js-图片懒加载
2021-04-24 14:29
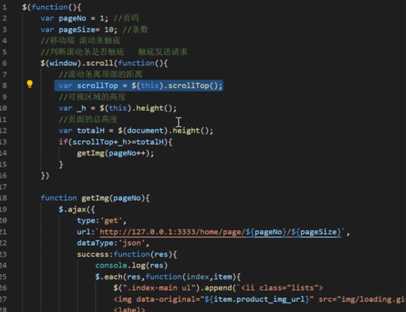
标签:sdn 展示 detail href 进入 https 网页加载 png image 1.什么是懒加载 ? 当我们进入到某个页面的时候,会有许多的图片,有些图片可能在下面,当我们点进页面但没有滑动全部展示时,其实下面的图片是没有作用的,这个时候如果说加载了也相当于白加载,而且还降低了网页加载的速度,那懒加载就是只有滚动到可视区域时才加载当前的图片,也就是说不是一次性加载所有的图片,从而在一定程度上减少服务端的请求以及宽带; 2.懒加载的作用? 为了节省用户流量和提高页面性能,可以在用户浏览到当前资源(一般是图片)的时候,再对资源进行请求和加载。这样既对网站进行了性能优化,也提高了用户的体验。 3.实现原理 图片的加载是由src的值引起的,当对src赋值时浏览器会请求图片资源,基于这个,可以利用h5属性data-xxx来保存图片的路径,当我们需要加载图片的时候才将data-xxx的值赋值给src,就能实现图片加载,也就是懒加载。 jq懒加载应用: https://blog.csdn.net/zhoulucky1993/article/details/83348982 4.如何懒加载 js-图片懒加载 标签:sdn 展示 detail href 进入 https 网页加载 png image 原文地址:https://www.cnblogs.com/Arthur123/p/12234250.html