0090 JS变量的使用:声明、赋值、初始化、语法扩展、命名规范
2021-05-02 20:29
阅读:755
YPE html>
标签:图片 https 直接 ext 翻译 访问 png 描述 javascrip
- 变量的声明
- 变量的赋值
7.1 声明变量
// 声明变量
var age; // 声明一个 名称为age 的变量 var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管。
age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间。
7.2 赋值
age = 10; // 给 age 这个变量赋值为 10 - =: 用来把右边的值赋给左边的变量空间中,此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
7.3 变量的初始化
var age = 18; // 声明变量同时赋值为 18
// 声明一个变量并赋值, 我们称之为变量的初始化。
Document
7.4 变量语法扩展
-
更新变量
? 一个变量被重新复赋值后,它原有的值就会被覆盖,变量值将以最后一次赋的值为准。
var age = 18; age = 81; // 最后的结果就是81因为18 被覆盖掉了 -
同时声明多个变量
? 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 10, name = 'zs', sex = 2; -
声明变量特殊情况
情况 说明 结果 var age ; console.log (age); 只声明,不赋值 undefined console.log(age) 不声明 不赋值 直接使用 报错 age = 10; console.log (age); 不声明 只赋值 【不推荐】 10
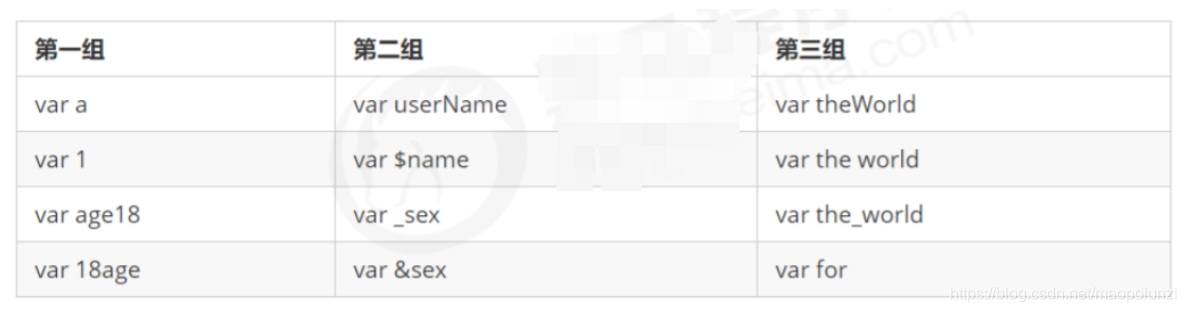
7.5 变量命名规范
规则:
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name。
- 严格区分大小写。var app; 和 var App; 是两个变量。
- 不能 以数字开头。 18age 是错误的。
- 不能 是关键字、保留字。例如:var、for、while。
- 变量名必须有意义。 MMD BBD nl → age 。
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写,myFirstName。
- 推荐翻译网站: 有道 爱词霸。

0090 JS变量的使用:声明、赋值、初始化、语法扩展、命名规范
标签:图片 https 直接 ext 翻译 访问 png 描述 javascrip
原文地址:https://www.cnblogs.com/jianjie/p/12127371.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:0090 JS变量的使用:声明、赋值、初始化、语法扩展、命名规范
文章链接:http://soscw.com/index.php/essay/81489.html
文章标题:0090 JS变量的使用:声明、赋值、初始化、语法扩展、命名规范
文章链接:http://soscw.com/index.php/essay/81489.html
评论
亲,登录后才可以留言!