使用jQuery的validate对提交的表单进行验证
2021-05-01 14:28
标签:val 图片 ati body $() function tps class input 必填项未填写 必填项不符合输入规则: 验证通过: 使用jQuery的validate对提交的表单进行验证 标签:val 图片 ati body $() function tps class input 原文地址:https://www.cnblogs.com/gcgc/p/12144499.html1、将校验规则写到控件中
DOCTYPE html>
html>
head>
meta charset="utf-8">
title>菜鸟教程(runoob.com)title>
script src="https://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js">script>
script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js">script>
script src="https://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js">script>
script>
$.validator.setDefaults({
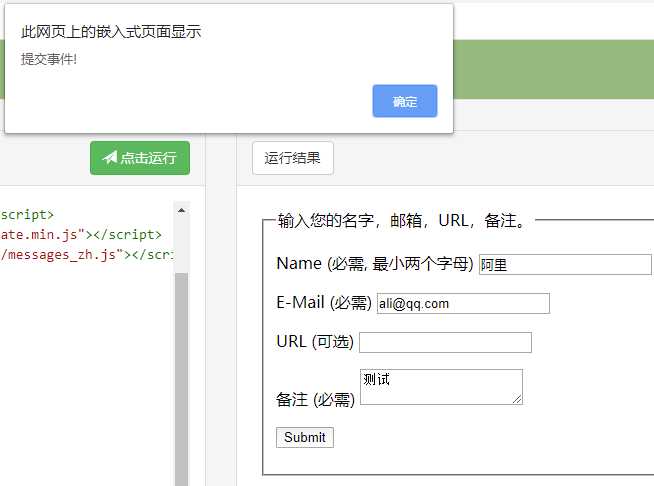
submitHandler: function() {
//验证通过后执行这里
alert("提交事件!");
}
});
$().ready(function() {
$("#commentForm").validate();
});
script>
style>
.error{
color:red;
}
style>
head>
body>
form class="cmxform" id="commentForm" method="get" action="">
fieldset>
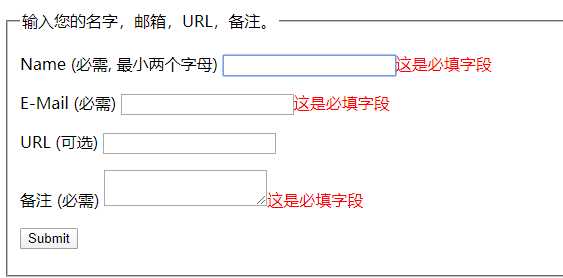
legend>输入您的名字,邮箱,URL,备注。legend>
p>
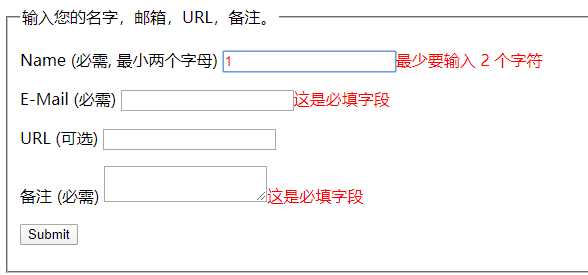
label for="cname">Name (必需, 最小两个字母)label>
input id="cname" name="name" minlength="2" type="text" required>
p>
p>
label for="cemail">E-Mail (必需)label>
input id="cemail" type="email" name="email" required>
p>
p>
label for="curl">URL (可选)label>
input id="curl" type="url" name="url">
p>
p>
label for="ccomment">备注 (必需)label>
textarea id="ccomment" name="comment" required>textarea>
p>
p>
input class="submit" type="submit" value="Submit">
p>
fieldset>
form>
body>
html>


文章标题:使用jQuery的validate对提交的表单进行验证
文章链接:http://soscw.com/index.php/essay/80904.html