Docker秒搭建Php7开发环境
2021-04-29 10:28
标签:细节 pre define 文件目录 了解 usr cos 根目录 nta 一直听说Docker比较厉害,但是一直没有了解,今天在哔哩哔哩上刷了一下入门课后,简直发现新大陆般,Docker的强大真的了解太晚了。这篇使用Docker搭建php7环境的文章需要一点入门知识。下面开始。 首先安装Docker,无论你是Windows还是Linux、MocOS都可以。安装Docker自行百度。 访问https://hub.docker.com即可,它是镜像大仓库。 输入: 新建几个文件夹,分别用来映射:网站根目录、nginx配置文件、日志文件 在新建的www目录中新建: 在nginx配置文件目录 这是php最常见的默认配置,默认就好。 这是指定端口,网站根目录,网站配置文件目录,其实没有指定网站日志目录,不知道你有没有看出来,哈哈哈! 输入 访问:127.0.0.1 当然这是完全顺利的结果,需要前期不断尝试,刚刚试了很多坑才明白其中的一些细节。弄明白后使用觉得Docker部署真的是方便快捷,沙盒机制很干净。 挖个小坑,接下来继续研究,Flask+uwsgi+nginx使用docker需要怎么操作部署。 Docker秒搭建Php7开发环境 标签:细节 pre define 文件目录 了解 usr cos 根目录 nta 原文地址:https://www.cnblogs.com/lonelyxmas/p/12200649.html环境
Docker镜像源
安装Ngnix镜像
docker pull nginx
安装php镜像
docker pull php:7.1.30-fpm
实例化
实例化准备
mkdir -p ~/nginx/www ~/nginx/logs ~/nginx/conf
index.php用来检测php环境是否搭建成功:phpinfo();
?>
conf下新建:test-php.conf,后缀是.conf即可:server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm index.php;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME /www/$fastcgi_script_name;
include fastcgi_params;
}
}
实例化php
docker run --name myphp7 -v ~/nginx/www:/www -d php:7.1.30-fpm
实例化nginx
docker run --name php-nginx -p 80:80 -v ~/Documents/dock/nginx/www:/usr/share/nginx/html -v ~/Documents/dock/nginx/conf:/etc/nginx/conf.d --link myphp7:php -d nginx
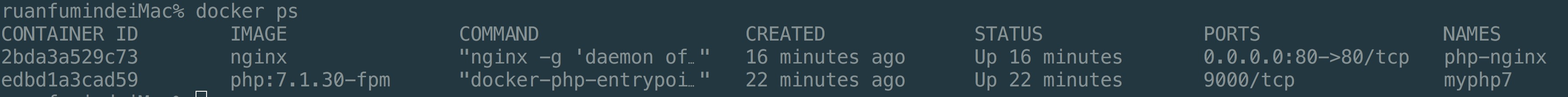
docker ps看看: