常用css3选择器
2021-04-26 02:29
1
2
3
4
5
p{
width:40px;
margin:8px auto;
line-height:40px;
border:1px solid gray;
text-align:center;
font-weight: 700;
}X + Y 相邻选择器
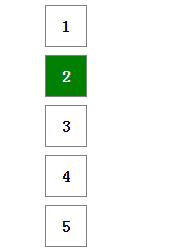
X + Y : 相邻兄弟选择器 选择匹配Y的元素,且该元素为所匹配X元素后面相邻的位置。
.test1+p{
background-color:green;
color:#fff
}

X > Y 子选择器
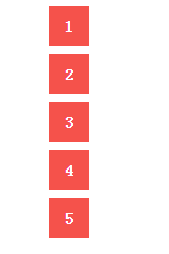
X > Y:子包含选择器 选择匹配Y的元素,且该元素为所匹配X元素的子元素。
.wrapper>p{
background-color:#f5524b;
color:#fff;
border:none
}
X ~ Y 相邻选择器
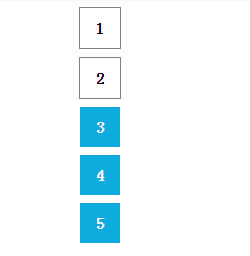
X ~ Y: 选择所有后面的兄弟节点们
.test2~p{
background-color:#0eabdf;
color:#fff;
border:none
}
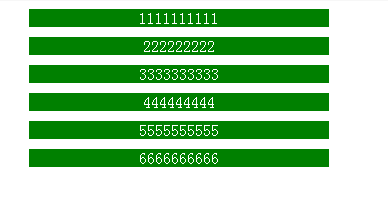
X[title] 属性选择器
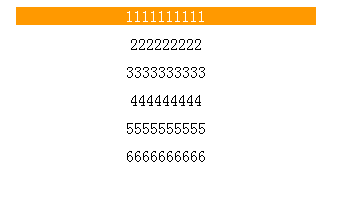
1111111111
222222222
3333333333
444444444
5555555555
6666666666
a {
display: block;
width:300px;
text-align: center;
margin: 10px auto;
color: #000;
text-decoration: none;
}a[title] {
background: green;
color: #fff;
}
X[title=””] 另一种属性选择器
a[title="标题"] {
background: #ff9900;
color: #fff;
}
属性选择器,上述代码不只匹配带有title属性,更匹配title属性等于”标题”的链接元素。[]内不只可用title属性,还可以使用其他属性。
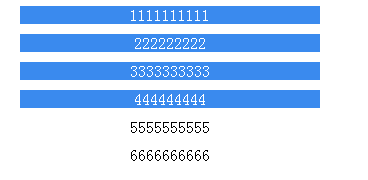
X[title*=””] 模糊匹配属性选择器
a[title*="标题"]{
background: #3a8aee;
color: #fff;
}
选择器匹配属性值以标题指定值开头的每个元素。
- item1
- item2
- item3
- item4
- item5
- item6
- item7
- item8
ul{
list-style: none;
}
.list li{
line-height:24px
}
:first-child
.list li:first-child{
background-color:yellow;
}

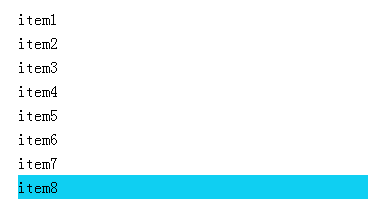
:last-child
:last-child选择器用来匹配父元素中最后一个子元素。

:nth-child()
nth-child(n)选择器匹配父元素中的第n个子元素。n可以是一个数字,一个关键字,或者一个公式。
.list li:nth-child(2){
background-color:#09ac24;
}
Odd 和 even
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词
.list li:nth-child(odd)
{
background:#e73a3a;
}
.list li:nth-child(even)
{
background:#f5a72c;
}
:nth-last-child(n)
:nth-last-of-type(n)选择器匹配同类型中的倒数第n个同级兄弟元素。n可以是一个数字,一个关键字,或者一个公式
.list li:nth-last-child(6) {
background-color:#15d6af;
}
:nth-of-type(n)
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
.list li:nth-of-type(3) {
background: #635f5c;
}
:only-child
:only-child选择器匹配属于父元素中唯一子元素的元素。
span:only-child{
background: #f26f0f;
}
:not
:not(selector) 选择器匹配每个元素是不是指定的元素/选择器。
.list li:not(:last-child){
background: #0fcff2;
}
参考文章 还需要学习的十二种CSS选择器