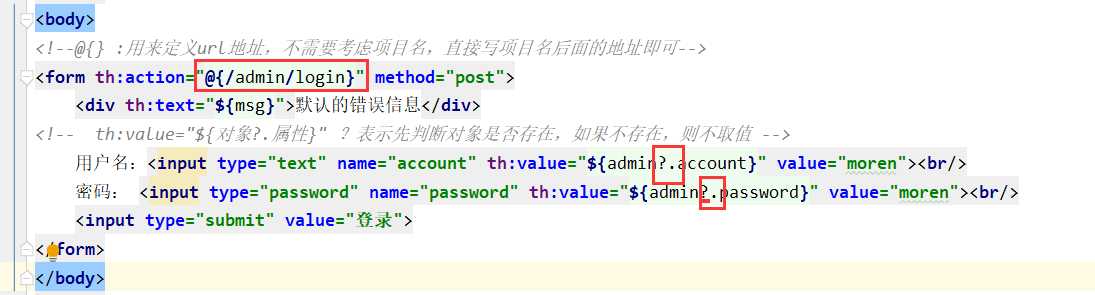
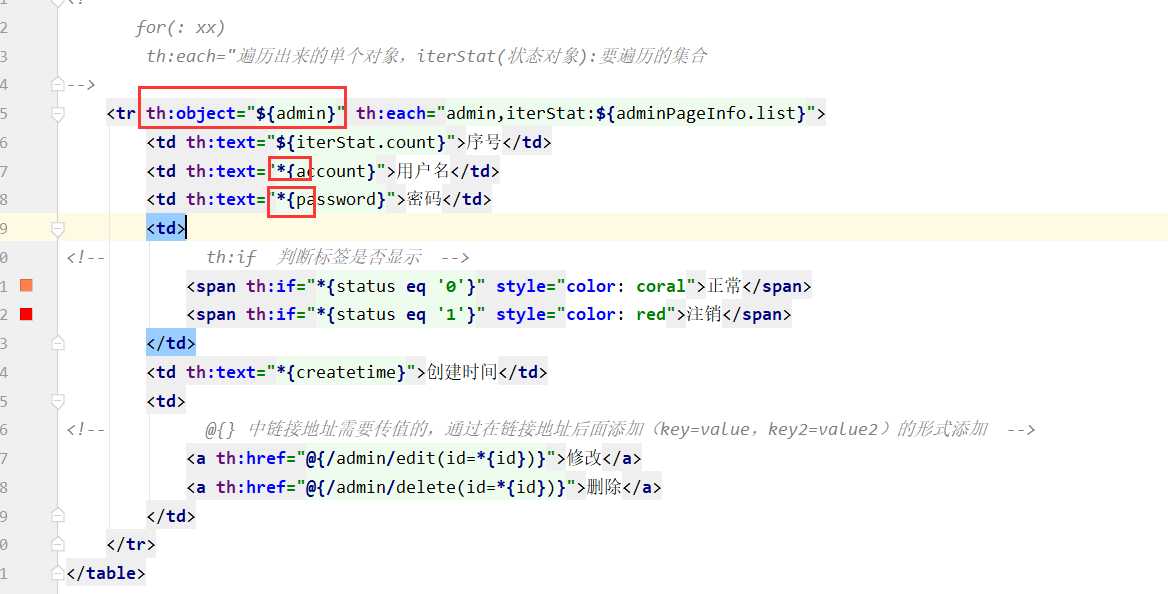
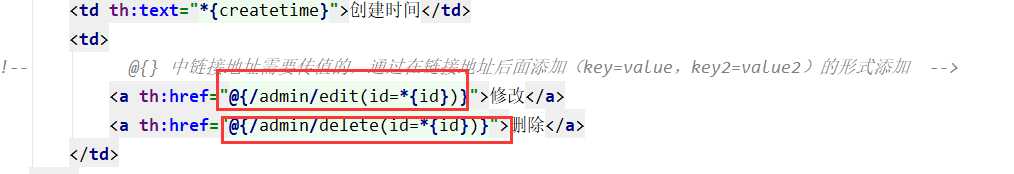
标签:false 链接 对象 替代 als 原来 pageinfo href create Thymeleaf模板引擎主要用来做视图的展示。在springboot中默认支持thymeleaf,来替代原来ssm项目中的jsp。相较于jsp或其他的模板引擎,thymeleaf有如下特点: 1)动静结合,thymeleaf 既可以在有后台交互的情况下运行,也可以在不与后台交互的情况下运行,方便前后端开发人员协同开发; 2)多方言的支持,支持spring的标准方言,可以和springboot完美整合; 1)在pom.xml文件中导入依赖; 2) 在templates 目录下新建html页面,并加入thymeleaf的命名空间即可使用,Thymeleaf的命名空间为:xmlns:th="http://www.thymeleaf.org"; 3)引入命名空间之后,我们便可以使用thymeleaf的语法来展示数据; Thyemeleaf的使用与jsp中的jstl和el表达式使用方法相似; Thymeleaf 表达式:用来取值,写在thymeleaf属性标签中。 1) ${} :从域中取值,与el表达式类似; 注意:当对象不存在的情况下,去获取对象的属性的话,会抛出异常; 所以取值的时候,如果可能存在不存在的情况,需在对象后添加?判断对象是否存在; 默认从request域中取值; 常见的内置对象: 1)session: 从session中获取值,类似jsp中的${session} == ${sessionScope} 2)request: httpServletRequest对象,${request} == ${pageContext.request.} 3)servletContext: ServletContext对象(application域) 4)ctx : 上下文对象 5)vars: 上下文变量 6)local: 上下文的语言环境; 2) *{} :选择变量表达式,需要配合th:object 属性标签一起使用。th:object可以绑定一个对象,*{属性名} 去获取绑定的对象的属性; 3) #{} :获取国际化消息表达式; 4) ~{} :代码块表达式,用来加载代码片段。 需配合 th:replace th:insert th:include 三个属性标签使用。类似 ; 5) @{} :用来定义链接url地址。 比如 img src a href 四、Thymeleaf 属性标签 编写在html标签上,替代原有的html标签属性,以达到动态展示数据。 Thymelaef属性标签都是以th:开头。几乎涵盖了html标签中所有的属性。 常见的标签: 1) th:text :设置当前标签 的文本内容; 2) th:value : 设置当前元素的value值; 3) th:utext: 设置当前元素的html内容; 4) th:title ; 5) th:if :相当于 6) th:each :相当于 7) th:object : 声明变量,配合*{} 一起使用; 8) th:fragment :用来定义一个代码片段,以供th:insert replace include 调用; 9) th:insert : 将代码片段的所有内容(包含最外层的标签)插入到使用th:insert的html标签中。 10) th:replace : 将代码片段替换掉使用th:insert的html标签; 11) th:include :将代码片段的内容(不包含最外层的标签)插入到使用th:insert的html标签中; 五、Thymeleaf 函数 springboot中使用thymeleaf模板引擎 标签:false 链接 对象 替代 als 原来 pageinfo href create 原文地址:https://www.cnblogs.com/xie-qi/p/13270055.html一、Thymeleaf简介
二、Thymeleaf 使用

三、Thymeleaf 的语法


序号
用户名
密码
状态
创建时间
操作
object="${admin}" th:each="admin,iterStat:${adminPageInfo.list}">
"${iterStat.count}">序号
"*{account}">用户名
"*{password}">密码
if="*{status eq ‘0‘}" style="color: coral">正常
if="*{status eq ‘1‘}" style="color: red">注销
"*{createtime}">创建时间
"@{/admin/edit(id=*{id})}">修改
"@{/admin/delete(id=*{id})}">删除


下一篇:Java入门系列之final
文章标题:springboot中使用thymeleaf模板引擎
文章链接:http://soscw.com/index.php/essay/78489.html