跨域-JSONP
2021-04-23 19:28
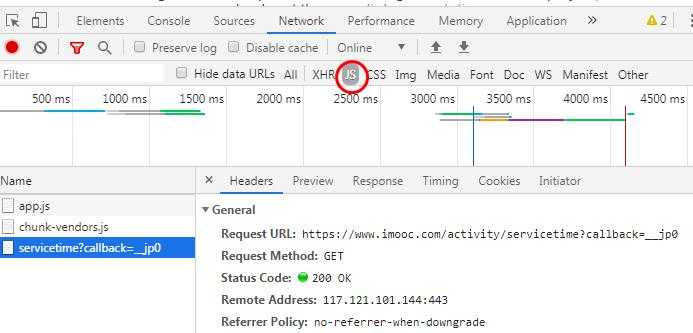
标签:image 脚本 result mamicode npm let from alt color jsonp跨域 - 前端适配,后台配合 说明:前后台同时改造 cnpm i jsonp --save-dev 在App.vue里 在控制台查看 jsonp不是一个真正的请求,是一个js脚本 跨域-JSONP 标签:image 脚本 result mamicode npm let from alt color 原文地址:https://www.cnblogs.com/qjb2404/p/12238809.htmlimport jsonp from ‘jsonp‘
let url = "https://www.imooc.com/activity/servicetime";
data(){
return {
data: ‘‘
}
},
mounted(){
jsonp(url,(err,res)=>{
let result = res;
this.data = result;
})
}

上一篇:web.xml