Java学习(十二)
2021-05-02 04:27
YPE html>
标签:class 实例代码 一个 set 加载 条件 效果 执行 大括号
今天安装讲师推荐下载了一个叫Hbuiler X的IDE,并且学习了选择器的知识。
作为练习,写了一下的代码
CSS
欢迎来到英雄联盟
德玛西亚,正义必胜
诺克萨斯,无可匹敌
艾欧尼亚,昂扬不灭
欢迎来到祖安
下面的是style.css中的代码
.p1{
color: red;
font-size: 35px;
}
#p2,p{
color: blue;
font-size: 45px;
}
h1{
font-size: 50px;
}
效果如图
普通的选择元素就直接元素{}//这样就行了(元素就是标签)
或者
`
id{}//这种就是选择该id,并给它们配置样式
还有
.class{}//给class属性值配置样式,多个标签可以是同一个class的属性值也可以多个选择器一起使用(并集选择器,任意选择器满足就可以)
id,.class,元素{}//这样的话,所有被选中的元素都会使用这里面的样式
还有复合选择器(交集选择器)
选择器1选择器2{}//同时满足2个选择器条件的才会使用大括号内的样式(对id选择器不建议使用)也可以选中全页面统一样式(通配选择器)
*{}//选中页面中的所有元素
`
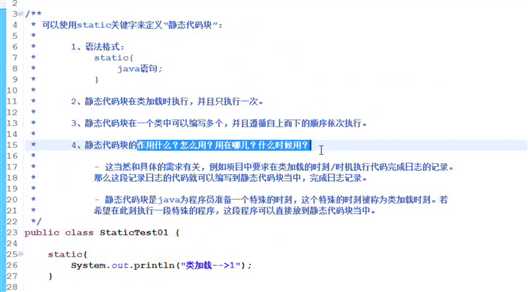
此外还继续学习了Java中static的语法
static{}中的代码叫做静态代码块,在类加载时执行,且只执行一次,从上而下的执行。这段代码在主方法之前执行,程序员一般会在这段代码中做预备工作,完成数据的准备。
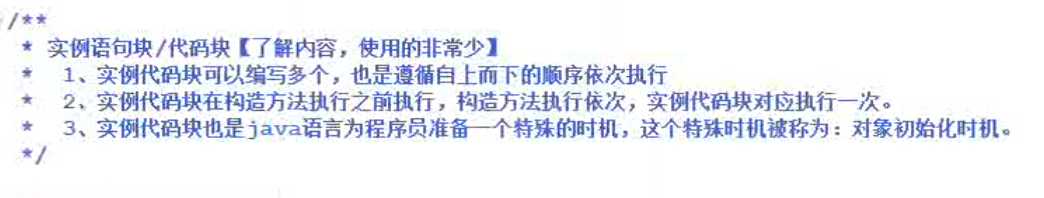
也学习了实例代码块
使用语法是{ //这里面写得就是实例代码块 }
然后讲师又把之前类所讲的知识点像this,public等通通复习了一遍,今天学习差不多就这样了。
Java学习(十二)
标签:class 实例代码 一个 set 加载 条件 效果 执行 大括号
原文地址:https://www.cnblogs.com/147258369k/p/13205577.html