前端基础之CSS
2021-04-30 20:27
YPE html>
标签:mtk user set 样式 box http 个人简介 chm put
目录
- 前端基础之CSS
- form表
- 以注册功能为例
- 验证form表单提交数据
- CSS
- css注释
- css学习流程
- form表
@
前端基础之CSS
form表
以注册功能为例
label标签配合input一起使用的input标签
input标签
type属性
text 文本
password 密文
date 日期
radio 多选一
checkbox 多选多
checked默认选中
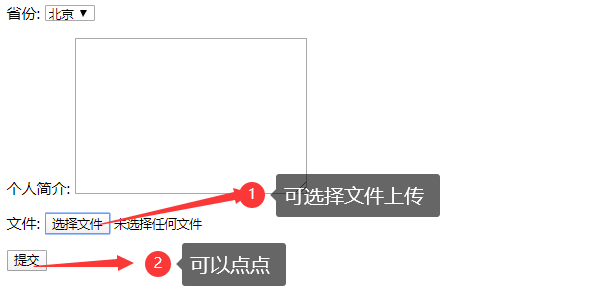
file 文件按钮组标签
按钮组
reset 重置
button 普通按钮
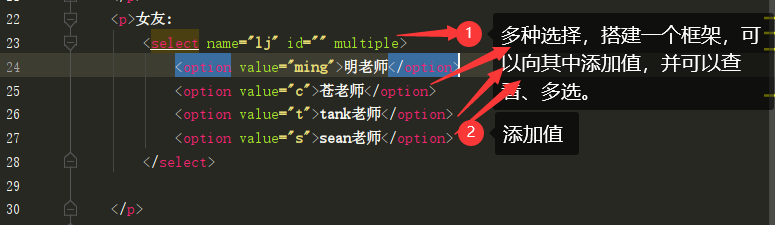
submit 触发form表单提交的动作select标签 下拉框
默认是单选的 也可以变成多选 mutiple
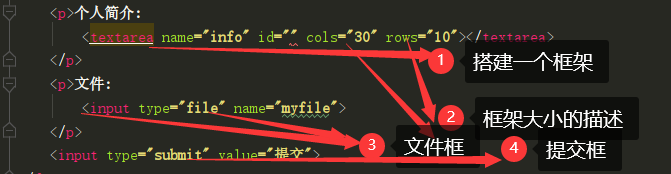
option就是一个个的选项textarea 获取大段文本注意事项
1.获取用户输入的标签 都是用value属性来存放用户的输入
获取用户输入的标签都应该有name属性 就类似于字典的key
value属性就类似于字典的value
2.如何给input设置默认
可以直接给input标签加value属性
3.input框如何设置提示信息
username:代码
Title
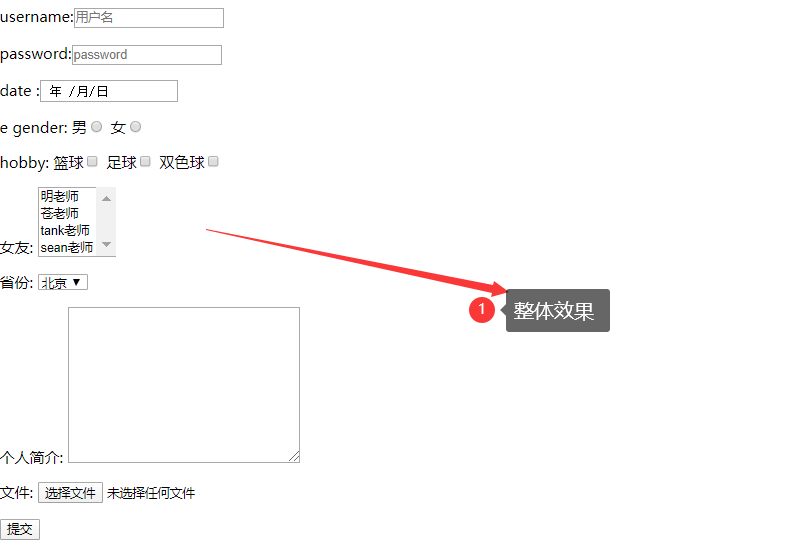
效果:

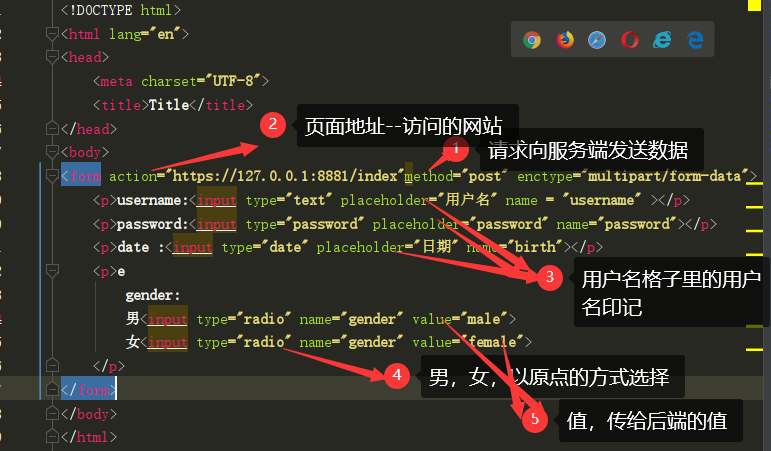
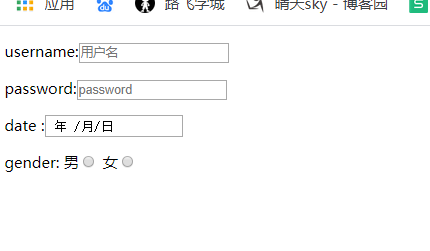
分解:






验证form表单提交数据
代码
from flask import Flask, request
app = Flask(__name__)
@app.route('/index',methods=['GET','POST'])
def xxx():
print(request.form) # 获取普通数据
print(request.files)
file_obj = request.files.get('myfile')
file_obj.save('xxx.png')
return "OK"
app.run()后端框架
后端框架
Django
Flask
Tornado
Flask框架
pip3 install Flask
get请求能够携带参数 但是参数的携带方式是直接跟在url后面的
url?xxx=ooo&yyy=bbb&lll=ccc
特点
1.数据全是明文
2.数据大小有限制 大概应该可能在4KB左右吧...
3.get请求不应该携带隐私信息
CSS
层叠样式表 就是用来调节标签的样式
css注释
/*注释*/
/*
注释1
注释2
注释3
*/
css语法结构
选择器 {属性名:属性值;属性名1:属性值1;属性名2:属性值2;}
css三种引入方式
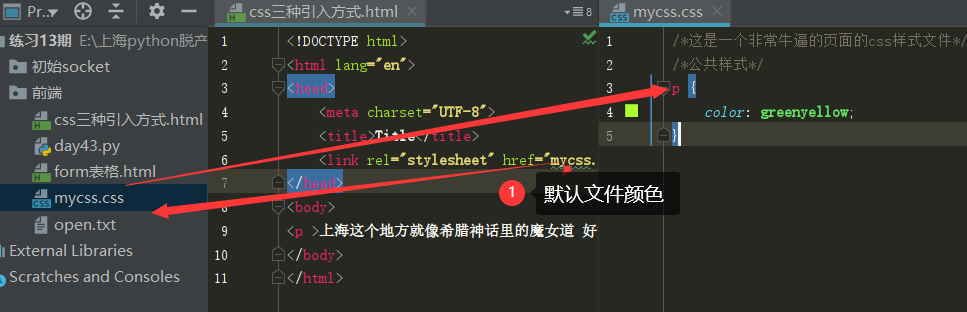
1.外部css文件(最正规的书写方式)
2.head内style标签内部直接书写css代码(为了教学方便可以使用这种)
3.标签内部通过style属性直接书写对应的样式(不推荐)
第一种

效果:

第二种

效果

第三种

效果

css学习流程
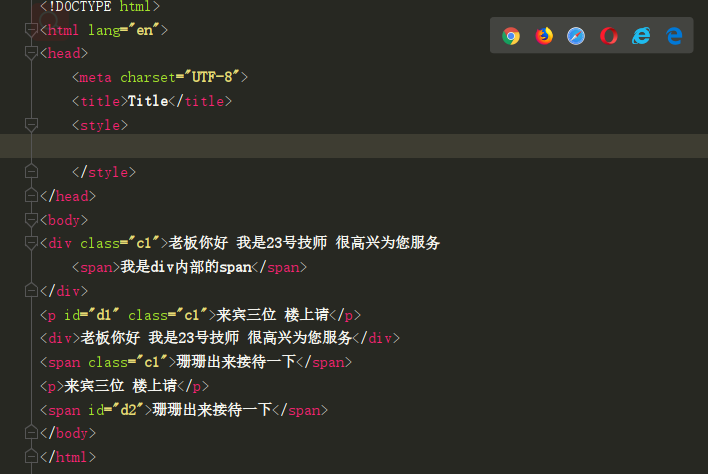
如何查找标签
基本选择器
Title
老板你好 我是23号技师 很高兴为您服务
我是div内部的span
来宾三位 楼上请
老板你好 我是23号技师 很高兴为您服务
珊珊出来接待一下
来宾三位 楼上请
珊珊出来接待一下

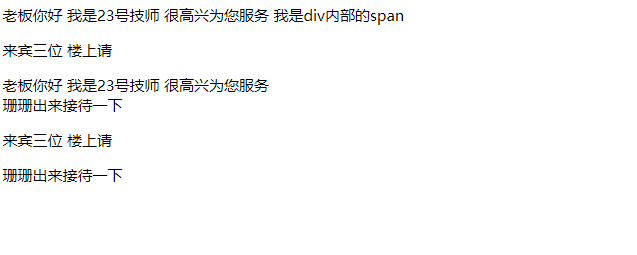
效果

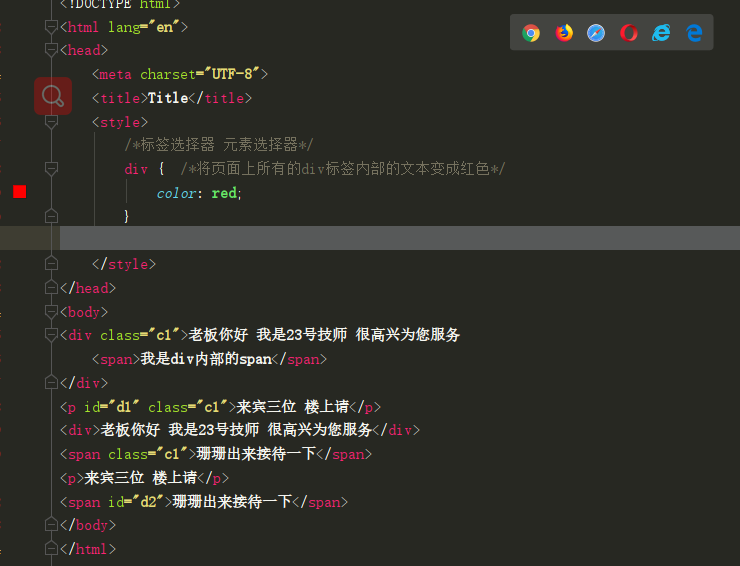
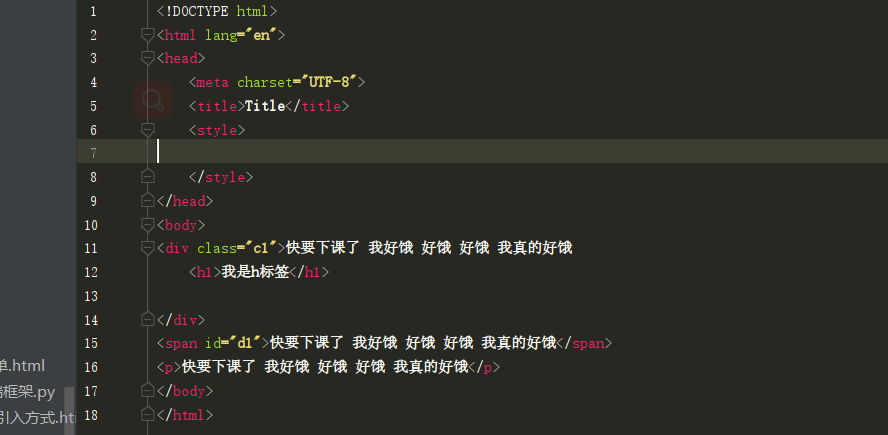
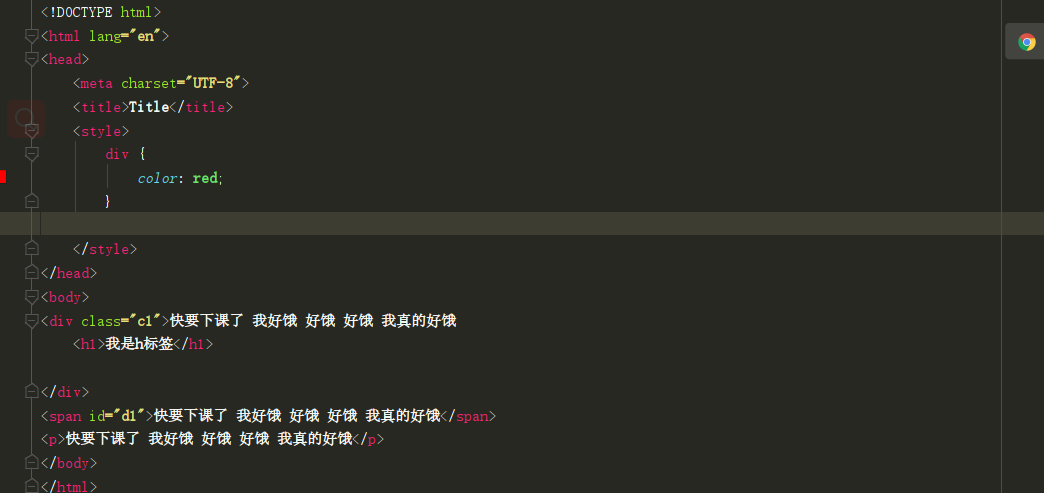
/标签选择器 元素选择器/
/*标签选择器 元素选择器*/
/*div { !*将页面上所有的div标签内部的文本变成红色*!*/
/* color: red;*/
/*}*/

效果

类选择器 点号 .c1
/*类选择器 点号*/
/*.c1 { !*让所有具有c1类属性值的标签内部文本变成蓝色*!*/
/* color:blue;*/
/*}*/

效果:

id选择器 #号*
/*id选择器 #号*/
/*#d1 { !*将id为d1的标签内部文本内容改成绿色*!*/
/* color: green;*/
/*}*/

效果

通用选择器 *号
/*通用选择器 *号*/
* { /*页面上所有的标签统一修改样式*/
color: aqua;
}

效果

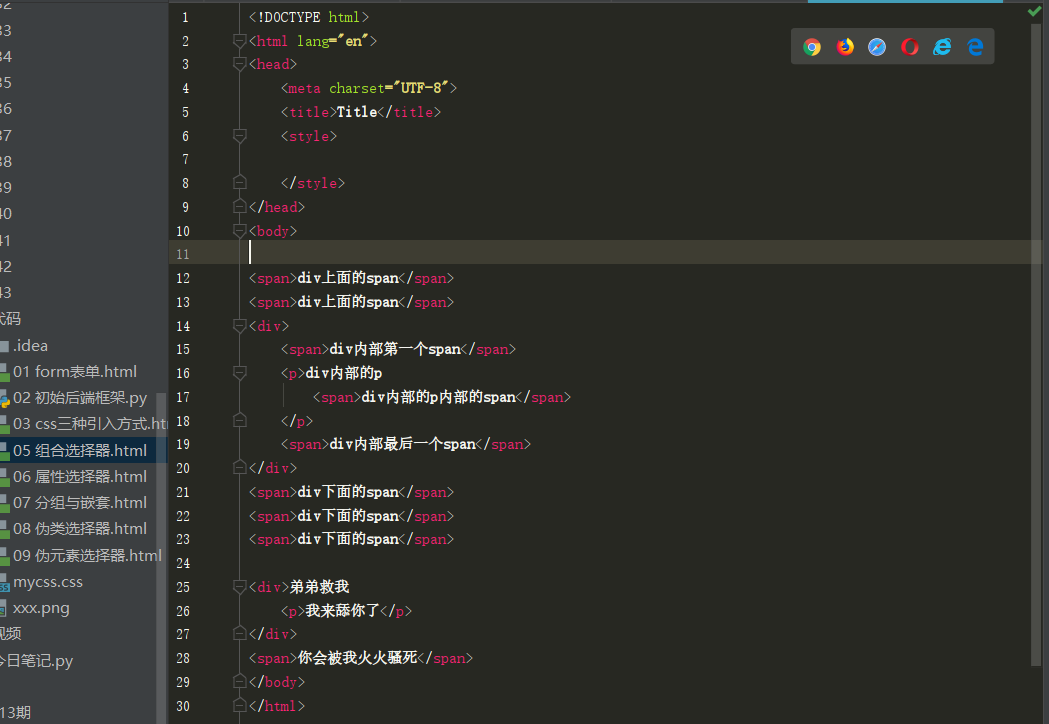
组合选择器

效果

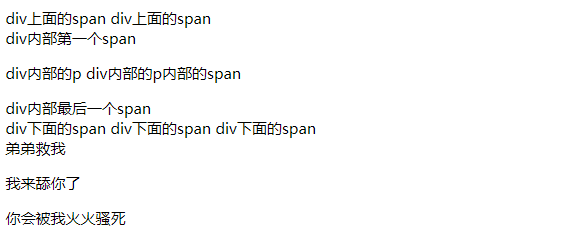
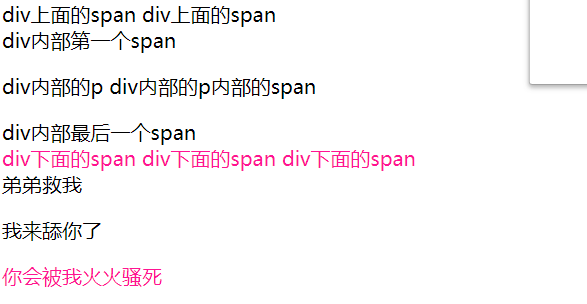
/后代选择器/
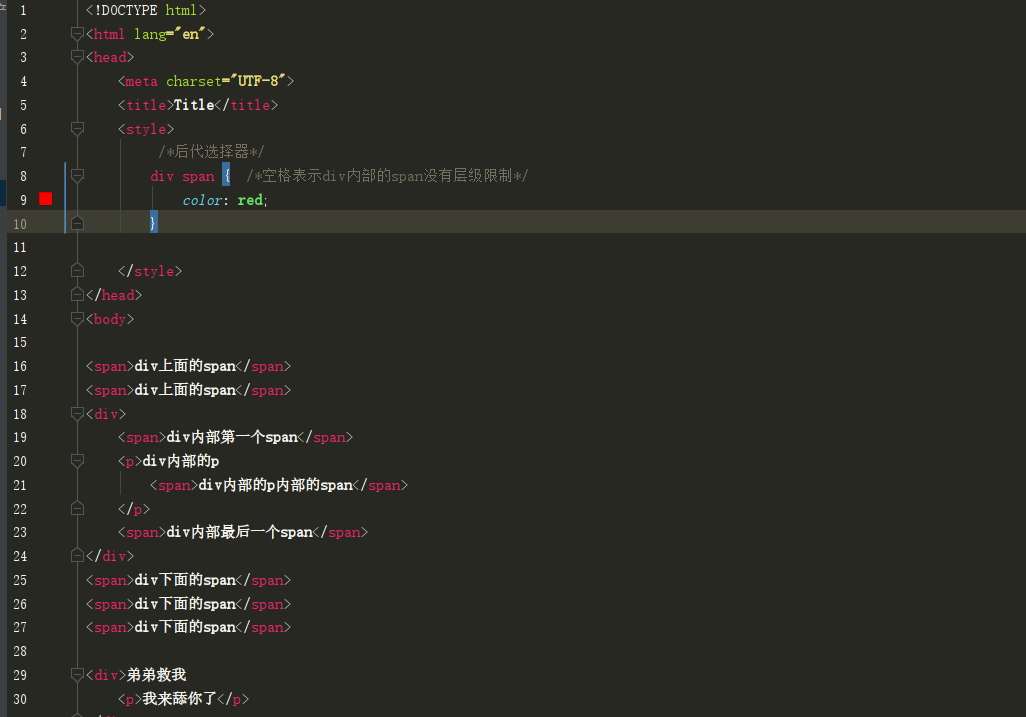
/*后代选择器*/
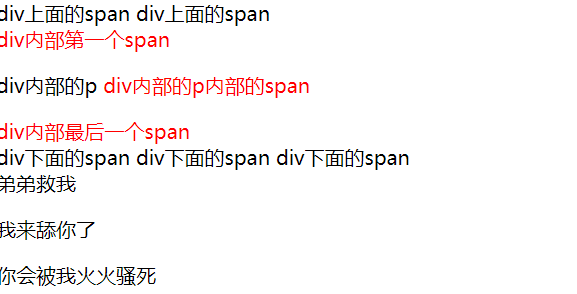
/*div span { !*空格表示div内部的span没有层级限制*!*/
/* color: red;*/
/*}*/

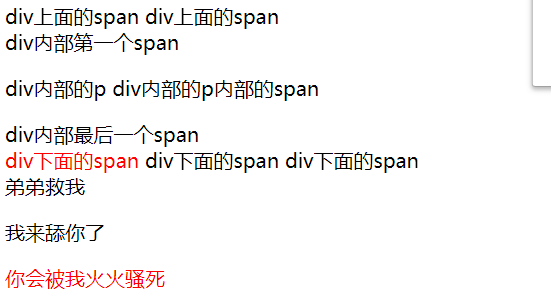
效果

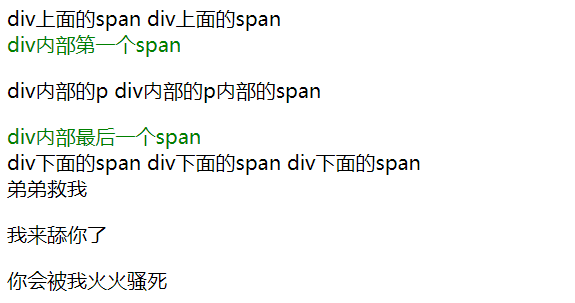
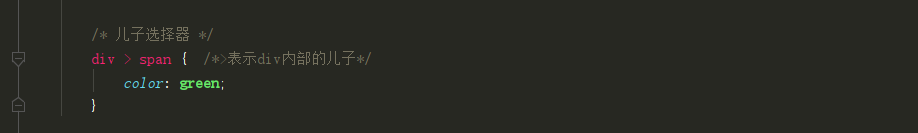
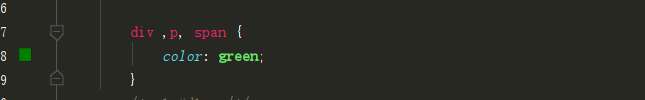
/* 儿子选择器 */
/* 儿子选择器 */
div > span { /*>表示div内部的儿子*/
color: green;
}


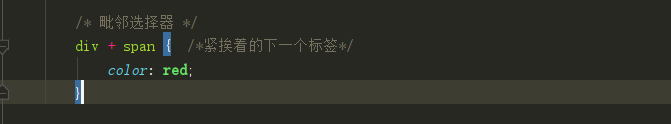
/* 毗邻选择器 */
/* 毗邻选择器 */
div + span { /*紧挨着的下一个标签*/
color: red;
}


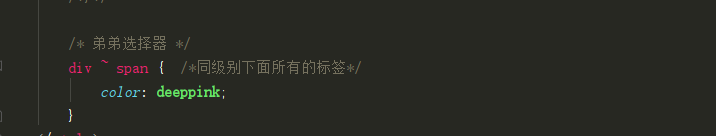
/* 弟弟选择器 */

效果:

属性选择器
所有的标签都可以有默认的属性
id
class
标签还可以有自定义的属性 并且可以有多个
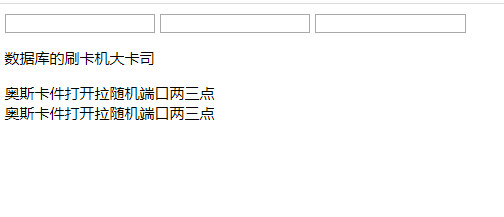
Title
数据库的刷卡机大卡司
奥斯卡件打开拉随机端口两三点
奥斯卡件打开拉随机端口两三点
效果

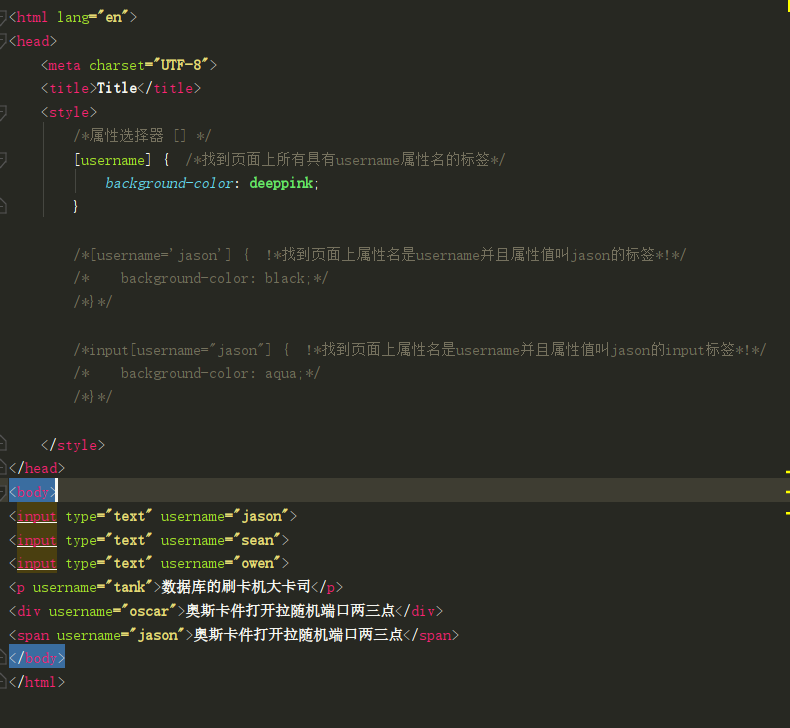
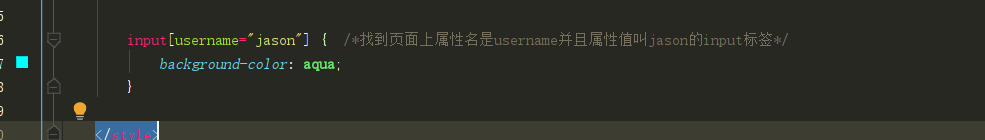
属性选择器 []
Title
数据库的刷卡机大卡司
奥斯卡件打开拉随机端口两三点
奥斯卡件打开拉随机端口两三点

效果

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PBFs1k24-1577359342873)(C:\Users\DELL\AppData\Roaming\Typora\typora-user-images\1577354973855.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-g4lklGbw-1577359342873)(C:\Users\DELL\AppData\Roaming\Typora\typora-user-images\1577354913623.png)]


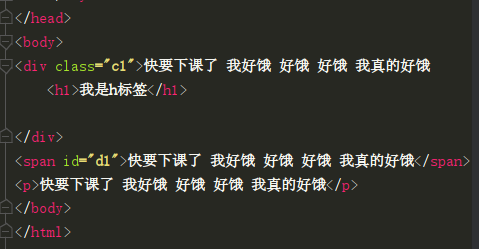
分组与嵌套
Title
老板你好 我是23号技师 很高兴为您服务
我是div内部的span
来宾三位 楼上请
老板你好 我是23号技师 很高兴为您服务
珊珊出来接待一下
来宾三位 楼上请
珊珊出来接待一下


指定字段红色 div

效果

指定字段 p 为红色
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b5UinRAc-1577359342876)(C:\Users\DELL\AppData\Roaming\Typora\typora-user-images\1577355574199.png)]

效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-seXj9KgE-1577359342877)(C:\Users\DELL\AppData\Roaming\Typora\typora-user-images\1577355628903.png)]
指定字段为红色


效果

div p span 全部为绿色


效果

指定 .c1 ,#d1,p 为红色
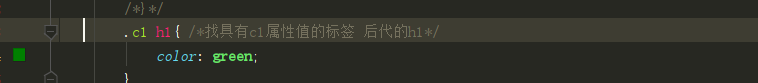
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-59rexFYO-1577359342880)(C:\Users\DELL\AppData\Roaming\Typora\typora-user-images\1577356003963.png)]

效果
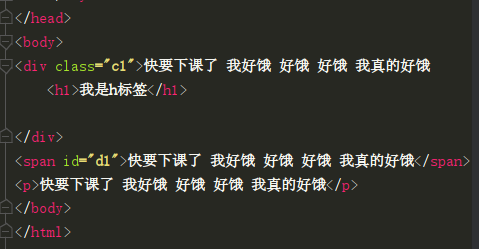
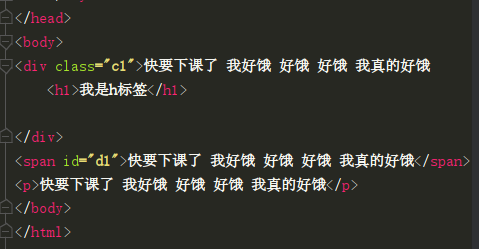
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lzS9iLrz-1577359342880)(C:\Users\DELL\AppData\Roaming\Typora\typora-user-images\1577355992480.png)]
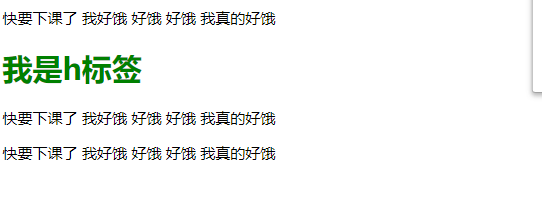
指定c1属性值的标签 后代的 h1为绿色


效果

伪装选择器
a链接标签
a标签默认的颜色是蓝色 但是只要你点过一次 就会变成紫色 浏览器会记住你有没有点过
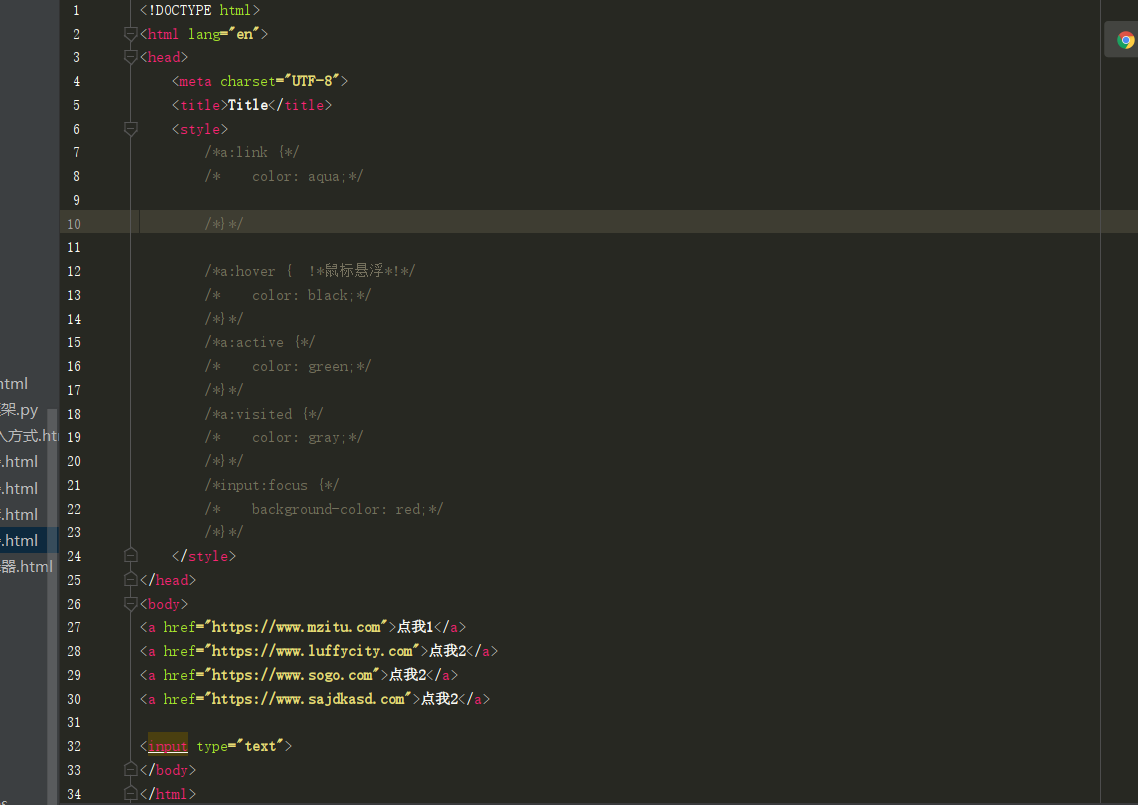
Title
点我1
点我2
点我2
点我2

效果

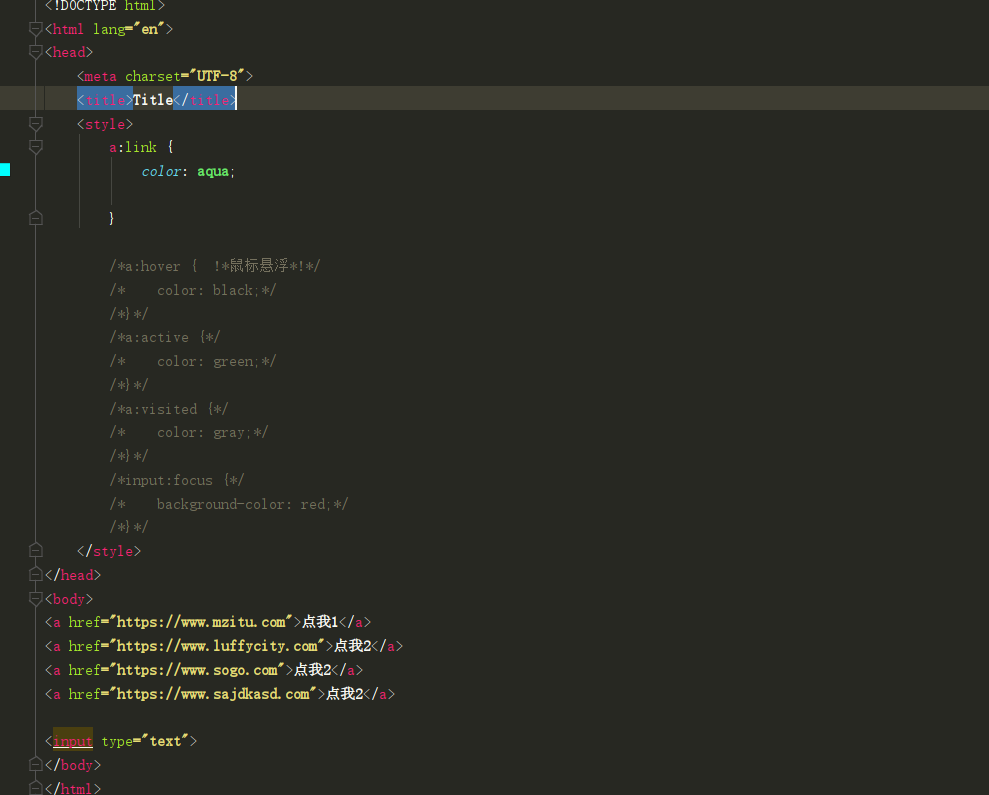
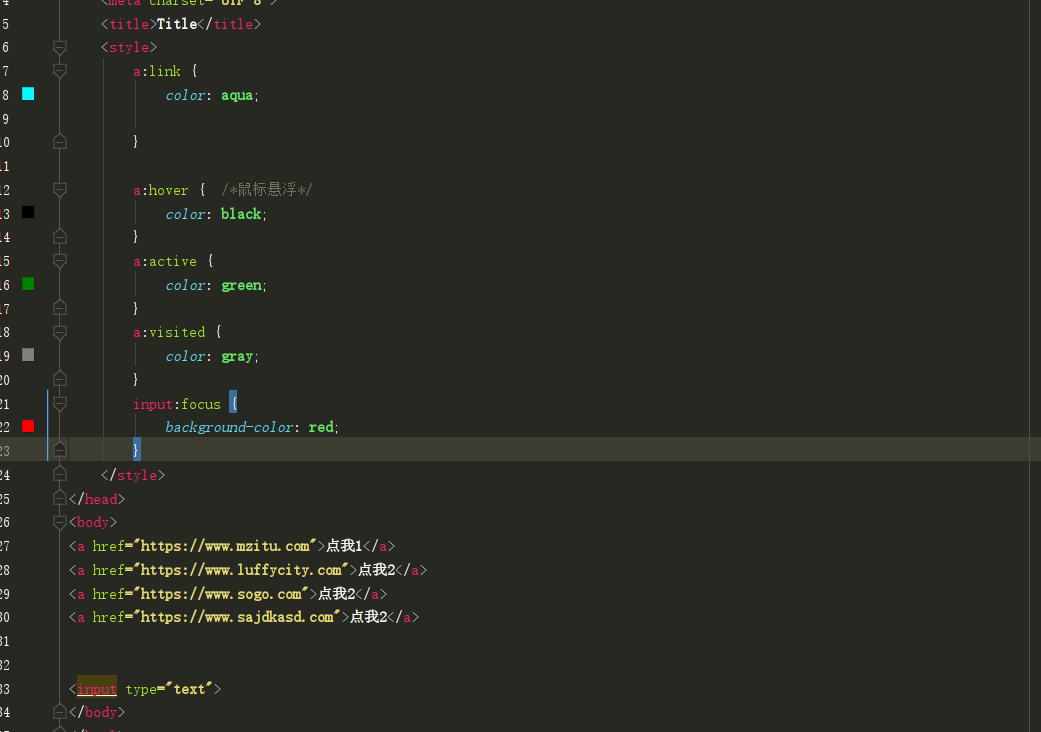
a:link
a:link {
color: aqua;
}

效果

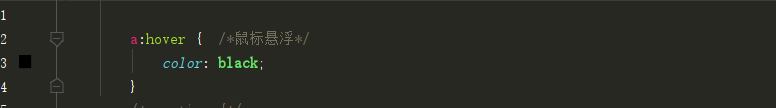
a:hover
a:hover { /*鼠标悬浮*/
color: black;
}

效果

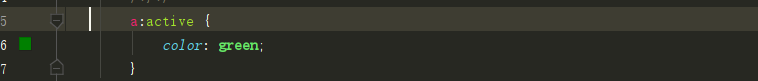
a:active
a:active {
color: green;
}

a:visited
a:visited {
color: gray;
}

效果:

input:focus
input:focus {
background-color: red;
}

效果:


伪元素选择器
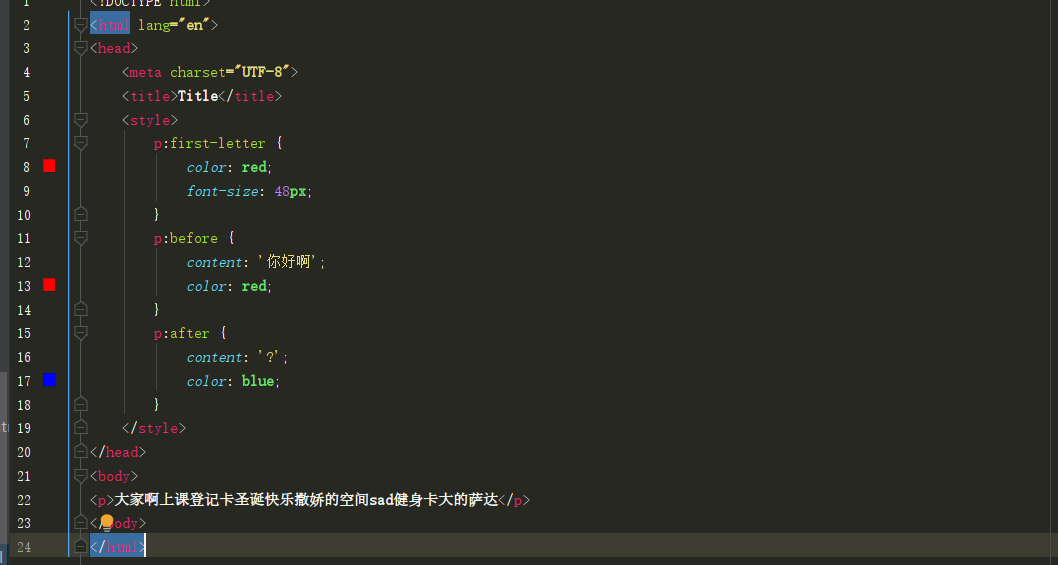
Title
大家啊上课登记卡圣诞快乐撒娇的空间sad健身卡大的萨达


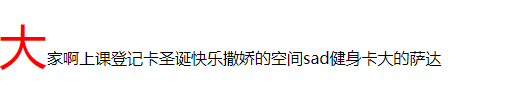
p:first-letter
p:first-letter {
color: red;
font-size: 48px;
}
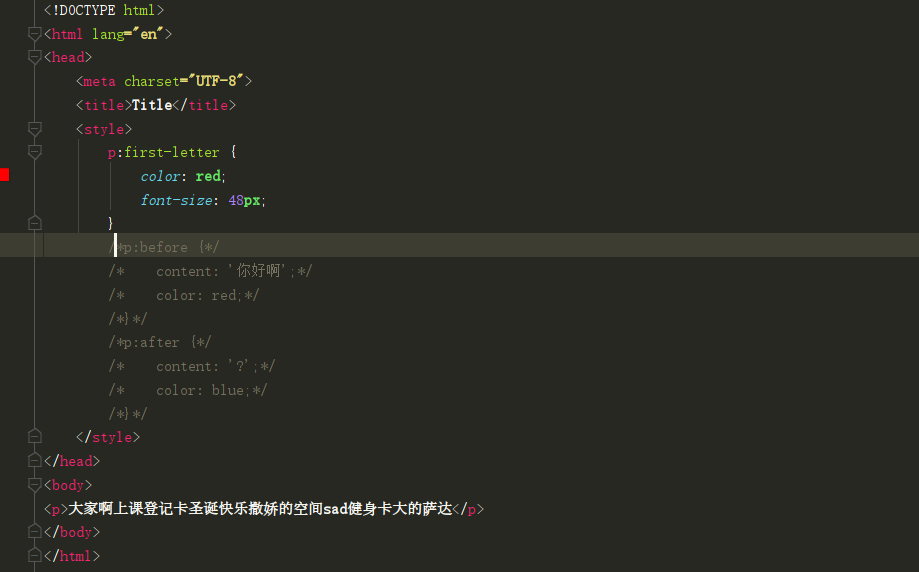
分解:


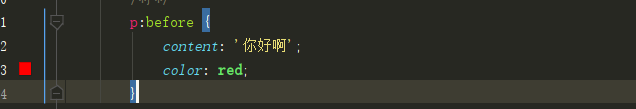
p:before
红色的字体选种或点击不了
p:before {
content: '你好啊';
color: red;
}


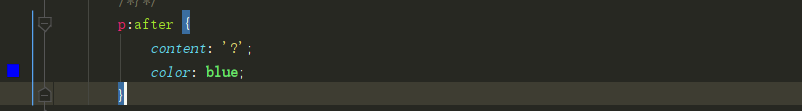
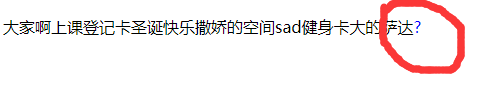
p:after 是指定的符号变颜色
p:after {
content: '?';
color: blue;
}

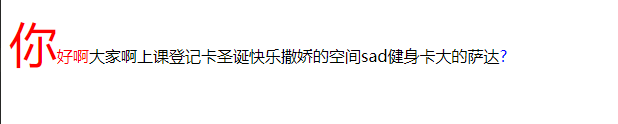
效果

前端基础之CSS
标签:mtk user set 样式 box http 个人简介 chm put
原文地址:https://www.cnblogs.com/WQ577098649/p/12150132.html
上一篇:Tomcat集成到IDEA中&部署web项目?
下一篇:https网站访问第三方https网站时候报错: The request was aborted:Could not create SSL/TLS secure channel.