JS之!!()的作用
2021-05-02 11:26
阅读:581
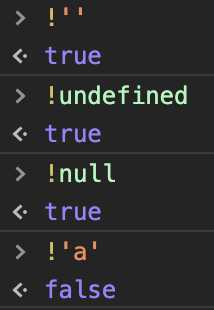
标签:inf nbsp 效果 括号 info fine 精简 var color 首先我们先看看几个表达式在浏览器控制台运行的结果: js新手常常在做输入校验时会写这样臃肿的代码: 实际上只需要写 即可。只有当a为非空时,!!a才能为true,从而执行花括号内的代码,达到精简代码的效果。 JS之!!()的作用 标签:inf nbsp 效果 括号 info fine 精简 var color 原文地址:https://www.cnblogs.com/luoyihao/p/12129393.html
var a = 1
if(a!=null&&a!=undefined&&a!=‘‘){
document.write(‘a为非空‘)
}
var a = 1
if(!!a){
document.write(‘a为非空‘)
}
评论
亲,登录后才可以留言!