CSS选择器、层叠、继承的那些事
2021-05-02 23:26
题外话
最近看了《精通CSS,高级web标准解决方案》这本书。所以接下来的几篇文章结合自己的理解,参照本书做一下总结。
好,废话不多说,开始进入正题。
CSS的前世今生
在很久很久以前,早期的浏览器只支持简易版本的HTML,使用HTML添加基本的格式和结构。但是随着web的流行,人们开始不满足于只有结构和文本的样式了!!
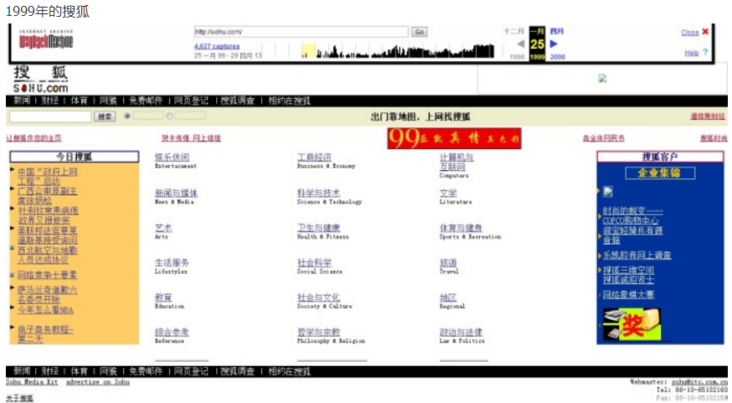
看一下1999年搜狐的页面:

人都是爱美的,所以HTML开始用来表现页面了,这样一来就web领域就变得一团糟了,试想一下当你把所有的样式都装在同一个HTML文档的时候,是多么的恐怖。
发展到了这里,HTML有点跑偏了,貌似HTML并没有被看作是简单的标记语言,反而是把表现、布局与内容融成了一团,让人们看起来复杂、混乱、更加易于出错(不仅仅易于出错,查错也相当困难!)。总之开发人员避而远之,用可视化的编辑器来代替。这样下去的结果就是:连开发者自己都不知道如何编写代码。(所以当时的负责web开发的程序员可能也是蒙圈的状态)

就在一筹莫展之际,CSS横空出世!解决了这一问题,CSS出现的意义就是:要文档的内容与表现分隔开。这对于程序员应该相当熟悉了,内容与表现分开的好处就在于:我在单独设计内容时候,不用考虑表现,在单独实际表现的时候,不用过分的考虑内容,这样下去带来的结果就是:①更加简单,架构清晰。②修改容易,在一个地方修改,就会贯彻到整个系统。
所以,标记(HTML)再一次返璞归真,天下太平。

我们极力摆脱内容与表现重合,所以在以后的设计中,尽可能的区分出内容和表现。
为HTML元素命名的时候,要根据“它是什么”,而不是“它的外观是什么"命名。
例如:
如果你想要新闻类型的元素表现为红色。好的命名:news 坏的命名:red 同理leftbottom类似的方位命>名,也是不好的。
CSS选择器
何为选择器?
答:选择+容器。(即挑选出来,并放到容器中)
我们之前提到了要把内容和表现分离,而选择器就是实现这一技术的重要手段。
如果我们把HTML和CSS开发的过程想象成不同人打扮自己的话。
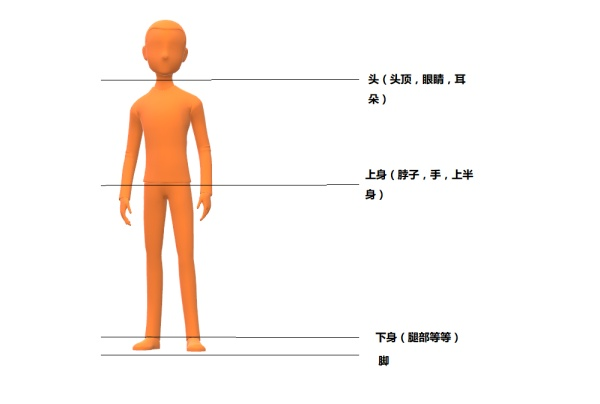
那么HTML就是如图所示的人,他是一个结构化的语言,他可以将页面分为好几个部分,每个部分又包含了不同的元素。
如:头部包含头顶,眼睛,耳朵等等。

那么CSS是什么呢,CSS是装扮人的东西!!
比如:帽子,眼镜,外套等等。他的目的就是让人有不同的风格,更好看,也有可能更丑(这取决于不同人的审美)。
CSS选择器的作用就是将相应的元素选择出来,并为他们应用样式。
比如:把眼睛选择出来,给他戴上眼镜;把脖子选择出来,带上领带。
怎么样,理解了吧!!!
接下来就让我们看看有哪些选择器!
元素选择器
最最普遍的选择器,也是最简单的。只需要元素就可以了
//给h2小帅哥穿上黑色西装
h2 {
color:black;
}后代选择器
用来寻找特定元素的后代。
//快给div家族的孩子h2穿上黑色西装。
div h2 {
color:black;
}类选择器
用来寻找特定的类。
//给别名为news孩子穿上黑色西装
.news {
color:black;
}
ID选择器
用来寻找特定ID的元素。
//给ID为header的美女穿上黑色西装
#header {
color:black;
}
以上四种选择器,是最简单,也是最常用的几个类。可以互相结合
如:
//选择类名为news的p元素
p.news {
color:red;
}伪类选择器
这个是什么意思呢?不要只要看到没见过的东西就着急查资料。其实很简单!
联想一下:那什么是“伪娘”呢?哈哈哈
伪类:伪装成类的一种类,他本身不是类。
其中分为以下两类:
- 只对于链接a 元素有效的是:
a:linka:visited - 应用于任何一个元素::hover :active 和:focus 还有:first-child :lang
通用选择器
用*来表示选择出所有的元素。
* {
padding:0;
margin:0;
}
子选择器和相邻孩子选择器
还记得后代选择器吗,用空格表示前面元素的后代,这个后代是个很大的概念,儿子算是后代,孙子也是后代......所以就突出儿子选择器的重要性了!!
用>这个符号来用于儿子选择器.
“>”:是左边的地位比右边的大,所以左边代表父亲,右边代表儿子。
而相邻孩子选择器用“+”,该如何理解呢?
“+”: 一方面是代表两个元素是平等的,都处于同一级别,另一个是代表着连接的意思,也就是说左边的元素之后的某一个元素。
例如:
//儿子选择器,选择的是nav的儿子li
#nav>li {
padding:20px;
}
//相邻孩子选择器,选择的是,和h1同等级别的,并且在和h1紧邻的后面的p元素
h1 + p {
color:red;
}属性选择器
根据某个属性值来寻找元素。用[属性值]来表示
可以根据这个属性值搜索出来很多东西。
先给出html的代码:
这是我的朋友名单:
- 张大傻
- 李老二
- 哈巴1
- 哈巴2
- 王尼玛
- 仙女喵
- 正最傻
预览图

关于属性选择器的匹配问题:
1.精确匹配
[attr]:包含attr属性的全部元素。[attr="title"]:属性仅是attr=title的全部元素,精确匹配![attr~="title"]:其中包含title的attr属性的元素(中间有空格)。
/*将所有my-friend属性的元素 设置成蓝色*/
[my-friend] {
color:blue;
}
/*将排名为第一的my-friend属性的元素 设置成金色的背景*/
[my-friend="1"] {
background-color:gold;
}
/*将my-dog 属性的ul元素设置成灰色*/
ul[my-dog] {
color:#ccc;
}
/*将my-friend属性并且包含stupid 的元素,用红色显示。*/
[my-friend~="stupid"] {
color:red;
}效果图:

这里需要注意的就是:attr="title"是完全匹配的,所以即使李老二的myfriend属性有1,但没有成为金色背景的缘故。
2.模糊匹配
[attr|=val] : 选择attr属性的值以val(包括val)或val-开头的元素(-用来处理语言编码)。(把中间的一竖理解为:隔断墙,后面就是从隔断墙头开始的元素。)
注意:这个必须是整个单词,经过本人测试,val是整个单词的时候,和attr=val效果是一样的,如果有单词中有 - ,效果和attr^=val- 一样的。(注意短横)[attr^=val] : 选择attr属性的值以val开头(包括val)的元素。(把^理解为脑袋,就是“头”了啊。)[attr$=val] : 选择attr属性的值以val结尾(包括val)的元素。(把$理解为尾巴)[attr*=val] : 选择attr属性的值中包含字符串val的元素。(想一下游戏中的屏蔽系统吧:我草泥马会被屏蔽掉 。怎么样,很形象吧?)
/*上面的代码省略不写,和上面一致*/
/*将以my开头的 class所有元素加粗显示*/
[class|="my"] {
font-weight:bold;
}
/*其他类似。不再一一列举*/最终效果图:

关于层叠
如果你对上面所讲到的穿衣服印象深刻的话,那么层叠就代表着穿上衣服最后呈现的效果,这个效果和很多因素有关。
比如:你妈妈叫你穿秋裤,你虽然不想穿,但是还是得穿上,你觉得太丑,在外面套上了帅气的牛仔裤,虽然里面有点肥,但是还是很好看。
这一过程就体现了层叠, 页面中最终呈现的效果和不同选择器的优先级有关,我把这个总结成五看,而不是像一些书中的用特殊性的进行解释(我觉得不太适合理解)。
一看:看该样式是不是行内样式,是优先级最高。(所谓行内样式就是在html中直接指定的样式)
二看:ID选择器的数量越多,越优先显示
三看:看类,伪类,属性选择器的数量,越多越优先显示
四看:看元素,伪元素选择器的数量。
五看:在以上全部相等的情况下,最后样式的会覆盖掉先前的样式。
举例:#wrapper #content{}和 #wrapper p{}同时作用的时候, 第一个优先显示,因为有两个ID选择器
所以有的时候,为了防止有层叠的现象产生,会多加一个id选择器或类选择器,好让他的优先级变高。设计的时候,要秉承着一般性样式优先级降低,特殊性样式要优先级升高的原则。
从这里再退回到伪类选择器的地方。对于链接的伪类有五个,他们是有一定的层叠优先级的。
顺序是::link,:visited,:hover,:focus,:active。
是不是觉得很难记?
没关系,记住这一句话,你就能记住了:lvhfa(你好烦啊)!分别是前面的首字母。快去应用几次,你就完全记住了!
关于继承
继承的意思就是:祖先留给孩子的遗产。
在CSS也是这样,如果后代元素没有定义样式,那么会继承自祖先的样式。
继承的优先级为空!你可能会想到标题元素,如果在主体上设置字号,而标题元素却好像没有继承下来,这是为什么呢?
那是因为浏览器会给默认样式设置标题字号。所以优先显示。
更新情况
2017.12.02 完成写作
下一篇:什么是PHP表单和表单的创建