windows 下更新 npm 和 node
2021-05-02 21:28
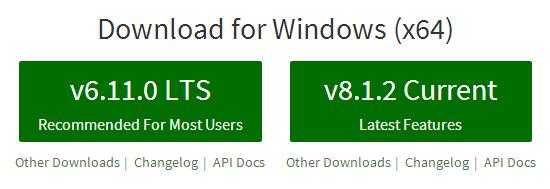
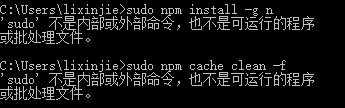
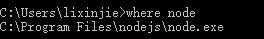
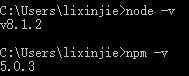
标签:启动 blog 检查 ges 参考 路径 相同 下一步 官方 原文链接 公司的新项目要启动了,需要使用 Angular 4.0,并且使用 webpack 工具进行打包。所以就需要安装 node。node 的安装很简单,在 node 的官网 nodejs.org 去下载 msi 安装包,目前 node 最新的版本是 v8.1.2(打开这个官网,会根据你的系统为你推荐最合适的版) 如果下载很慢,可以到我百度网盘去下载 http://pan.baidu.com/s/1jHPj2my ,下载成功后,安装即可,默认是安装到 C:\Program Files\nodejs 文件夹下,点击下一步即可完成安装。 公司的电脑是第一次安装 node,而自己家里的电脑需要更新 node。 现在进入这篇文章的主题,npm 和 node 在 windows 系统下的安装。 在 stackoverflow 上看到有人提问 "How do I update node and npm on windows?" 在windows 系统下如何更新 npm 和 node,网上查询了一些方法,并一一亲自试验。 一、先说一下 npm 的更新: 查看自己的 npm 版本: npm -v 查看官方文档可知,使用命令 npm install npm@latest -g 会自动完成安装: 红色箭头所指表示安装的新的 npm 的版本号,下面是一些包文件。 安装好以后再查询版本号,就变成 5.0.3 了。 二、再说一下 node 的更新: 网上很多的说法都是先安装 n 模块 sudo npm install -g n (在此之前清除 npm cache cache sudo npm cache clean -f ),参考的博客 http://blog.csdn.net/sruru/article/details/46301405 。 可是我的电脑执行后是这样的: 最后我是通过重新下载新版本的 msi 安装包,然后覆盖安装之前的版本来完成更新操作的。 我们在覆盖的时候要检查之前安装 node 的路径,使用命令 where node 也就是说我之前安装在 C:\Program Files\nodejs 文件夹下。覆盖安装和前面讲到的第一次安装方法相同,只是安装路径选择为同之前一样的路径。 之后再去看 node 的版本: 更新到 v8.1.2 了。 实际上,安装 node 会同步更新 npm 的版本号,选择了最新的 node 版本,那么 npm 固然也是最新的版本了,所以如果你只是单纯的要更新 npm 就不需要来更新 node 了。 windows 下更新 npm 和 node 标签:启动 blog 检查 ges 参考 路径 相同 下一步 官方 原文地址:http://www.cnblogs.com/xuanbiyijue/p/7762551.html







文章标题:windows 下更新 npm 和 node
文章链接:http://soscw.com/index.php/essay/81505.html