前端基础之html
2021-05-01 17:28
YPE html>
标签:了解 点击 ldb 引擎 缩放 自己 个人简历 回车 电子
一 引入:
什么是前端?
任何与用户打交道的操作界面都可以称之为一个前端
电脑显示界面
手机界面
ipad
==web服务的本质==:
浏览器窗口输入一个网址敲回车发生了哪些事?
1.朝着指定的服务端发送请求
2.服务端接收相应的请求
3.服务端返回相应的响应
4.浏览器接收响应 按照特定的规则渲染页面展示给用户看
二 HTTP协议
超文本传输协议
规定了浏览器与服务端之间数据传输的格式
==四大特性==:
1.基于请求响应
一次请求对应一次响应
2.基于TCP/IP作用于应用层之上的协议
3.无状态
不保留客户端的状态
4.无连接
长链接 websocket(类似于http协议的大补丁) 与聊天室相关
==数据格式==:
请求格式:
请求首行(请求方式 协议版本)
请求头(提前发送给服务端的它需要知道的信息,k,v键值对)
(空行)
请求体(携带的数据 并不是一直都有 有时候可能是空的 取决于你的请求方式)响应格式
响应首行(响应状态码)
响应头(一大堆k,v键值对)
(空行)
响应体(浏览器展示给用户看的数据)响应状态码
用数字来表示一大堆提示信息
1XX:服务端已经成功接收到客户端的数据正在处理 你可以继续提交
2XX:200请求成功 服务端已经返回了你想要的数据
3XX:重定向(原本想访问A但是内部自动给你转到了B上面)
4XX:404请求资源不存在,403你当前不具备请求该资源的条件
5XX:500服务端内部错误
公司内部可以自己定制自己的响应状态码
==请求方式==:
1.get请求
朝服务器要资源 (获取数据)
类似于浏览器窗口输入www.baidu.com获取百度首页
2.post请求
朝服务端提交数据(提交数据)
类似于登录注册功能
三 HTML
- 超文本标记语言(Hypertext Markup Language, HTML)是一种用于创建网页的标记语言。
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
- 网页文件的扩展名:.html或.htm
扩展知识点:xml也可以书写前端页面 主要用于odoo框架中 书写企业内部管理软件(ERP)
==HTML注释==
注释是代码之母
单行注释:
多行注释:
==HTML文档结构==
Title
说明:
声明为HTML5文档。
、是文档的开始标记和结束的标记。在它们之间是文档的头部(head)和主体(body)。
、head内放的内容不是给用户看的 是给浏览器去识别做相应操作的
、 定义了网页标题,在浏览器标题栏显示。
、之间的文本是可见的网页主体内容,是浏览器展示给用户看的.==标签应该具备的属性==
- id属性:类似于身份证号,用来唯一标识当前html页面中的某一个标签
在同一个html页面中 id值不能重复 - class属性:类似于面向对象的继承
直接引用别的类的样式
==标签的分类==
第一种分类:
1.双标签
2.自闭和标签
第二种分类:
1.块级标签
独占一行 h1~h6 p br hr div
2.行内标签
u s i b span
注意:
通常块级标签内部可以嵌套任意的块级标签和行内标签
p虽然是块级标签,但是它的内部只能嵌套行内标签,不能嵌套块级标签.(如果嵌套了也没事,只是不符合html语法规范)
(一)head内常用标签:
(二)body内常用标签
基本标签(块级标签和内联标签)
加粗
斜体
下划线
删除线
一级标题
二级标题
独占一行
换行
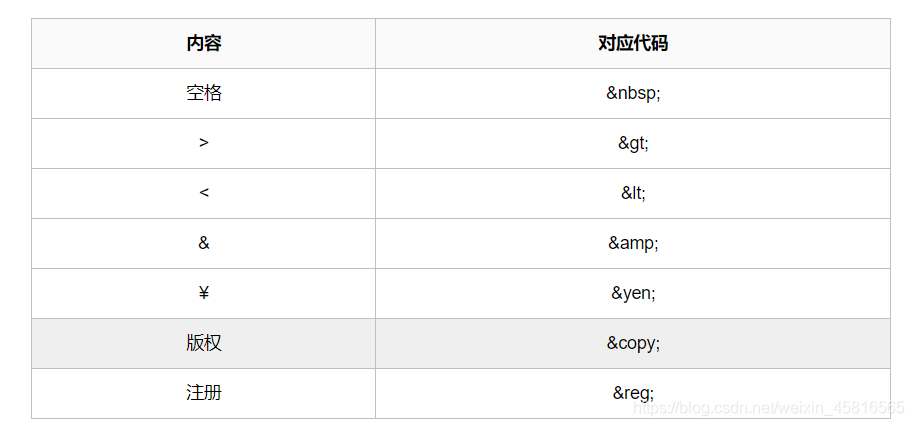
分割线特殊字符
往事如烟   岁月无声
a > b
a < b
a & b
人民币 ¥10000
版权识别 ©
注册商标 ®
div标签和span标签
- div 块级标签
- span 行内标签
这两个标签本身没有任何实际意义,是用来做前期的页面布局的
img标签

 注意:src
1.可以写一个网站图片地址
2.还可以写本地的图片地址
3.url(自动朝该url发送get请求要数据)
注意:src
1.可以写一个网站图片地址
2.还可以写本地的图片地址
3.url(自动朝该url发送get请求要数据)a标签:超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
URL:统一资源定位器,也被称为网页地址,是因特网上标准的资源的地址。
点我
href属性内放指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="")
target:默认在当前页跳转
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页href 锚点功能
href不单单可以写url 也可以写另外一个a标签id值
点击就会跳转到该id值所对应的a标签所在的位置
标题
回到标题(三)列表标签
无序列表
- 111
- 222
- 333
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)有序列表
- 第一项
- 第二项
注意:
start:设置序号的起始位置
type属性:
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马标题列表
标题1
内容1
内容2
标题2
内容1
内容2
(四)表格标签
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
姓名
年龄
爱好
小汪
18
篮球
19
足球
注意:
| :加粗 | :不加粗
(五)表单标签form标签: form表单上传文件需要注意: type属性: label标签 select标签:下拉框 textarea:多行文本 能够触发form表单提交数据的按钮 (六)练习:注册功能 |
|---|
前端基础之html
标签:了解 点击 ldb 引擎 缩放 自己 个人简历 回车 电子
原文地址:https://www.cnblogs.com/baohanblog/p/12144145.html
上一篇:js获取URL里的参数
下一篇:前端基础之jQuery