web表达三剑客之html
2021-04-26 02:26
标签:入门 mic listen 小试牛刀 http idt tab切换 nbsp 浏览器 电脑做client,浏览器做server,进行bs通信;原理与之前的电脑自建client和server相似,server和client进行cs通信。 不同标题的前端表示 其次,如果采用.html写代码,并且用f.open()打开,并运行。打开test.html文件,内容如下 用html.py文件加载 css布局用 js自动轮播/手动轮播/tab切换 jss悬浮,动画 html定义:htyper text markup language 即超文本标记语言; 超文本:就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素; 标记语言:标记(标签)构成的语言。 网页 == HTML文档,由浏览器解析,用来展示的 静态网页:静态的资源,如xxx.html 动态网页:html代码是由某种开发语言根据用户请求动态生成的 2.1html文档树形结构: 2.2标签定义 2.3标签属性 第4点解释: 2.4 web表达三剑客之html 标签:入门 mic listen 小试牛刀 http idt tab切换 nbsp 浏览器 原文地址:https://www.cnblogs.com/yuyukun/p/12227285.html一.web入门之html
1.html小试牛刀
import socket
def main():
sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)
sock.bind((‘localhost‘,8080))
sock.listen(5)
while True:
connection,address = sock.accept()
buf = connection.recv(1024)
connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8"))
connection.sendall(bytes("
hello world
","utf8"))
connection.close()
if __name__ == "__main__":
main()connection.sendall(bytes("
hello world1
hello world2
hello world3
hello world4
","utf8"))
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
head>
body>
h1>hello worldh1>
h3>hello worldh3>
img src="html_image.PNG" alt="">
body>
html>
import socket
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind((‘localhost‘, 8087))
sock.listen(5)
while True:
connection, address = sock.accept()
buf = connection.recv(1024)
connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n", "utf8"))
f = open("test.html","rb")
data = f.read()
connection.sendall(data)
connection.close()
if __name__ == "__main__":
main()
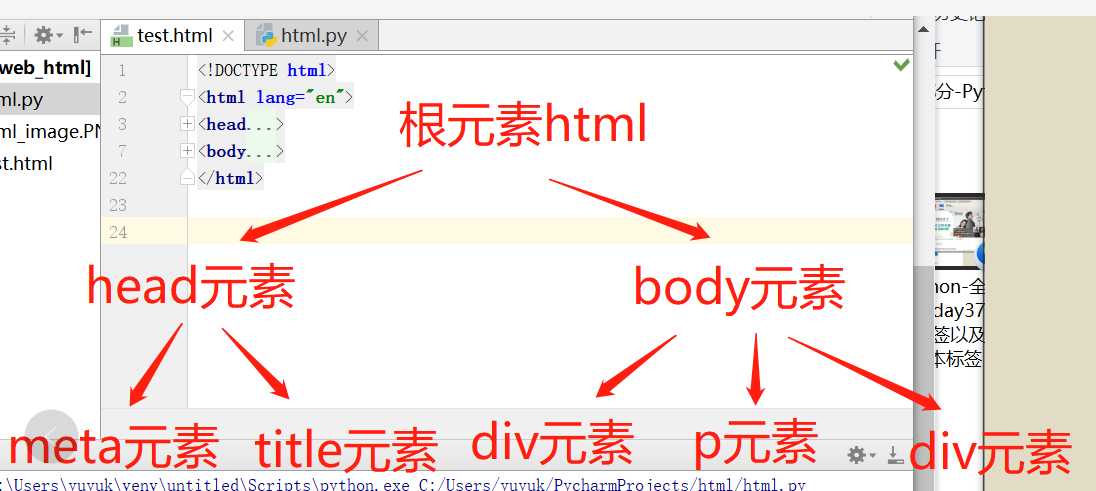
2.构建html页面


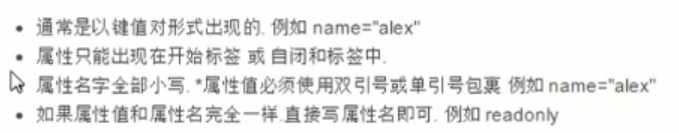
 第1点解释:在标签中可以插入键值对,
第1点解释:在标签中可以插入键值对,hello world
input type="text" readonly="readonly">
上面行代码等于
input type="text" readonly>