HTML flex遇到white-space:nowrap
2021-05-01 05:26
阅读:812
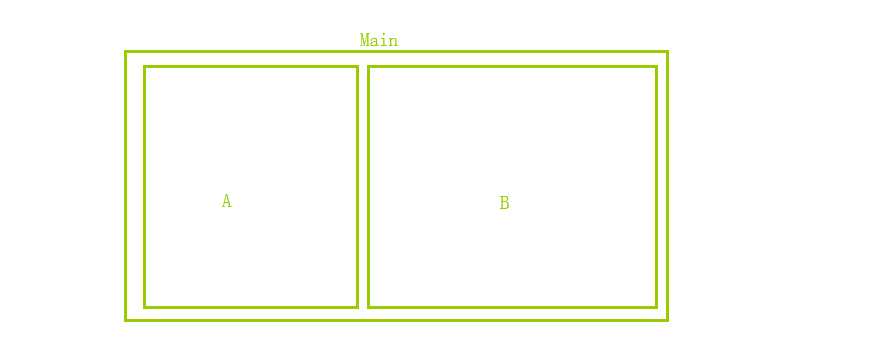
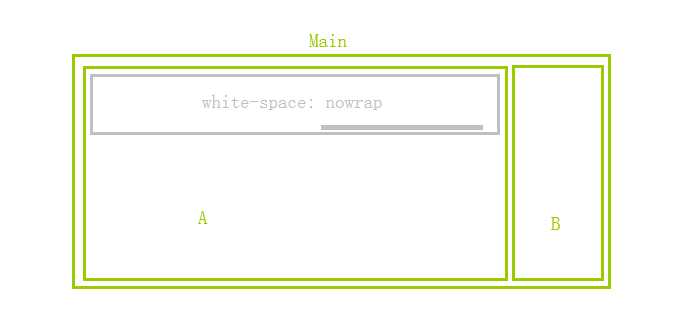
标签:http src 解决 div 初始 ima 结果 com 问题 HTML flex遇到white-space:nowrap 标签:http src 解决 div 初始 ima 结果 com 问题 原文地址:https://www.cnblogs.com/KevinTseng/p/12148408.html问题描述


原因分析
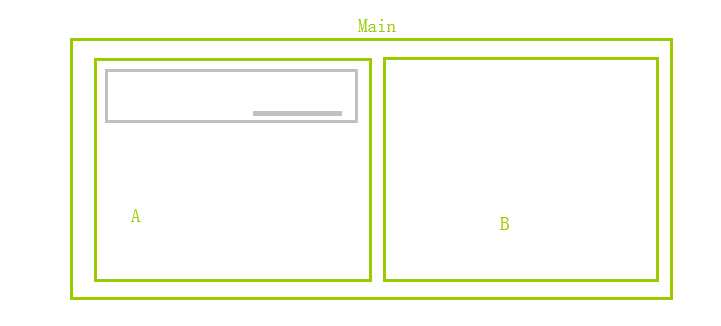
解决方法
min-width: 0;
处理结果

文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:HTML flex遇到white-space:nowrap
文章链接:http://soscw.com/index.php/essay/80716.html
文章标题:HTML flex遇到white-space:nowrap
文章链接:http://soscw.com/index.php/essay/80716.html
评论
亲,登录后才可以留言!