Web信息安全实践_2.3css简介
2021-04-24 08:27
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:position 完全 pre 窗口 after contain psu 一个 doc
CSS(Cascading Style Sheets,层级样式表)
- 内容和格式分离
使用方式
- 外部样式表 (保存在外部 .css )
- 内部样式表(位于 标签内部)
- 内联样式(在 HTML 元素内部)
css语法
p { font-family: times; }
选择器
- 类选择器用于指定一组元素的样式
- 类选择器使用 HTML类属性,并使用“.”定义
- id 选择器用于为单个唯一元素指定样式
- id 选择器使用 HTML元素的id属性,并使用“#”定义
- 简单的元素选择器
p { color: blue }
- 派生选择器
#main img { border: solid black 5px; } //id为main中的img控制
css定位
- CSS定位属性( top 、 bottom 、 left 、right ):定位元素
- 有四种不同的定位方法
- 静态定位
- 默认情况下, HTML元素定位为静态,始终根据页面的正常流定位静态定位元素(按照内容顺序进行显示)
- 静态定位元素不受 top 、left 、bottom 、right属性的影响
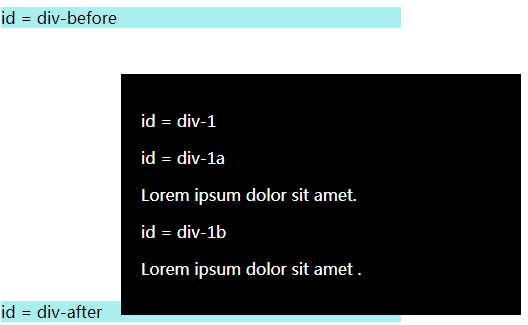
- 相对定位
- 相对定位的元素相对于其 正常位置定位
- 元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留
?"div-before">id = div-before
"div-1">?"div-1-padding">id = div-1
"div-1a">id = div-1a
Lorem ipsum dolor sit amet.
"div-1b">id = div-1b
Lorem ipsum dolor sit amet .
"div-after">id = div-after
 |

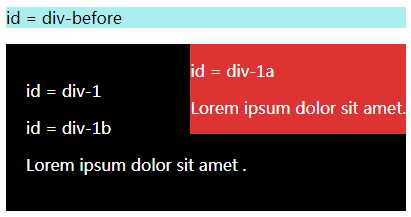
- 绝对定位
- 绝对定位元素相对于第一个具有非静态定位的父元素定位。 如果找不到这样的元素,则相对的块是
- 元素框从文档流完全删除。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样
-
?
"div-before">id = div-before
"div-1">?"div-1-padding">id = div-1
"div-1a">id = div-1a
Lorem ipsum dolor sit amet.
"div-1b">id = div-1b
Lorem ipsum dolor sit amet .
"div-after">id = div-after
 
|
|
- 固定定位
- 具有固定位置的元素相对于浏览器窗口定位
- 即使滚动窗口,它也不会移动
Web信息安全实践_2.3css简介
标签:position 完全 pre 窗口 after contain psu 一个 doc
原文地址:https://www.cnblogs.com/tianjiazhen/p/12235537.html
文章标题:Web信息安全实践_2.3css简介
文章链接:http://soscw.com/index.php/essay/78864.html