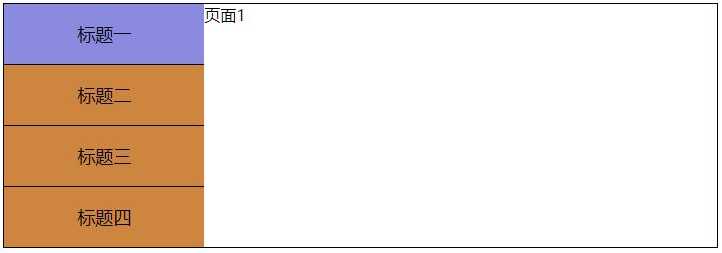
基于原生js和flex布局开发侧边栏
2021-04-30 08:27
标签:http ons lin for hid jpg info nload width css: html: js: 基于原生js和flex布局开发侧边栏 标签:http ons lin for hid jpg info nload width 原文地址:https://www.cnblogs.com/bushan/p/12198218.html

1 body{
2 padding: 0 10%;
3 }
4 ul,li{
5 margin: 0;
6 padding: 0;
7 list-style: none;
8 }
9 .flex-box{
10 display: flex;
11 border: 1px solid;
12 }
13 .flex-left{
14 width: 200px;
15 text-align: center;
16 background: peru;
17 }
18 .flex-right{
19 flex-grow: 1;
20 }
21 .flex-left li{
22 height: 60px;
23 line-height: 60px;
24 font-size: 18px;
25 border-bottom: 1px solid;
26 }
27 .flex-left li:last-child{
28 border-bottom: none;
29 }
30 .active{
31 background: #8b8bde;
32 }
33 .hide{
34 display: none;
35 }
1
4
9 1
文章标题:基于原生js和flex布局开发侧边栏
文章链接:http://soscw.com/index.php/essay/80328.html