seajs入门实例
2021-05-01 14:28
YPE html>
标签:png 页面 模块 模块化编程 amp function 介绍 运行 htm
在2014年初,接触过seajs,用来做过项目,当时配合jquery,mustache等做页面,上手之后,因为格式相对简单,写法也比较固定,开发中基本就是在调试用它写出来的组件或者工具方法,很少会去关注seajs本身的api,这就是和其他框架不同的地方。
seajs是玉伯出品,是模块化编程思想的完美体现,本身遵循cmd规范,但是可以像node一样去编码。
seajs经常配合jquery和其他模板框架一起使用,它本身并不是一个复杂的三方框架,没有很多丰富的api以及丰富的组件,如果和jquery一起使用,需要做如下配置,这里的配置,是代码层面的配置:
1 seajs.config({ 2 base:‘./sea-modules/‘, 3 alias:{ 4 "jquery":"jquery/jquery-1.12.4.min.js" 5 } 6 });
这配置,很容易理解:base指定公共库文件根路径,alias指定三方库别名,当我们使用三方库时,可以直接引用别名,无需通过相对路径或者绝对路径。如下所示:
1 var $ = require("jquery"); 2 $("#container").html("hello,seajs");
需要运行我们自定义的方法或者组件,我们可以通过如下方法:
1 seajs.use("./static/hello/web.js")
或者
1 seajs.use("./static/hello/service.js",function(service){ 2 service.hello(); 3 });
我们来看看让seajs能够调用的模块或者组件的写法:
1 define(function(require,exports,module){ 2 3 function Service(){ 4 console.log("this is service module"); 5 } 6 7 Service.prototype.hello = function(){ 8 console.log("this is hello service"); 9 return this; 10 } 11 module.exports = Service; 12 });
写法和nodejs几乎一模一样,通过define关键字定义一个模块。然后在模块体内通过module.exports向外暴露整个模块,或者通过exports.xxx向外暴露一个方法。
seajs.config,seajs.use,define,exports,require,module这些关键字就构成了seajs的主要语法和api,相对angularjs,vue,react等,简单太多了。
如果你指望seajs能替代vue,或者jquery,那么你就错了。seajs提供了模块化编程思想,seajs不是一个大而全的前端框架。
完整的seajs入门实例:
seajs.html
1 2 3 4 5seajs入门实例 6 7 8 9 10 11 20
web.js
1 define(function(require){ 2 var $ = require("jquery"); 3 $("#container").html("hello,seajs"); 4 var service = require("./service") 5 var s = new service(); 6 s.hello(); 7 });
service.js
1 define(function(require,exports,module){ 2 3 function Service(){ 4 console.log("this is service module"); 5 } 6 7 Service.prototype.hello = function(){ 8 console.log("this is hello service"); 9 return this; 10 } 11 module.exports = Service; 12 });
最终运行效果:
补充说明
这里需要说明一点,如果引用jquery报错$ is not a function,那么需要修改一个地方,jquery也支持模块化编程,但是它默认只支持amd规范,所以需要将jquery源码改变一下,或者直接使用seajs提供的jquery版本。
1 if (typeof define === "function" && (define.amd)) { 2 define( "jquery", [], function() { 3 return jQuery; 4 }); 5 }
改为如下即可:
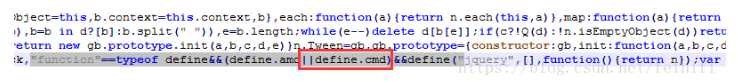
1 if (typeof define === "function" && (define.amd || define.cmd)) { 2 define( "jquery", [], function() { 3 return jQuery; 4 }); 5 }
压缩版本的jquery.min.js也是可以改的,如下所示:

至此,seajs入门实例就介绍完了,是不是很简单。seajs是一个很好的框架,体现了很多优秀的思想,比如异步加载机制,模块化编程思想。
seajs入门实例
标签:png 页面 模块 模块化编程 amp function 介绍 运行 htm
原文地址:https://www.cnblogs.com/amylis_chen/p/12144527.html