Node.js 入门教程 (三):API
2021-04-23 14:02
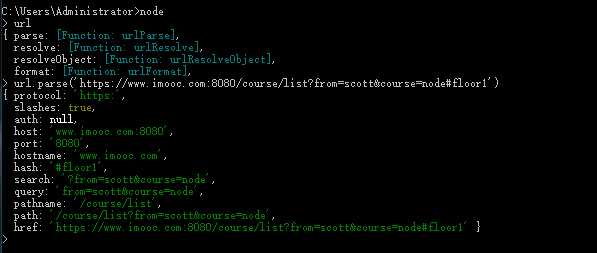
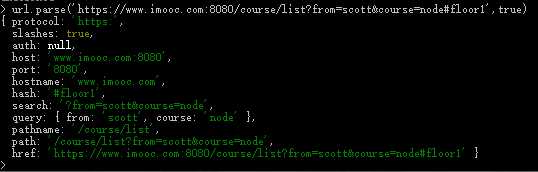
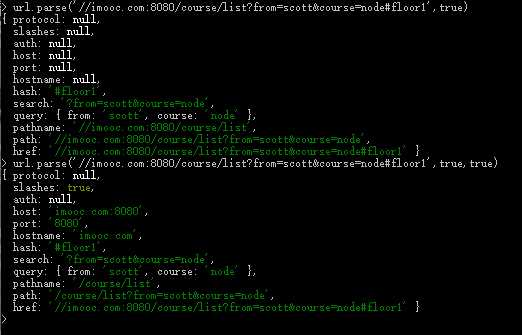
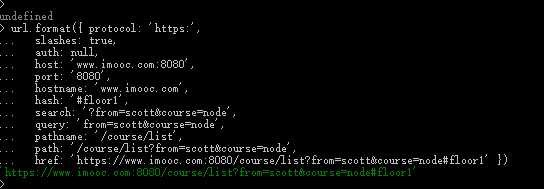
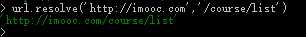
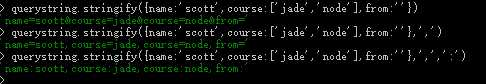
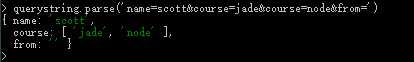
标签:接收 说明 get stl href server val 监听 ges (一)URL网址解析 URI: 统一资源标识符 URL:统一资源定位符 网址就是一个URL,说明了要以那种协议来访问哪种资源,URI更加抽象,是一个字符串格式规范,URL是URI的子集 parse() 第二个参数设为true,可以看到query变成了一个对象 第三个参数设置前后的区别 format() resolve() (二)querystring 参数处理 stringify()将对象序列化,第二个参数可以替换参数之间的连接值,第三个参数可替换key和value之间的连接值 parse()反序列化,第二三个参数和querystring一样 (三)http http基础知识回顾 预备知识 nodejs的http模块: 支持更多特性 不缓冲请求和响应 处理流相关 分析一个例子: var http = require(‘http‘) http.createServer(requestListener),返回了一个Server的实例,return new Server(requestListener) 如果requestListener存在,就会在当前实例上添加一个事件监听function addListener(‘request‘, requestListener),来监听request,当request事件发生,就会触发requestListener 那么什么时候request事件会发生呢? 在function parserOnIncoming(req,shouldKeepAlive)里面有一个emit(‘request‘,req,res),这里会触发request,这里的req,res就是回调函数接收的两个参数。 那什么时候生成的req和res呢? req来自于new IncomingMessage(parser.socket) 在parserOnIncoming方法里面有一个res = new ServerResponse(req), ServerResponse是OutgoingMessage的一个子类 那什么时候会调用parserOnIncoming()呢? parseOnIncoming 是在function connectionListener(socket)里面定义的,connectionListener又是在addListener(‘connection‘,connectionListener),也就是在connection事件的时候触发的 那connection事件又是什么时候触发的呢? 在net.js里面,在function onconnection()里面调用了emit(‘connection‘,socket),而onconnection又是在function _listen2()里面调用的,而_listen2正是在function listen()里面调用的 这就看出来了,listen最终会触发createServer的回调函数 Node.js 入门教程 (三):API 标签:接收 说明 get stl href server val 监听 ges 原文地址:http://www.cnblogs.com/lixiaomei-blog/p/7978620.html






http
.createServer(function(req, res){
res.writeHead(200, {‘Content-Type‘:‘text/plain‘})
res.write(‘Hello Nodejs‘)
res.end()
})
.listen(2015)
文章标题:Node.js 入门教程 (三):API
文章链接:http://soscw.com/index.php/essay/78531.html