css水平垂直居中的几种方法
2021-05-02 23:27
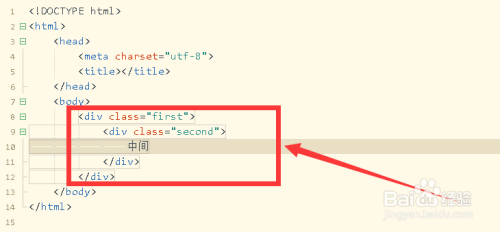
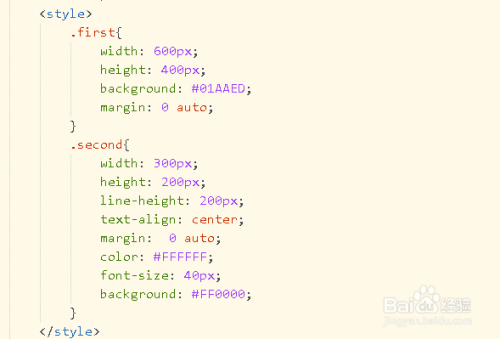
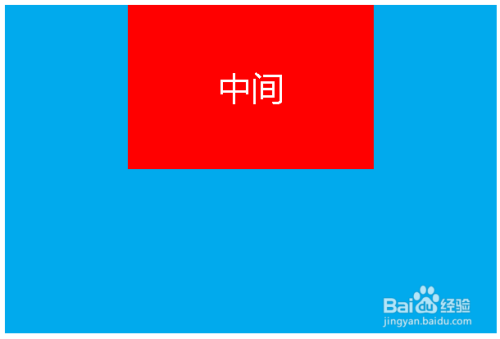
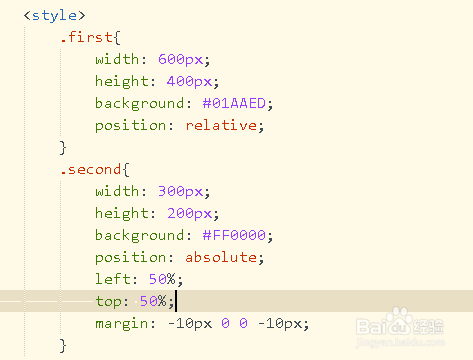
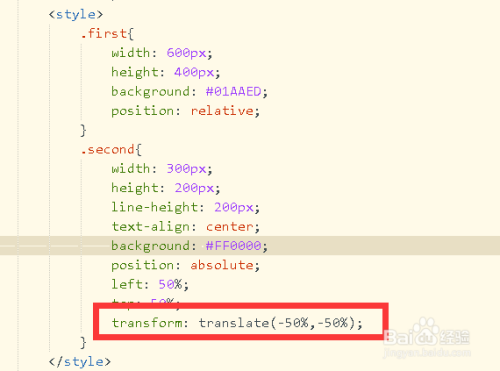
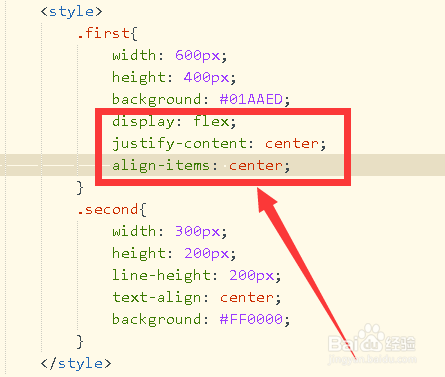
标签:修改 build 打开 nbsp index for 文件 元素 elf 在使用HTML5+CSS3进行页面布局时,可以进行排列不同的形式。那么,如何设置元素为水平垂直居中显示呢? 双击打开HBuilderX开发工具,新建一个HTML5页面,输入文件名并点击创建按钮 打开已新建文件,向 添加style标签元素,分别使用class选择器设置父子div的样式,设置margin属性值 保存代码并运行项目,打开浏览器查看效果,可以发现字体水平垂直居中显示 接着修改代码,将margin属性改为position,并分别设置div的样式 将position属性和transform属性结合起来使用,设置top和left属性值 去掉position属性,然后设置display值为flex,并添加justify-content和align-items属性 1、margin属性0 auto 2、position属性 3、transform属性 4、display:flex属性 css水平垂直居中的几种方法 标签:修改 build 打开 nbsp index for 文件 元素 elf 原文地址:https://www.cnblogs.com/45ddf4/p/12125596.html
工具/原料
方法/步骤







总结
 步骤阅读
步骤阅读