JS DOM操作(创建、遍历、获取、操作、删除节点)
2021-05-02 11:29
YPE html>
标签:his cal 两种方法 问题解决 order upper parent 输入 dia
创建节点
create方法
html5shiv
(function() { if (! /*@cc_on!@*/ 0) return; var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(‘, ‘); var i = e.length; while (i--){ document.createElement(e[i]); } })();
创建节点createElement:
它的的参数可以是大小也可以是小写,但是多数情况下我们使用小写
document.createElement()创建的HTML5标签是可以兼容IE8以下的浏览器的
高效创建节点innerHTML-outerHTML
// innerHTML的限制: // 字符串最左边不能出现空白,否则会被移除 // 多数浏览器不会对script脚本进行执行 // 不能单独创建meta/style/link等 myReady(function(){ var content = document.getElementById("content"); var str = "This is a paragraph with a list following it.
" + "
- "
+ "
- Item 1 " + "
- Item 2 " + "
- Item 3 " + "
多数浏览器不会对script脚本进行执行
解决:添加defer属性
放在有作用域的元素之后
var content = document.getElementById("content"); var str = "
创建style时解决IE兼容
var content = document.getElementById("content"); var str = "_"; content.innerHTML = str; // 移除最开头添加的_ content.removeChild(content.firstChild); });
innerText
// innerText兼容火狐写法:textContent var content = document.getElementById("content"); function getInnerText(element){ return typeof (element.textContent == "string") ? element.textContent : element.innerText; } function setInnerText(element, text){ if (typeof element.textContent == "string"){ element.textContent = text; } else { element.innerText = text; } } setInnerText(content, "Hello world!"); console.log(getInnerText(content));
节点遍历(查找节点)
dom Tree walker 文本叶子节点

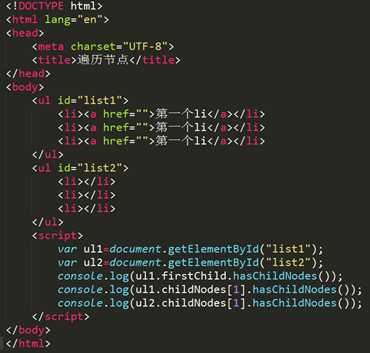
输出分别是:false/true/false
1、 首先区分firstChild和childNodes的区别
firstChild表示第一个子节点, 这个子节点包括元素节点,文本节点或者注释节点
childNodes 返回节点的子节点集合,包括元素节点、文本节点还有属性节点。
2、分析这题的代码
第一个ul的第一个子节点是一个空的文本节点,也就是ul和li的换行,他是没有子节点的,所以为false
第一个ul的第二个子节点是第一个li,有子节点,所以为true
第二个ul的第一个li,没有子节点,所以为false
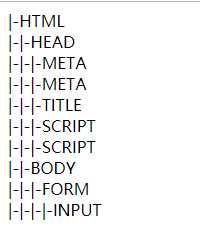
打印HTML结构树:
DOM Travel

解决空白节点问题方法一:
1 元素节点
2 属性节点
3 文本节点
var box = document.getElementById("box"); for(var i = 0, len = box.childNodes.length; i ) { if (box.childNodes[i].nodeType == 1) { // 只输出元素节点(过滤文本节点) console.log(box.childNodes[i]); } }
解决空白节点问题方法二:
firstElementChild第一个元素节点
lastElementChild
nextElementSibling下一个兄弟元素节点
previoustElementSibling
childElementCount 所有直接子元素节点的个数
var box = document.getElementById("box"); for(var i = 0, len = box.childElementCount; i ) { console.log(box.children[i]); }
类数组对象nodeList
类数组对象无法使用数组方法
将类数组对象转为数组
NodeList对象的特点
- 节点一
- 节点二
- 节点三
类数组对象HTMLCollection
类数组对象HTMLCollection
- 节点一
- 节点二
- 节点三
| 第一行 | 第二行 | 第三行 |
DOM探索之基础详解篇
DOM探索之节点操作篇
类数组对象NamedNodeMap
返回attr属性相关信息
类数组对象NamedNodeMap
- 节点一
- 节点二
- 节点三
类数组对象具有动态性
var divs = document.getElementsByTagName("div"); // 先把最初的长度记录在变量里,防止后期动态改变 var length = divs.length; var i = 0; while(i length){ document.body.appendChild(document.createElement("div")); i++; }
获取节点
getElementsByName()方法必须在document后使用
// 获取所有的元素 var all = document.getElementsByTagName(‘*‘);
getElementsByClassName()兼容性问题解决:
封装函数:
// 函数用于选取符合标签名的元素 var getElementsByClassName = function(opts) { var searchClass = opts.searchClass; // 存储要查找的类名 var node = opts.node || document; // 存储要出查找的范围 var tag = opts.tag || ‘*‘; // 存储一定范围内要查找的标签 var result = []; // 判断浏览器支不支持getElementsByClassName方法 if (document.getElementsByClassName) { // 如果浏览器支持 var nodes = node.getElementsByClassName(searchClass); if (tag !== "*") { for (var i = 0; node = nodes[i++];) { if (node.tagName === tag.toUpperCase()) { result.push(node); } } } else { result = nodes; } return result; } else { // 使用IE8以下的浏览器能够支持该属性 var els = node.getElementsByTagName(tag); var elsLen = els.length; var i, j; var pattern = new RegExp("(^|\\s)" + searchClass + "(\\s|$)"); for (i = 0, j = 0; i ) { if (pattern.test(els[i].className)) { // 检测正则表达式 result[j] = els[i]; j++; } } return result; } }
页面调用:
getElementsByClassName() 兼容浏览器方案
- 1
- 2
- 3
- 1
- second
- 3
querySelector()和querySelectorAll()方法
querySelectorAll()和querySelector()方法返回的是一个静态的NodeList,所谓静态NodeList就是对底层document的更改不会影响到返回的这个NodeList对象.此时返回的NodeList只是querySelectorAll()方法被调用时的文档状态的快照
querySelector() You are my sunshine.
- 1
- 2
- 3
JS DOM操作-操作节点
document.createTextNode() 创建文本节点
document.createElement() 创建元素节点
document.firstElementChild 第一个子元素节点
appendChild() 在最后追加子节点
.children.item(n) 第n个子元素
insertBefore(pos,null) 在最后追加子节点
li. insertBefore(pos,ul.firstElementChild) 在最前面插入子节点
li. insertBefore(pos,ul.lastElementChild) 在最后追加子节点
replaceChild(新节点,要替换掉的节点)
cloneNode() 克隆节点
cloneNode(true) 克隆节点(包括子节点)
document.body.appendChild(newNode) 克隆之后将新节点添加到文档中
normalize() 合并某个元素的文本节点
.nodeValue() 获取节点的值(文本值)
splitText(n) 从n位置进行拆分(拆分元素的文本节点)
JS DOM操作-删除节点
removeNode() IE方法,删除指定元素
removeNode(true) IE方法,删除指定元素及子元素
JS DOM操作(创建、遍历、获取、操作、删除节点)
标签:his cal 两种方法 问题解决 order upper parent 输入 dia
原文地址:https://www.cnblogs.com/chenyingying0/p/12128736.html
上一篇:CSS03-盒子模型、显示、定位
下一篇:nodejs 应用火焰图简单分析
文章标题:JS DOM操作(创建、遍历、获取、操作、删除节点)
文章链接:http://soscw.com/index.php/essay/81316.html