0021 盒子阴影(CSS3):box-shadow
2021-05-02 23:29
阅读:612
YPE html>
标签:描述 doc tps rgba htm water proc alt png

- 语法:
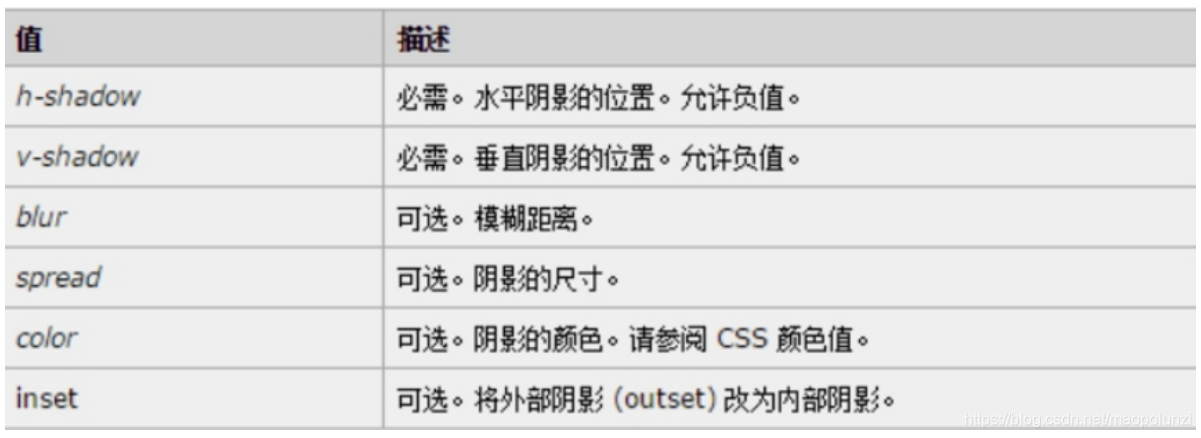
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
- 前两个属性是必须写的,其余的可以省略。
- h-shadow:值为正数时,阴影往右移动,反之,往左移动。
- v-shadow:值为正数时,阴影往下移动,反之,往上移动。
- blur:值0,就是纯色,值越大,越模糊(即越虚)。
- spread:控制阴影的大小,值越大,阴影越大,反之,阴影越小。
- 外阴影 (outset) 是默认的,但是自己不能写outset,想要内阴影可以写 inset。【一般都用外阴影】
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
Document
内阴影:
外阴影:
0021 盒子阴影(CSS3):box-shadow
标签:描述 doc tps rgba htm water proc alt png
原文地址:https://www.cnblogs.com/jianjie/p/12125752.html
上一篇:0022 CSS书写规范
下一篇:js中三种对象意义
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:0021 盒子阴影(CSS3):box-shadow
文章链接:http://soscw.com/index.php/essay/81545.html
文章标题:0021 盒子阴影(CSS3):box-shadow
文章链接:http://soscw.com/index.php/essay/81545.html
评论
亲,登录后才可以留言!