js中window.location.search的用法和作用。
2021-04-26 03:28
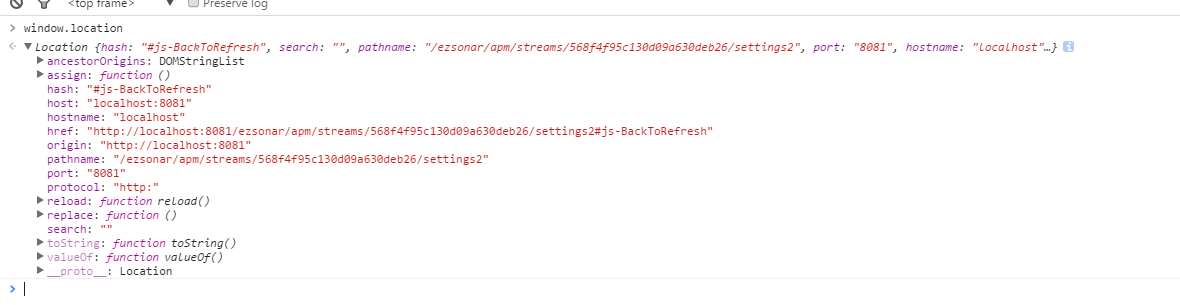
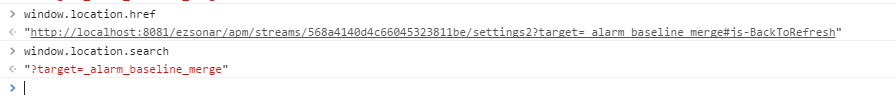
标签:作用 循环 str hostname arch log sub 技术分享 协议 用该属性获取页面 URL 地址: window.location 对象所包含的属性 如图就是取出url中的参数。 JS 脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得,然后通过 split 方法结合循环遍历自由组织数据格式。 大概处理如下: var searchURL = window.location.search; js中window.location.search的用法和作用。 标签:作用 循环 str hostname arch log sub 技术分享 协议 原文地址:http://www.cnblogs.com/lgx5/p/7898647.html
属性
描述
hash
从井号 (#) 开始的 URL(锚)
host
主机名和当前 URL 的端口号
hostname
当前 URL 的主机名
href
完整的 URL
pathname
当前 URL 的路径部分
port
当前 URL 的端口号
protocol
当前 URL 的协议
search
从问号 (?) 开始的 URL(查询部分)


searchURL = searchURL.substring(1, searchURL.length);
var targetPageId = searchURL.split("&")[0].split("=")[1];
上一篇:WPF开发之限制输入的控件---------转自CDSN
下一篇:C#_Regex
文章标题:js中window.location.search的用法和作用。
文章链接:http://soscw.com/index.php/essay/79651.html