JS代码实现商品价钱总和(模拟购物车功能)
2021-04-26 14:28
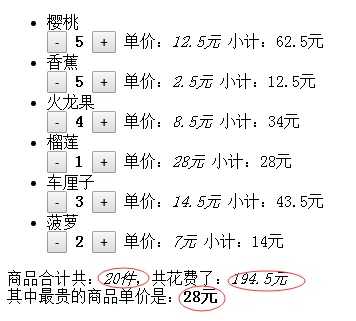
标签:增加 function com rip input 添加 改变 用户 tag 题设的主体HTML代码如下:(以作事例) 0 单价:12.5元 小计:0元 0 单价:2.5元 小计:0元 0 单价:8.5元 小计:0元 0 单价:28元 小计:0元 0 单价:14.5元 小计:0元 0 单价:7元 小计:0元 商品合计共:0件,共花费了:0元 其中最贵的商品单价是:0元 《原生版》JavaScript代码如下: window.onload = function(){ var oP = document.getElementsByTagName(‘p‘)[0]; var aEm = oP.getElementsByTagName(‘em‘); var aStrong = oP.getElementsByTagName(‘strong‘)[0]; var oUl = document.getElementById(‘list‘); var oLi = oUl.getElementsByTagName(‘li‘); var oStrong = oUl.getElementsByTagName(‘strong‘); var oSpan = oUl.getElementsByTagName(‘span‘); var oEm = oUl.getElementsByTagName(‘em‘); var sum = 0; var emMax = 0; for(var i=0;i //最大的那个单价值 if(parseFloat(oEm[i].innerHTML)>emMax){ emMax=parseFloat(oEm[i].innerHTML); } aStrong.innerHTML=emMax+‘元‘; } //调用fn1()函数实现商品数量的选取 for(var i=0;i fn1(oLi[i]); } //添加点击事件获取总的商品数量 aEm[0].onclick = function(){ for(var i=0;i var a = Number(oStrong[i].innerHTML); sum+=a; aEm[0].innerHTML = sum+‘件‘; } sum= 0; } //添加点击事件获取总的价钱 aEm[1].onclick = function(){ for(var i=0;i var a = parseFloat(oSpan[i].innerHTML); sum+=a; aEm[1].innerHTML = sum+‘元‘; } sum= 0; } function fn1(aLi){ var oBtn = aLi.getElementsByTagName(‘input‘); var oStrong = aLi.getElementsByTagName(‘strong‘)[0]; var oEm = aLi.getElementsByTagName(‘em‘)[0]; var oSpan = aLi.getElementsByTagName(‘span‘)[0]; var n1 = Number(oStrong.innerHTML); var n2 = parseFloat(oEm.innerHTML); oBtn[0].onclick = function(){ n1--; if(n1
n1 = 0; } oStrong.innerHTML = n1; oSpan.innerHTML = n1*n2+‘元‘; }; oBtn[1].onclick = function(){ n1++; oStrong.innerHTML = n1; oSpan.innerHTML = n1*n2+‘元‘; }; } } 反思:上述代码添加点击事件获取商品的总价钱数以及总的商品数量,可能增加了用户负担。需要改进 《改进版》JavaScript代码如下: window.onload = function(){ var oP = document.getElementsByTagName(‘p‘)[0]; var aEm = oP.getElementsByTagName(‘em‘); var aStrong = oP.getElementsByTagName(‘strong‘)[0]; var oUl = document.getElementById(‘list‘); var oLi = oUl.getElementsByTagName(‘li‘); var oStrong = oUl.getElementsByTagName(‘strong‘); for(var i=0;i fn1(oLi[i]); } function fn1(aLi){ var oBtn = aLi.getElementsByTagName(‘input‘); var oStrong = aLi.getElementsByTagName(‘strong‘)[0]; var oEm = aLi.getElementsByTagName(‘em‘)[0]; var oSpan = aLi.getElementsByTagName(‘span‘)[0]; var n1 = Number(oStrong.innerHTML); var n2 = parseFloat(oEm.innerHTML); //合计总价,必然要相加所有的小计 function fn2(){ var sum1=0;//定义一个临时变量,用来储存所加过的件数 var sum2=0;//定义一个临时变量,用来储存所加过的小计 var emMax=0;//定义一个临时变量,用来比较单价的大小 for(var i=0;i var strongs=oLi[i].getElementsByTagName("strong")[0];//获取到所有li的数量 var spans=oLi[i].getElementsByTagName("span")[0];//获取到所有li的小计 var em=oLi[i].getElementsByTagName("em")[0];//获取到所有li的单价 sum1=sum1+Number(strongs.innerHTML); sum2=sum2+parseFloat(spans.innerHTML);//合计即所有小计相加的结果,因为有小数所以要用parseFloat if(parseFloat(em.innerHTML)>emMax){//最大的那个单价值 emMax=parseFloat(em.innerHTML); } } aEm[0].innerHTML=sum1+‘件‘; aEm[1].innerHTML=sum2+‘元‘; aStrong.innerHTML=emMax+‘元‘; } fn2(); oBtn[0].onclick = function(){ n1--; if(n1
n1 = 0; } oStrong.innerHTML = n1; oSpan.innerHTML = n1*n2+‘元‘; fn2();//调用合计之后的值 }; oBtn[1].onclick = function(){ n1++; oStrong.innerHTML = n1; oSpan.innerHTML = n1*n2+‘元‘; fn2(); }; } } 此时总的商品件数和商品总计会随用户的商品选择进行实时改变。 JS代码实现商品价钱总和(模拟购物车功能) 标签:增加 function com rip input 添加 改变 用户 tag 原文地址:https://www.cnblogs.com/tongguilin/p/12219606.html

文章标题:JS代码实现商品价钱总和(模拟购物车功能)
文章链接:http://soscw.com/index.php/essay/79826.html