JS——表格高亮显示
2021-04-25 12:28
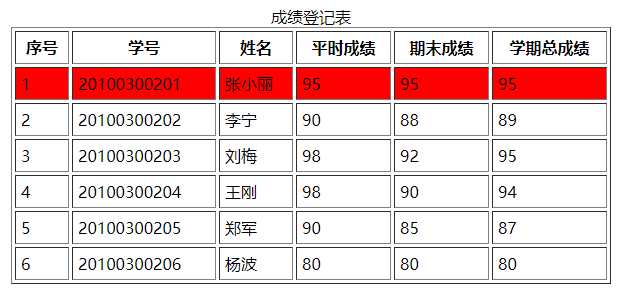
标签:flag com inf pre 状态 apt charset document 图片 1、核心代码: 当鼠标移动到表格的某一行的时候为红色,鼠标移走的时候为白色。 当时用某一行的时候,需要向函数中传递参数,即:表格的行位置和鼠标的状态。 2、完整代码: 显示效果: JS——表格高亮显示 标签:flag com inf pre 状态 apt charset document 图片 原文地址:https://www.cnblogs.com/zhai1997/p/12229403.html script>
function changeColor(id,flag){
if(flag=="over"){
document.getElementById(id).style.backgroundColor="red";
}else if(flag=="out"){
document.getElementById(id).style.backgroundColor="white";
}
}
script>
tr onmouseover="changeColor(‘tr1‘,‘over‘)" id="tr1" onmouseout="changeColor(‘tr1‘,‘out‘)">
td align="middle ">1td>
td align="middle ">20100300201td>
td align="middle ">张小丽td>
td align="middle ">95td>
td align="middle ">95td>
td align="middle ">95td>
tr>
html>
head>
meta charset="utf-8">
title>成绩登记表格title>
script>
function changeColor(id,flag){
if(flag=="over"){
document.getElementById(id).style.backgroundColor="red";
}else if(flag=="out"){
document.getElementById(id).style.backgroundColor="white";
}
}
script>
head>
body>
table width="600" border="1" align="center" cellpadding="5" cellspacing="3" id="tbl">
caption>成绩登记表caption>
thead>
tr>
th align="middle" >序号th>
th align="middle ">学号th>
th align="middle ">姓名th>
th align="middle ">平时成绩th>
th align="middle ">期末成绩td>
th align="middle ">学期总成绩th>
tr>
thead>
tbody>
tr onmouseover="changeColor(‘tr1‘,‘over‘)" id="tr1" onmouseout="changeColor(‘tr1‘,‘out‘)">
td align="middle ">1td>
td align="middle ">20100300201td>
td align="middle ">张小丽td>
td align="middle ">95td>
td align="middle ">95td>
td align="middle ">95td>
tr>
tr onmouseover="changeColor(‘tr2‘,‘over‘)" id="tr2" onmouseout="changeColor(‘tr2‘,‘out‘)">
td align="middle ">2td>
td align="middle ">20100300202td>
td align="middle ">李宁td>
td align="middle ">90td>
td align="middle ">88td>
td align="middle ">89td>
tr>
tr onmouseover="changeColor(‘tr3‘,‘over‘)" id="tr3" onmouseout="changeColor(‘tr3‘,‘out‘)">
td align="middle ">3td>
td align="middle ">20100300203td>
td align="middle ">刘梅td>
td align="middle ">98td>
td align="middle ">92td>
td align="middle ">95td>
tr>
tr onmouseover="changeColor(‘tr4‘,‘over‘)" id="tr4" onmouseout="changeColor(‘tr4‘,‘out‘)">
td align="middle ">4td>
td align="middle ">20100300204td>
td align="middle ">王刚td>
td align="middle ">98td>
td align="middle ">90td>
td align="middle ">94td>
tr>
tr onmouseover="changeColor(‘tr5‘,‘over‘)" id="tr5" onmouseout="changeColor(‘tr5‘,‘out‘)">
td align="middle ">5td>
td align="middle ">20100300205td>
td align="middle ">郑军td>
td align="middle ">90td>
td align="middle ">85td>
td align="middle ">87td>
tr>
tr onmouseover="changeColor(‘tr6‘,‘over‘)" id="tr6" onmouseout="changeColor(‘tr6‘,‘out‘)">
td align="middle ">6td>
td align="middle ">20100300206td>
td align="middle ">杨波td>
td align="middle ">80td>
td align="middle ">80td>
td align="middle ">80td>
tr>
tbody>
table>
body>
html>