jsde与gulp使用说明
2021-05-01 11:27
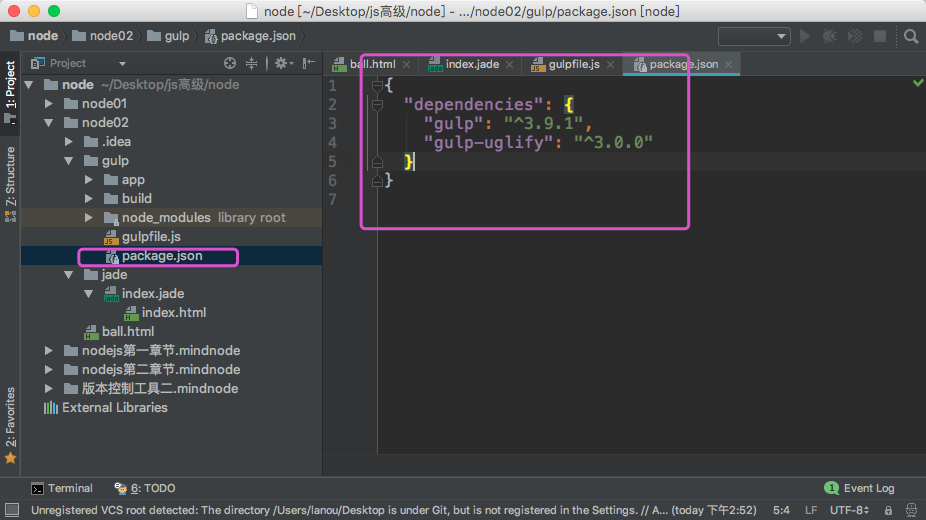
标签:img 缩进 pac 第一个 定义 item ack ids title jade是一款基于haml的html模板引擎,已改为pug 1.全局安装 npm install jade -g 新建一个jade文件夹,再建一个后缀名为.jade的文件 jade -P -w index.jade 在文件夹jade下监听文件变化,即生成html index.jade文件 jade基本语法: 1.通过缩进关系,代替以往html的层级包含关系,如 个简单的静态 可以表达为,注意要统一使用tab或者空格缩进,不要混用 2.内联书写层级,a: img 3.style属性:div(style={width:”200px”,color:”red”}) 4.使用”-”来定义变量,使用“=”把变量输出到元素内; 5.通过 #{variable} 插 相应的变 值 6.html 元素属性通过在标签右边通过括号包含(可以通过判断来添加) 7.文本 8.注释:可以通过双斜杠进 注释 9.循环 10.判断语句”if else” case when default 11.mixin封装函数以及调用 12.js写法、css写法 gulp 是基于node实现Web前端自动化开发的工具,它能够极大的提高开发效率。gulp还可以做很多事 1.在jade同级建立gulp文件夹,再建立gulpfile.js配置文件 2.在gulp路径下安装gulp sudo npm install gulp 3.获取到压缩的js的模块gulp-uglify和压缩css的模块gulp-minify-css npm install gulp-uglify –save npm install gulp-minify-css –save 这样我们gulp文件夹里地package.json配置文件里就会有者两个模块 4.在gulpfile.js里面引入gulp模块 5.在gulpfile.js里面创建压缩任务:下面我们创建两个压缩任务:js和css 创建压缩任务:gulp.task(name, fn) - 定义任务,第一个参数是任务名,第二个参数是任务 内容。 6.监听文件修改: 监听文件修改:gulp.task(‘auto’, function () { 7.终端进入gulp路径下,输入命令: gulp mytask gulp auto 就能实时监控app文件夹下的js文件和css文件,当文件内容有变化时,会自动在build文件夹下生成压缩后的文件 jsde与gulp使用说明 标签:img 缩进 pac 第一个 定义 item ack ids title 原文地址:https://www.cnblogs.com/lijianming180/p/12147612.html
编辑.jade文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73doctype html
html
head
meta(charset='utf-8')
title 我的网站
body
div
|hehe
a: img(src='')
div(style={width:"100px",height:"100px"})
测试 div
div(class='test') 我是类名位test的div
.test 我是类名位test的div
#myid 我是id名为myid的div
.myclass#myids 我是有id也有class的div
-var name='张三'
div
名字是#{name}
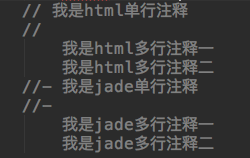
// 我是注释
//
我是注释一
我是注释二
//- 我是jade注释
//-
我是jade注释一
我是jade注释二
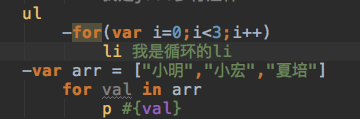
ul
-for(var i=0;i
li 我是循环的li
-var arr = ["小明","小宏","夏培"]
for val in arr
p #{val}
-var arr = [{name:"小华",age:"20"},{name:"李欣",age:"10"}]
for val in arr
p 姓名是 #{val.name} 年龄是 #{val.age}
-var obj = {name:"皇妃",age:"25"}
for item,index in obj
p 属性是 #{index} 属性值是 #{item}
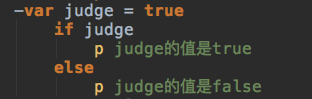
-var judge = true
if judge
p judge的值是true
else
p judge的值是false
-var num = 3
case num
when 1
p #{num}的值等于1
when 2
p #{num}的值等于2
when 3
p #{num}的值等于3
大专栏 jsde与gulp使用说明"line"> default
p #{num}是其他值
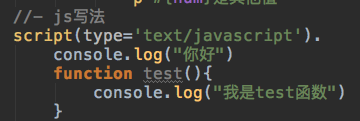
//- js写法
script(type='text/javascript').
console.log("你好")
function test(){
console.log("我是test函数")
}
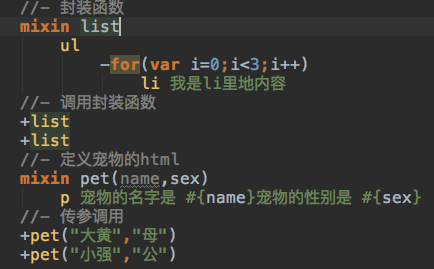
//- 封装函数
mixin list
ul
-for(var i=0;i
li 我是li里地内容
//- 调用封装函数
+list
+list
//- 定义宠物的html
mixin pet(name,sex)
p 宠物的名字是 #{name}宠物的性别是 #{sex}
//- 传参调用
+pet("大黄","母")
+pet("小强","公")
通过在 字前 添加竖线符号“|”可让 jade 原样输出内容 在html标签标记后 通过空格隔开 本内容 在html标签标记后通过添加英 号“.”添加块级 本





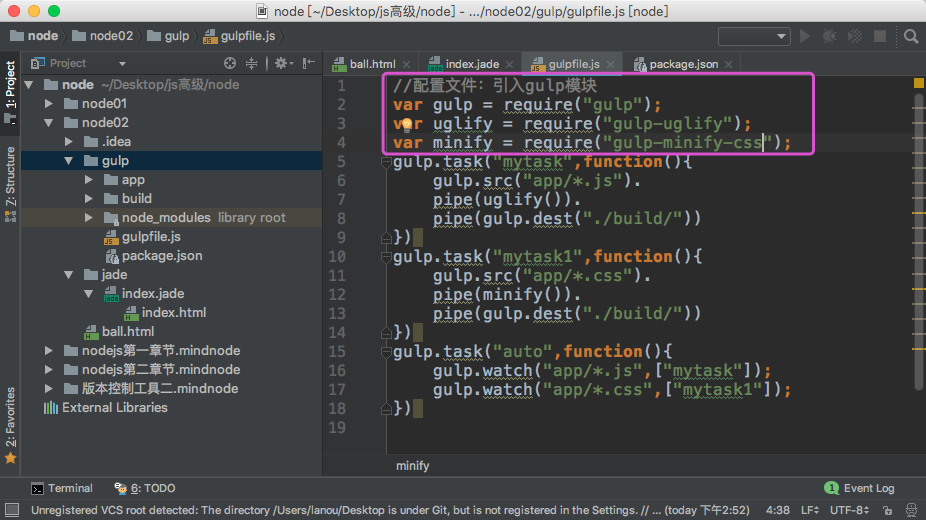
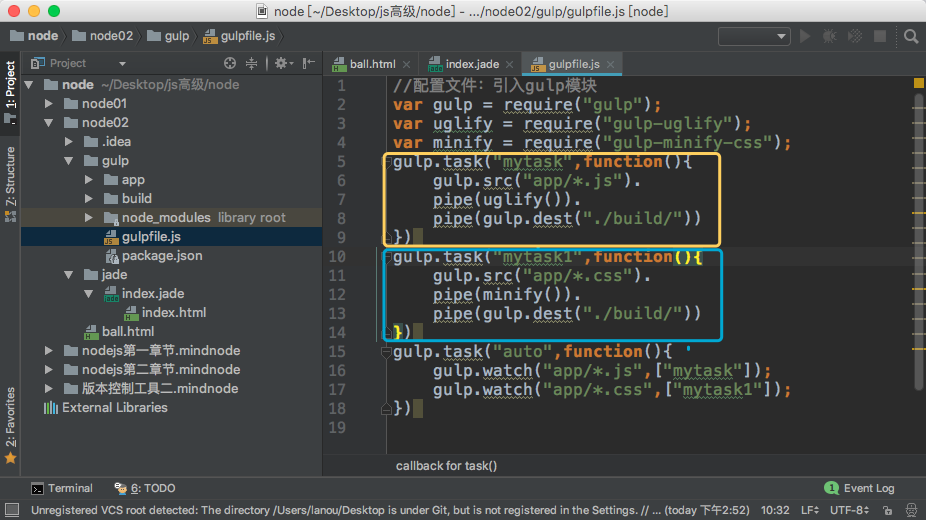
gulp使用
6.压缩合并js使用gulp来压缩js


gulp.src(path) - 选择文件,传入参数是文件路径。
gulp.dest(path) - 输出文件
gulp.pipe() - 管道,你可以暂时将 pipe 理解为将操作加入执行队列
// 监听文件修改,当文件被修改则执行 script 任务 gulp.watch(‘js/*.js’, [‘script’])
})