ASP.NET Core搭建多层网站架构【1-项目结构分层建立】
2021-04-23 19:30
标签:model alt bho 取消 img launch 目的 ast 实体 2020/01/26, ASP.NET Core 3.1, VS2019 摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【1-项目结构分层建立】 文章目录 一个解决方案文件夹相当于一个层级,解决方案下是 下面在每个层级中新建类库或应用程序,简单介绍每个层级的作用。 说明: 在解决方案所在文件夹下,建立 类库配置如下图,后面几个类库除了名字不同,都是一样的路径: 在 在 在 在 在 在 在 在 在 在 将MS.WebApi网站设为项目启动项 建立完成后,解决方案如下图: 十个项目都是.NET Core 3.1目标框架,并且十个项目都在src文件夹中: 打开 删除IIS Express节点配置,并将MS.WebApi节点中,launchBrowser值改为false,此时,网站项目将使用Kestrel内核启动,不使用IIS Express,不启动浏览器,仅有个控制台程序: 打开Postman, 在 可以看到请求成功。 使用Kestrel内核启动Web服务器,而不是使用IIS Express,关于这两种托管模式,可以看老张的哲学出品的ASP.NET Core 学习视频教程,P4-两种托管模式(注意是第四P) 在使用Postman过程中,建立了Collection,再在Collection中Add Requst请求,为的是: ASP.NET Core搭建多层网站架构【1-项目结构分层建立】 标签:model alt bho 取消 img launch 目的 ast 实体 原文地址:https://www.cnblogs.com/kasnti/p/12236593.html
此分支项目代码
此章节介绍了本项目的分层结构,建立了各层级的类库,修改网站项目的启动配置新建解决方案
MSDemo

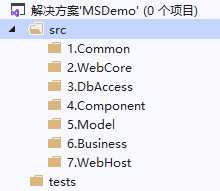
src和tests。而src下分了七个层级,并且每个层级向上依赖,不会出现2.WebCore中的内容依赖5.Model中的内容。层级介绍
1.Common中主要放置一些公共的基础库(例如雪花算法、扩展方法等)2.WebCore中是网站数据库实体类、网站核心配置(例如跨域配置、多语言配置等)3.DbAccess中是数据库实体类映射配置、封装工作单元仓储设计类库4.Component中放置一些Web组件,例如Aop动态代理、Jwt授权验证等5.Model中放置Automapper的映射配置、ViewModel、DTO等内容6.Business主要是业务内容7.WebHost就是WebApi所在层级
src项目建立
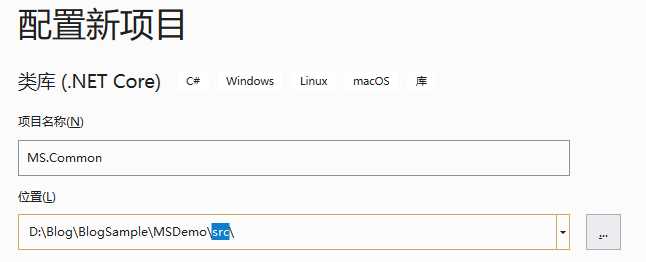
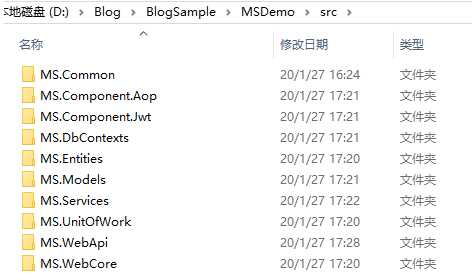
src文件夹,src下所有项目都放在这个路径下。
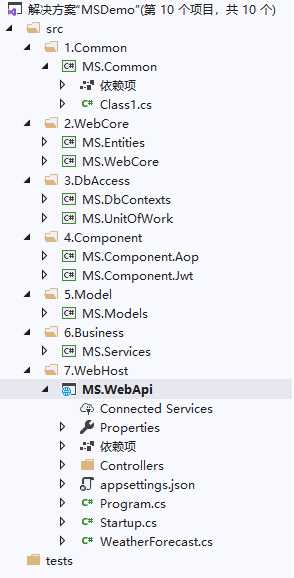
1.Common中新建.NET Core类库,取名为MS.Common,一些公用的基础方法就封装在这里面。2.WebCore中新建.NET Core类库,取名为MS.Entities,里面存放数据库实体类2.WebCore中新建.NET Core类库,取名为MS.WebCore,里面存放网站核心的一些配置,依赖MS.Common项目3.DbAccess中新建.NET Core类库,取名为MS.UnitOfWork,里面是工作单元与仓储设计3.DbAccess中新建.NET Core类库,取名为MS.DbContexts,里面存放实体类映射配置和数据库上下文,依赖MS.UnitOfWork项目4.Component中新建.NET Core类库,取名为MS.Component.Aop,实现Aop动态代理,依赖MS.WebCore项目4.Component中新建.NET Core类库,取名为MS.Component.Jwt,实现Jwt验证授权,依赖MS.WebCore、MS.Entities两个项目5.Model中新建.NET Core类库,取名为MS.Models,实现存放AutoMapper映射配置、ViewModel和DTO,依赖MS.Component.Jwt、MS.DbContexts两个项目6.Business中新建.NET Core类库,取名为MS.Services,是主要的业务实现,依赖MS.Models项目7.WebHost中新建ASP.NET Core Web应用程序,取名为MS.WebApi,取消HTTPS配置,依赖MS.Services、MS.Component.Aop两个项目

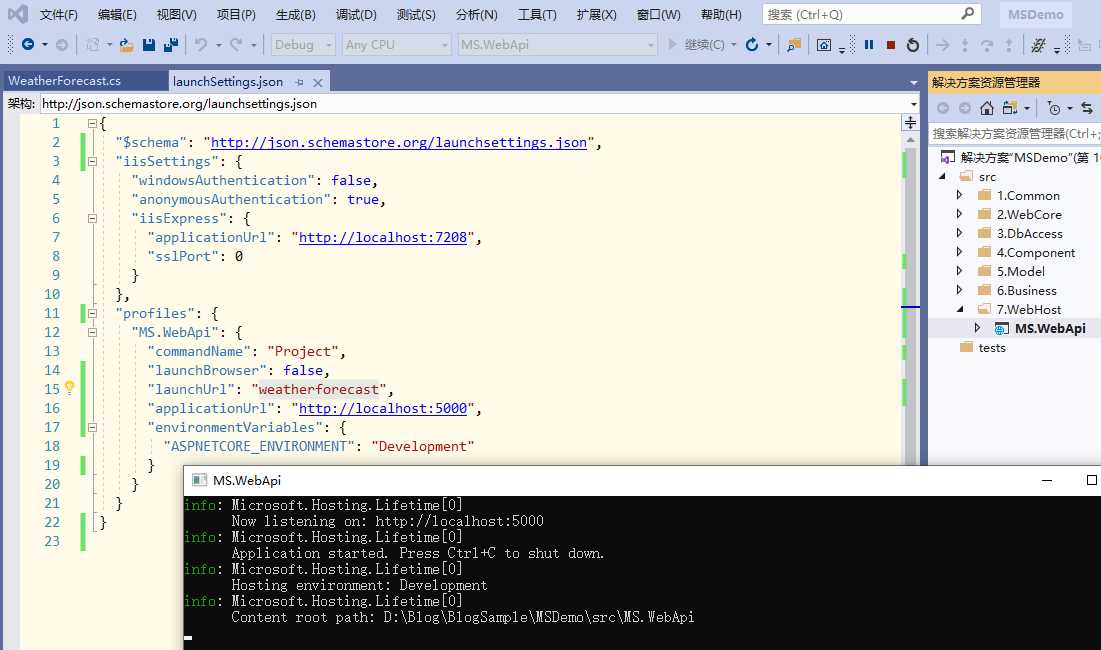
编辑网站启动配置
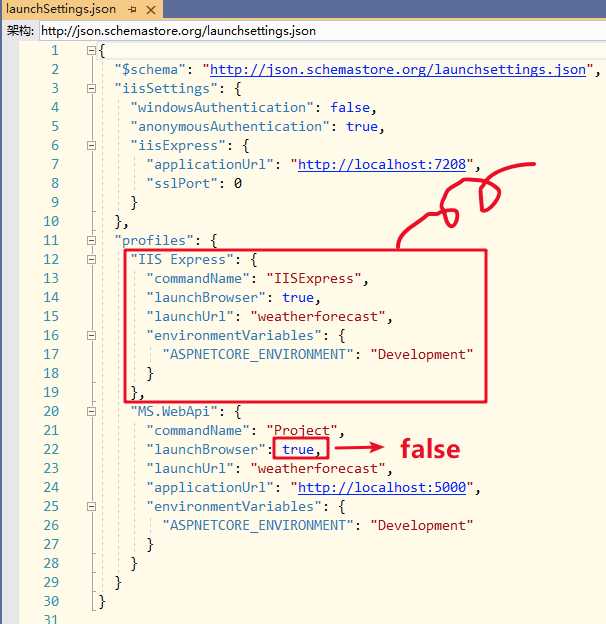
MS.WebApi-Properties-launchSettings.json文件,编辑网站启动配置:

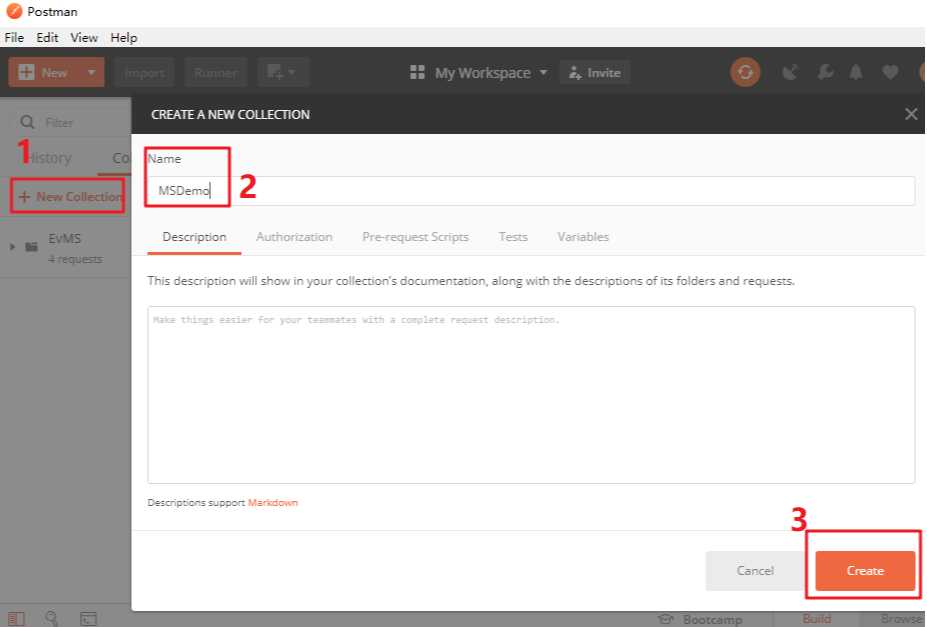
New Collection-输入名称MSDemo
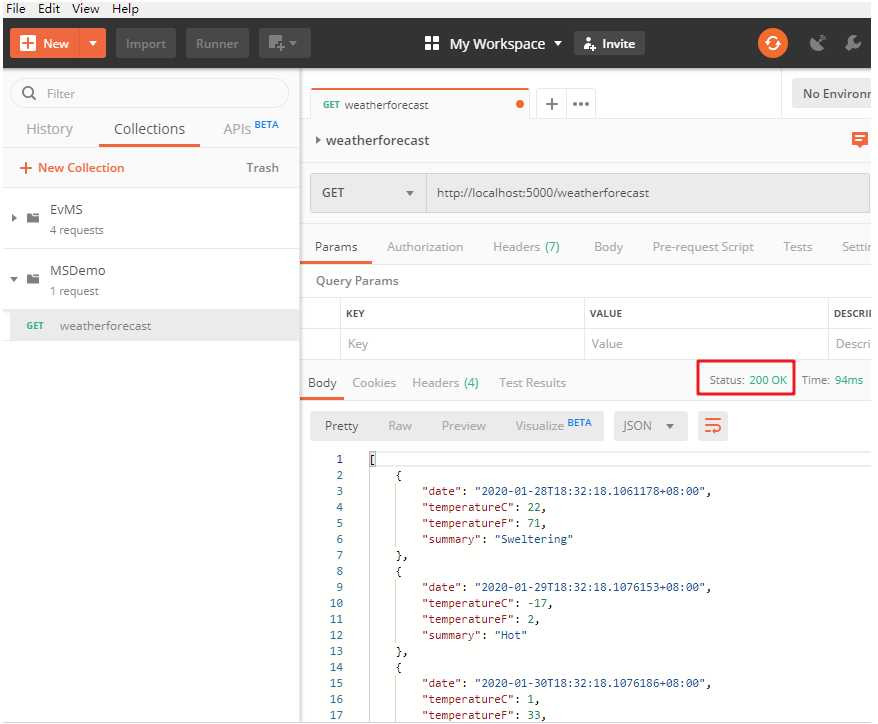
MSDemoCollection中Add Requst,名称填写weatherforecast,添加完成后,输入URL:http://localhost:5000/weatherforecast后回车:
总结
文章标题:ASP.NET Core搭建多层网站架构【1-项目结构分层建立】
文章链接:http://soscw.com/index.php/essay/78635.html