【转】C# 在webapi项目中配置Swagger
2021-04-24 12:28
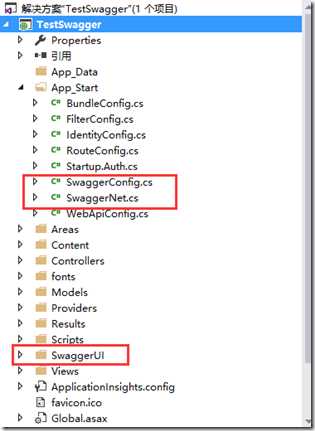
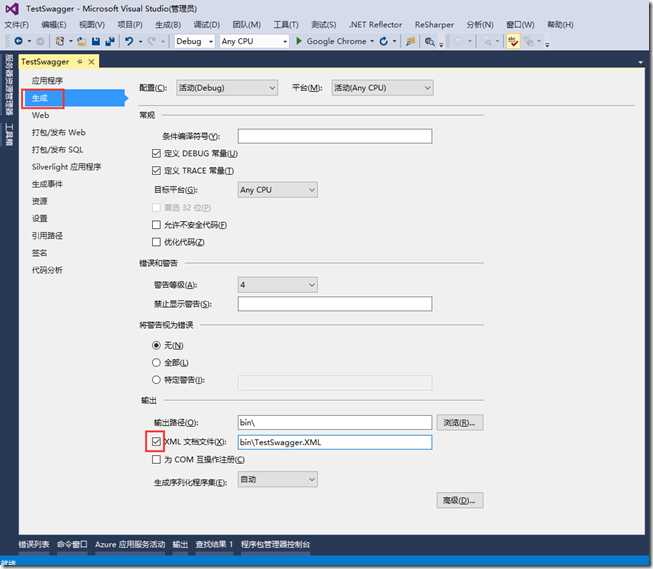
标签:pre was comment ble 修改 main start alc type 以前在做WebAPI调用测试时,一直在使用Fiddler测试工具了,而且这个用起来比较繁琐,需要各种配置,并且不直观,还有一点是还得弄明白URL地址和要传递的参数,然后才能调用。 最近新入职,公司里面也用到了WebAPI调用,但是使用的调用工具让我眼前一亮,他用的是Swagger。这个工具可能有的人没听说过,它仅仅引用一个包即可嵌入到项目中,用的时候直接输入网址就能看到调用界面了。你是不是之前也没用过呢,是的话,那请看下面介绍吧~ 1. 首先,创建webpapi类型的项目 TestSwagger 2.使用 Nuget 安装Swashbuckle.core包 安装完成后,即可看到这些类与文件都是安装完成时swagger添加的。 3. 打开xml文档文件 右键项目属性—>生成—>勾选XML文档文件 4.添加注释 我们发现,安装完成后,写注释并没有在swagger页面上面增加,所以我们现在开启注释 在SwaggerConfig类中,EnableSwagger的时候添加下面XML解析 注意修改相应的XML名字。 来源:https://www.cnblogs.com/alunchen/p/6888002.html 【转】C# 在webapi项目中配置Swagger 标签:pre was comment ble 修改 main start alc type 原文地址:http://www.cnblogs.com/shuai7boy/p/7956511.html

using System.Web.Http;
using WebActivatorEx;
using TestSwagger;
using Swashbuckle.Application;
[assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")]
namespace TestSwagger
{
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "TestSwagger");
//添加XML解析
c.IncludeXmlComments(GetXmlCommentsPath());
})
.EnableSwaggerUi(c =>
{
});
}
//添加XML解析
private static string GetXmlCommentsPath()
{
return string.Format("{0}/bin/TestSwagger.XML", System.AppDomain.CurrentDomain.BaseDirectory);
}
}
}
文章标题:【转】C# 在webapi项目中配置Swagger
文章链接:http://soscw.com/index.php/essay/78948.html