让 IE 8 及以下浏览器支持 CSS3伪类选择器
2021-04-24 11:29
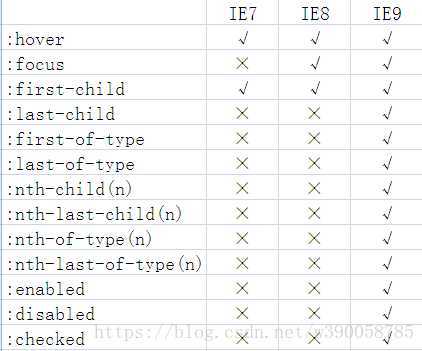
标签:ref 用法 浏览器 get 不兼容 用户 over ie9 16px 首先说明一下: 用IE9以下的用户,你们都是爸爸。 前言:当css3.0出现以后,出现了很多选择器,其中伪类选择器很好用,比如:nth-child,很容易判断并选择对象。让我们的工作变的更方便。 但有个麻烦,IE8及IE8以下对很多伪类选择器并不兼容。 这13个伪类选择器是比较长用到的: 会发现,IE9对这些伪类选择器都能兼容。IE8、IE7对 :first-child,:hover是兼容的,IE8对:focus是兼容的,而其他IE7,IE8并不兼容。 网上找了一些资料,发现了一个js库,页面直接引入后,就完全支持IE下的伪类。 用法不用详细说了吧?下载后,直接把文件导入本地的环境中,直接引入就好了。 希望可以帮助到你。 by不言谢 让 IE 8 及以下浏览器支持 CSS3伪类选择器 标签:ref 用法 浏览器 get 不兼容 用户 over ie9 16px 原文地址:https://www.cnblogs.com/byx1024/p/12234311.html
IE 对css3的严重不支持, 这是让人无语。
拿过来用就好了。 提供下载地址:http://selectivizr.com/
文章标题:让 IE 8 及以下浏览器支持 CSS3伪类选择器
文章链接:http://soscw.com/index.php/essay/78931.html