使用Ajax时[object%20object] 报错的解决方案
2021-04-25 16:27
标签:别人 ext 技术 jquery success img html serial 版本 上面的代码,修改过后如下: 使用Ajax时[object%20object] 报错的解决方案 标签:别人 ext 技术 jquery success img html serial 版本 原文地址:https://www.cnblogs.com/windowsxpxp/p/12228961.html踩坑经过
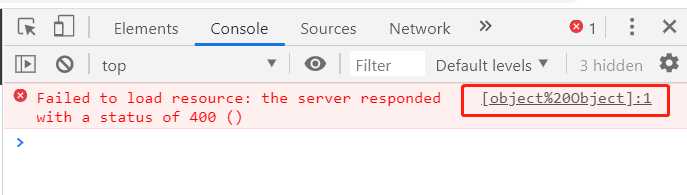
最近初学Ajax,当我想把Ajax应用到自己项目中的时候,没有达到理想的效果,还报了如下错误:

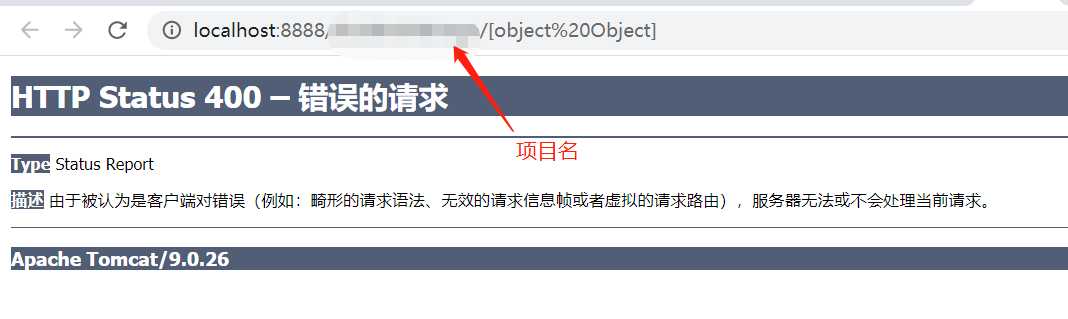
点击图中报错,产生报错页面如下:

当时写的Ajax如下:
// 提交修改密码表单
$("#changePasseword").click(function(){
$.post({
url: "${pageContext.request.contextPath }/ChangePasswordServlet",
data:$("#changePasswordForm").serialize(),
success:function(data){
if(data=="修改成功"){
alert("修改成功");
$("#mainFrame").load("login.jsp");
}else if(data=="用户未登录"){
alert("用户未登录");
$("#mainFrame").load("login.jsp");
}else{ alert("修改失败"); }
}
});
});上面写的内容也很简单,就是用jQuery中Ajax的post方法去提交修改密码的表单。按照语法来说,我写的语法并没有问题。在查了jQuery的api文档后,我怕决定改用向后台发送请求通用的$.ajax代替$.post,然后增加type属性,type="post"。然后问题就解决了。
解决办法:
1、用$.ajax代替$.post,增加type属性,type="post"
// 提交修改密码表单
$("#changePasseword").click(function(){
$.ajax({
type: "post",
url: "${pageContext.request.contextPath }/ChangePasswordServlet",
data:$("#changePasswordForm").serialize(),
success:function(data){
if(data=="修改成功"){
alert("修改成功");
$("#mainFrame").load("login.jsp");
}else if(data=="用户未登录"){
alert("用户未登录");
$("#mainFrame").load("login.jsp");
}else{ alert("修改失败"); }
}
});
});2、在我百度查看别人的博客时,发现了一个老哥的博客中还提到了jQuery版本过低的情况,这老哥的博客原文连接:(https://www.cnblogs.com/jinghun/p/6669623.html),我使用的jQuery版本是1.11.3,若不能解决,可以尝试使用新版本的jQuery
下一篇:10-JS BOM基础
文章标题:使用Ajax时[object%20object] 报错的解决方案
文章链接:http://soscw.com/index.php/essay/79448.html