CSS布局的三种机制
2021-04-25 16:29
阅读:804
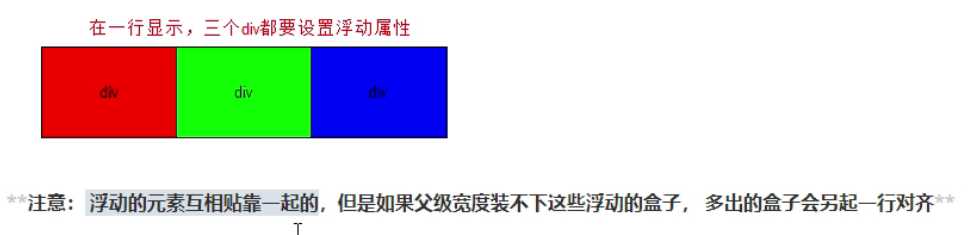
标签:元素 注意 布局 style 关系 alt css 技术 机制 浮动元素之间没有缝隙,这和行内块还是不一样的,有点区别的! 2) 浮动元素与兄弟盒子之间的关系 注意:解决浮动的四种办法,后三种都是针对浮动元素的父元素的。 CSS布局的三种机制 标签:元素 注意 布局 style 关系 alt css 技术 机制 原文地址:https://www.cnblogs.com/python-machine/p/12228890.html


















上一篇:11-项目:JS实现轮播图特效
下一篇:PHPStorm 最新版下载
评论
亲,登录后才可以留言!