http协商缓存VS强缓存
2021-05-01 14:29
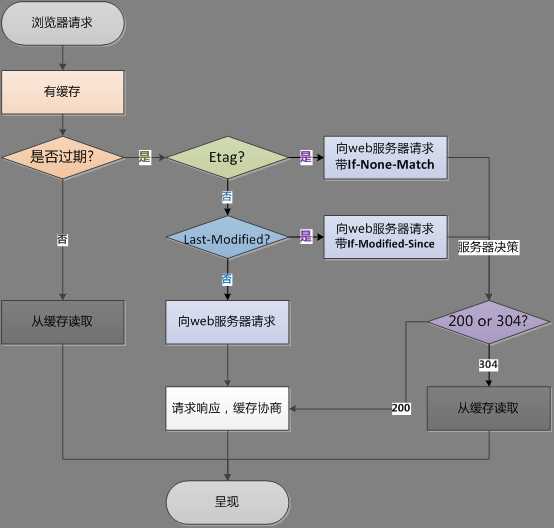
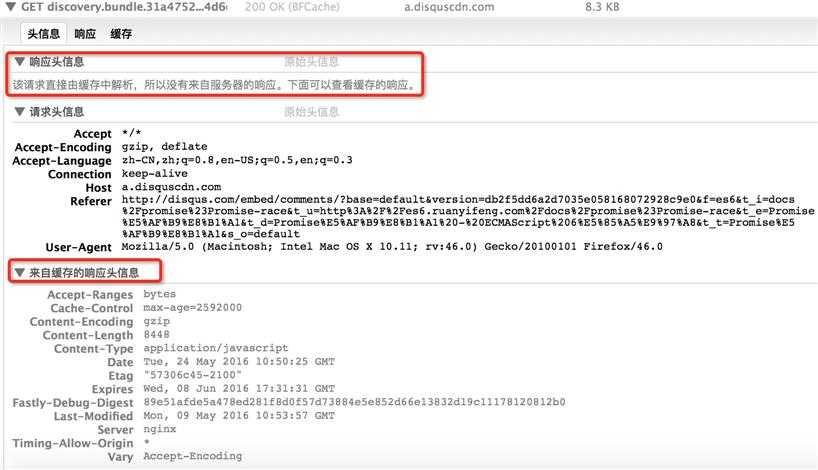
标签:mtime 用户 区别 副本 缓存 public 本地 计算 private 之前一直对浏览器缓存只能描述一个大概,深层次的原理不能描述上来;终于在前端的两次面试过程中被问倒下,为了泄恨,查阅一些资料最终对其有了一个更深入的理解,废话不多说,赶紧来看看浏览器缓存的那些事吧,有不对的地方,请各位不吝赐教啊。 本文主要讲解浏览器端的缓存,缓存的作用是不言而喻的,能够极大的改善网页性能,提高用户体验。 缓存这东西,第一次必须获取到资源后,然后根据返回的信息来告诉如何缓存资源,可能采用的是强缓存,也可能告诉客户端浏览器是协商缓存,这都需要根据响应的header内容来决定的。下面用两幅图来描述浏览器的缓存是怎么玩的,让大家有个大概的认知。 浏览器第一次请求时: 浏览器后续在进行请求时: 从上图可以知道,浏览器缓存包含两种类型,即强缓存(也叫本地缓存)和协商缓存,浏览器在第一次请求发生后,再次请求时: 强缓存与协商缓存的区别,可以用下表来进行描述: 强缓存上面已经介绍了,直接从缓存中获取资源而不经过服务器;与强缓存相关的header字段有两个: 注意:如果cache-control与expires同时存在的话,cache-control的优先级高于expires 协商缓存都是由服务器来确定缓存资源是否可用的,所以客户端与服务器端要通过某种标识来进行通信,从而让服务器判断请求资源是否可以缓存访问,这主要涉及到下面两组header字段,这两组搭档都是成对出现的,即第一次请求的响应头带上某个字段(Last-Modified或者Etag),则后续请求则会带上对应的请求字段(If-Modified-Since或者If-None-Match),若响应头没有Last-Modified或者Etag字段,则请求头也不会有对应的字段。 一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET; 某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒); 某些服务器不能精确的得到文件的最后修改时间。 这时,利用Etag能够更加准确的控制缓存,因为Etag是服务器自动生成或者由开发者生成的对应资源在服务器端的唯一标识符。 Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。 盗用网上的一张图,基本能描述用户行为对缓存的影响 上面说到,使用强缓存时,浏览器不会发送请求到服务端,根据设置的缓存时间浏览器一直从缓存中获取资源,在这期间若资源产生了变化,浏览器就在缓存期内就一直得不到最新的资源,那么如何防止这种事情发生呢? 通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。 类似下图所示: 这样每次文件改变后就会生成新的query值,这样query值不同,也就是页面引用的资源路径不同了,之前缓存过的资源就被浏览器忽略了,因为资源请求的路径变了。 具体的强烈推荐看知乎的这篇问答中张云龙的回答 https://www.zhihu.com/question/20790576 http协商缓存VS强缓存 标签:mtime 用户 区别 副本 缓存 public 本地 计算 private 原文地址:https://www.cnblogs.com/guchengnan/p/12146136.html1、浏览器缓存



获取资源形式
状态码
发送请求到服务器
强缓存
从缓存取
200(from cache)
否,直接从缓存取
协商缓存
从缓存取
304(not modified)
是,正如其名,通过服务器来告知缓存是否可用
2、强缓存相关的header字段
3、协商缓存相关的header字段
二者的值都是GMT格式的时间字符串,具体过程:
这两个值是由服务器生成的每个资源的唯一标识字符串,只要资源有变化就这个值就会改变;其判断过程与Last-Modified/If-Modified-Since类似,与Last-Modified不一样的是,当服务器返回304 Not Modified的响应时,由于ETag重新生成过,response header中还会把这个ETag返回,即使这个ETag跟之前的没有变化。
4、既生Last-Modified何生Etag
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
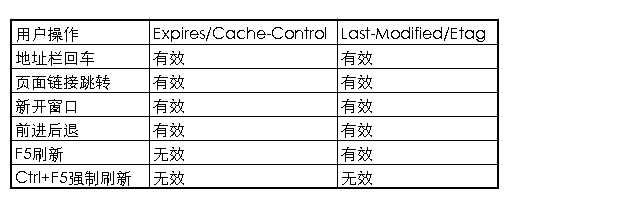
5、用户的行为对缓存的影响

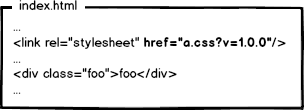
6、强缓存如何重新加载缓存缓存过的资源

上一篇:XML 转 JSON
下一篇:JS函数设置默认参数值