0008 CSS初识(行内式、内部样式表、外部样式表)
2021-05-02 23:28
标签:css size 路径 出现 styles 展示 alt 自己 内容 typora-copy-images-to: media 第01阶段.前端基础.CSS初识 说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如 表明这是一个段落,用 很早的时候,世界上的网站虽然很多,但是他们都有一个共同的特点: 丑。 这个是一个外国比较早的购物网站 有些人就忍受不了了,你就不能把自己打扮得漂亮一点吗? HTML说,我试试... 如果要改变下 高度或者变一个颜色,就需要大量重复操作 总结: 我们理想中的结果: 结构(html)与样式(css)相分离 这句话要记住 而且, CSS 做的很出色,如果JavaScript是网页的魔法师,那么CSS它是我们网页的美容师,不信,你看: 概念: ? CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表) 作用: 概念: ? 称行内样式、行间样式. ? 是通过标签的style属性来设置元素的样式 其基本语法格式如下: 实际上任何HTML标签都拥有style属性,用来设置行内式。 概念: ? 称内嵌式 ? 是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义 其基本语法格式如下: 注意: 缺点: 没有彻底分离 展示 概念: ? 称链入式 ? 是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中, ? 通过link标签将外部样式表文件链接到HTML文档中 其基本语法格式如下: 样式书写一般有两种: 样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。 使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则, 具体格式如下: 总结: CSS的发展史 0008 CSS初识(行内式、内部样式表、外部样式表) 标签:css size 路径 出现 styles 展示 alt 自己 内容 原文地址:https://www.cnblogs.com/jianjie/p/12125592.html
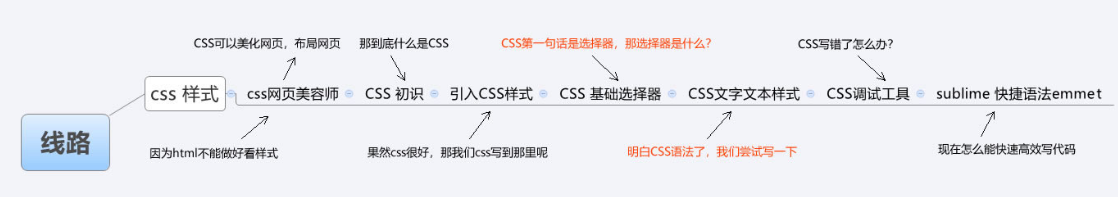
CSS层叠样式表
学习目标

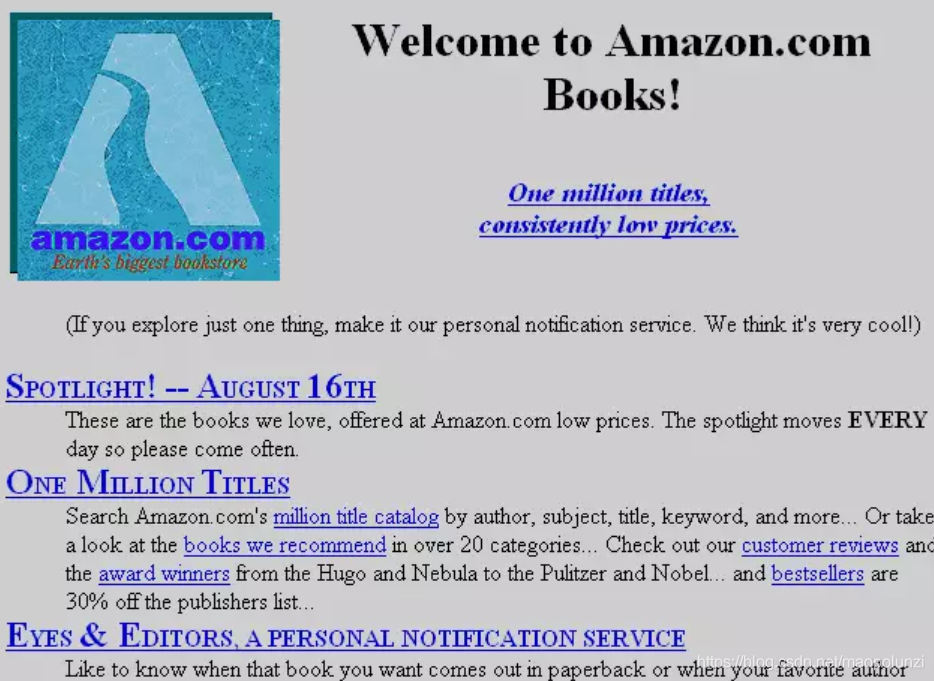
1.HTML的局限性
表明这是一个大标题,用
表明这儿有一个图片, 用 表示此处有链接。

2.CSS 网页的美容师

3.CSS初识
4. 引入CSS样式表(书写位置)
要书写css样式,那css样式书写的位置在哪呢?
4.1 行内式(内联样式)
内容 标签名>
:
;隔开。
4.2 内部样式表(内嵌样式表)
综合案例

思考:
1. 如何实现结构与样式完全分离?
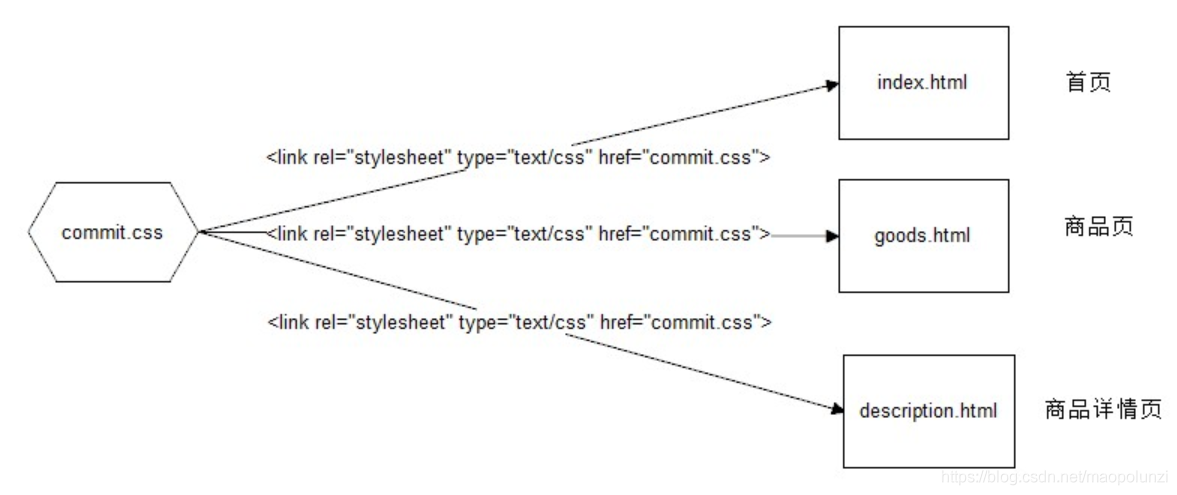
2. 如何实现css样式共享?4.3 外部样式表(外链式)
属性
作用
rel
定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。
type
定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略
href
定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。

4.4 三种样式表总结(位置)
样式表
优点
缺点
使用情况
控制范围
行内样式表
书写方便,权重高
没有实现样式和结构相分离
较少
控制一个标签(少)
内部样式表
部分结构和样式相分离
没有彻底分离
较多
控制一个页面(中)
外部样式表
完全实现结构和样式相分离
需要引入
最多,强烈推荐
控制整个站点(多)
团队约定-代码风格
h3 { color: deeppink;font-size: 20px;}
h3 {
color: deeppink;
font-size: 20px;
}团队约定-代码大小写
/* 推荐 */
h3{
color: pink;
}
/* 不推荐 */
H3{
COLOR: PINK;
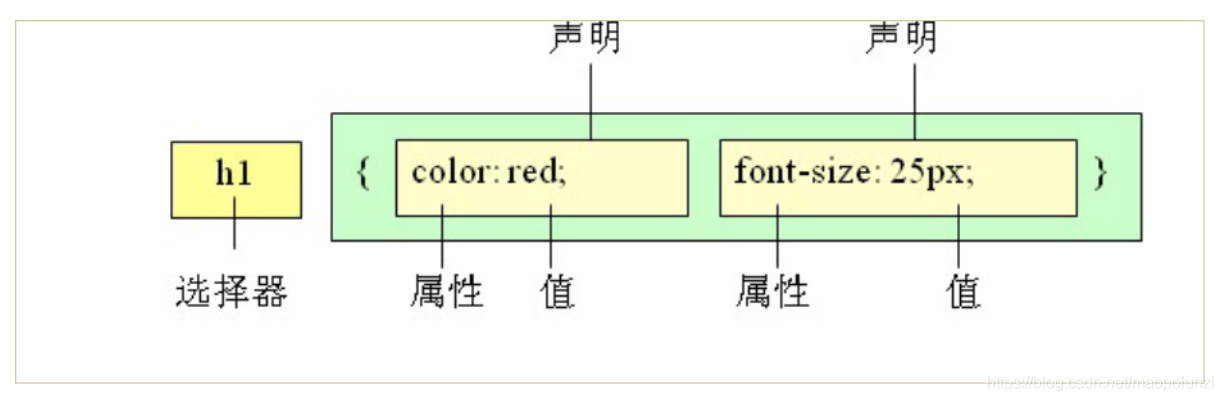
}5. 总结CSS样式规则

@拓展阅读
文章标题:0008 CSS初识(行内式、内部样式表、外部样式表)
文章链接:http://soscw.com/index.php/essay/81542.html