WPF Step By Step 系列 - 开篇
2021-05-03 03:28
标签:一个 nbsp 文本框 美工 浏览器 页面 需要 可扩展 screen Windows APIWindows Presentation Foundation (WPF) 是下一代显示系统,用于生成能带给用户震撼视觉体验的 Windows 客户端应用程序。使用 WPF,您可以创建广泛的独立应用程序以及浏览器承载的应用程序。 WPF 的核心是一个与分辨率无关并且基于矢量的呈现引擎,旨在利用现代图形硬件的优势。WPF 通过一整套应用程序开发功能扩展了这个核心,这些功能包括可扩展应用程序标记语言 (XAML)、控件、数据绑定、布局、二维和三维图形、动画、样式、模板、文档、媒体、文本和版式。 1、WPF所有的操作都不依赖于GDI和GDI+,而是间接依赖于强大的Direct3D,这就意味着通过WPF可以做出以前WinFrom无法想象的视觉效果,包括3D效果的应用程序。目前最新的显卡GPU已经支持DirectX 11,绚丽的逼真3D效果通过WPF实现也是非常简单的事情。 2、WPF实现彻底把程序架构,业务逻辑和用户界面(UI)彻底分开,WPF引擎把XAML描述的UI元素解释为相应的.NET对象,从而在应用程序创建相应的控件,UI人员和程序人员均可对此控件进行编辑加载,从而实现用户界面和程序架构的彻底分离,而Winform这一点是做不到的。 WPF具有超强的用户体验,简单便捷的部署方式(易于更新升级),更简便的编程方式,实现绚丽效果比较简单的特点。今天越来越多的软件厂商开始采用WPF作为应用程序开发模式,一些基于WPF开发的桌面应用程序也走进我们的视野,WPF QQ等。与此同时,世界各大控件厂商也纷纷推出了基于WPF的用户界面控件包,以更加绚丽、简单、高效的控件模式提供用户界面解决方案。当我们面对如此多的WPF控件的时候,如何选择适合自己软件使用的WPF控件的确是个难题,下面我就4款主流的WPF控件作一些对比介绍,希望对选择WPF控件有帮助。 winform开发模式:需求->设计->开发(功能与界面设计[根据美工设计的界面效果,通过图片或者GDI来实现特殊效果])->测试->交付 WPF开发模式: 需求->设计(功能设计与界面设计)->开发(功能开发) 与设计(界面设计[模板和样式即可实现])->测试->交付 总结:主要是体现在开发和设计阶段,将设计与开发人员从原来的设计人员设计后,开发人员需要实现特殊的效果。并且开发人员需要书写大量的代码,除了书写基本的功能代码还需要书写界面效果的代码。WPF通过blend等可以让界面设计人员设计完的效果转换为xaml语言,开发人员只需要采用MVVM编程模式,书写业务逻辑代码即可,而不要再次跟进界面控件的名称来进行View的更新。关于绑定,这块是WPF最有特点的部分之一。 winform:我们需要在界面内容书写调用业务逻辑的相关代码。这样,当业务逻辑发生变化,我们需要修改页面,同时修改界面内的代码。或者是我们修改业务布局,不修改业务逻辑,这时我们也需要开发人员才可以完成。 WPF: 有了WPF之后,上面的二种情况,则不会那么复杂了,1、当业务逻辑变化时,只需要修改ViewModel中的相关代码即可。2、当业务逻辑不发生变化时,任何对界面的修改,都可以让界面设计人员去完成,这样才能做到各司其职和协作。 微软未来的发展方向上来说,windows8 的Metro风格的触摸应用,采用xaml语言进行编程的方式,基本上熟悉WPF的朋友们,上手都没啥好说的,window phone8上,熟悉WPF的开发人员,转wp开发也是比较容易的,因为基本的就是语法上的区别,总体来说不会那么困难。所以说,你掌握了WPF,那么就等于掌握了一个基础,未来能够快速学习新技术的基础,跟着微软,就是要不断的学习。 WPF的优点很多,缺点也同样明显,WPF的UI线程模式,对于不熟悉多线程的朋友,刚开始学习的时候,会有些问题,WPF在想能和运行效率上不如winform,而且,界面效果,如果不会进行界面设计的人,设计出来的页面,还不如winform的界面来的简介。而且就桌面简单应用来说,不如winform来的快,不过其强大的特性和优势,还是推荐WPF,WPF大大提高了用户体验,特别适合桌面应用。 WPF对界面样式和控件样式,可以说是天马行空一样,只要是你能想到的自定义方式,你都可以进行自定义控制,强大的动画支持,让我们能够深爱这样的技术,我们目前的项目中大量的使用WPF技术,刚开始学习WPF的时候,往往容易陷入winform的编程模式,就是拖拽控件,然后将控件命名,在后台代码中操作控件,这样的模式,只适合简单的应用,熟悉WPF的同仁都知道,采用MVVM才可以解决这样的问题,一旦你掌握了MVVM,路由,命令,依赖属性后,对于WPF中的控件,绑定,自定义动画,自定义界面效果等你都可以随意想象和发挥。也许真的天空才是你的极限,不过实际的企业级应用当中,更多的是更符合用户使用习惯的方式,所以我们设计时更贴近用户的使用习惯。 1、新建项目(以VS2010为准) 2、新建一个WPF应用程序后,出现的界面如下: 3、在界面上添加一些控件。 4、编写按钮的事件处理代码: 5、F5运行查看效果,点击按钮后,是否会根据我们文本框输入的内容,弹出具体的效果呢? 6、效果是实现了,不过,窗体没有居中,看起来不美观。 修改其中的如下几个属性。 我们只需要修改 WindowStartupLocation 修改为:CenterScreen 修改完后,我们看看XAML代码的变换 再次运行、查看效果 有的时候,我们希望我们的客户端,同一台机器只能运行一个应用程序,或者是程序启动之前做一些操作,那么我们如何做呢,我们就需要在WPF的运行机制上下功夫了,我们下面就来看看。 1、重写App.xaml文件中的OnStartup方法。 首先、 其次、 base.OnStartup(e); 必须先于其他的代码先执行。 可以再show之前做一些业务处理,或者初始化的处理。 2、program中通过main函数的方式来运行wpf中的mainwindow窗体。 具体的代码: 运行程序后,与前面运行结果一样,这里就不贴出具体的代码了。 WPF中的UI控件,如果我们探究本质,他们都是从DispatcherObject继承,所以都必须由UI线程进行调度和使用,如果我们在其他的后台线程中操作界面相关的元素时,就会出现如下的异常信息: 启动运行后,果然出现异常。 修改当前错误的方式,是调用UI线程的Dispatch对象来进行UI的调度和执行。 修改完成后,运行即可看到正确的运行了。 我们需要知道,最终还是由UI线程进行执行即可,当我们在WPF中进行多线程编程时需要特别的注意。在后面的MVVM编程的过程中,我们队ViewModel中的绑定源对象进行修改时,也需要注意这个问题。 WPF总体来说还是比较容易入门,熟悉winform的朋友,对于学习WPF来说,很容易上手,但是会在WPF新增的特性和特点上还需要下功夫,不断的学习和应用,才可以完美的掌握WPF。未完待续 http://www.cnblogs.com/hegezhou_hot/archive/2012/10/19/2730448.html WPF Step By Step 系列 - 开篇 标签:一个 nbsp 文本框 美工 浏览器 页面 需要 可扩展 screen 原文地址:http://www.cnblogs.com/sjqq/p/7753797.htmlWPF 系列包含的内容
WPF 为什么我们选择?
介绍
相比Winform的优势
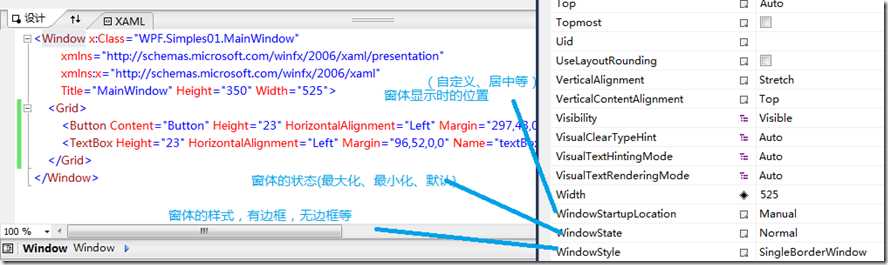
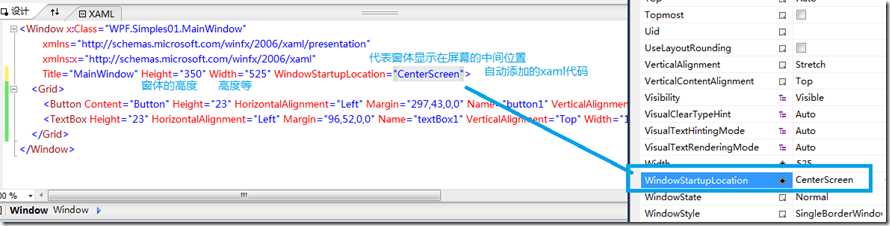
开发模式和团队协作上的改变
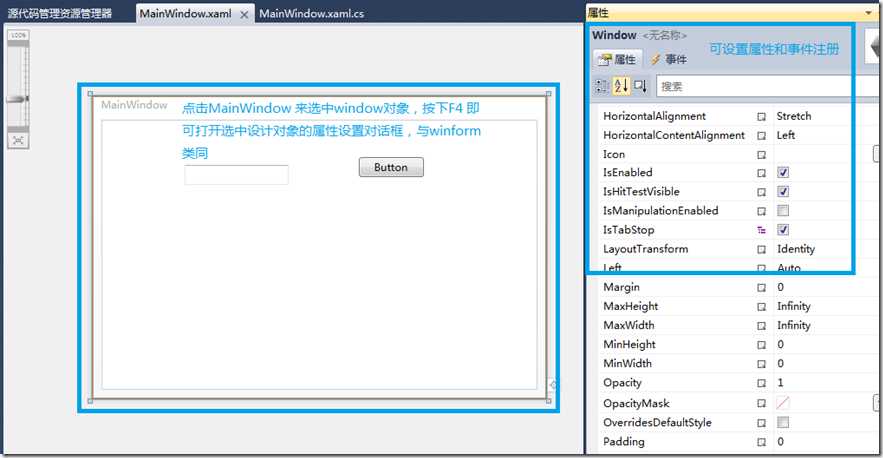
系统设计
未来发展
WPF 也有缺点
WPF 天马行空
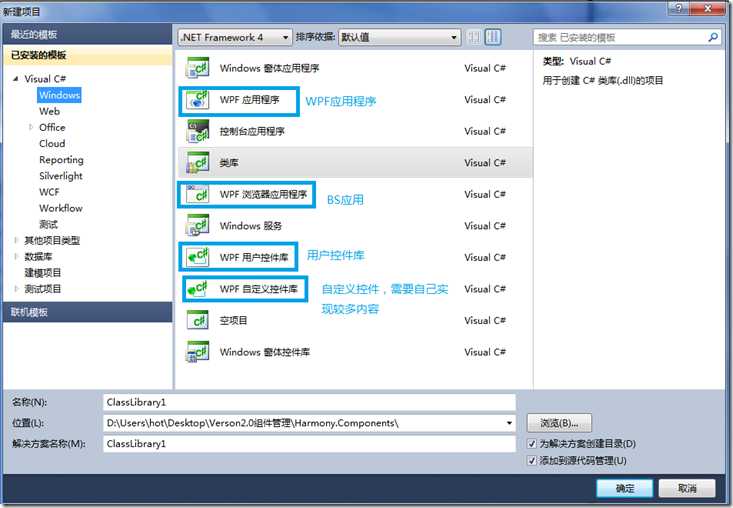
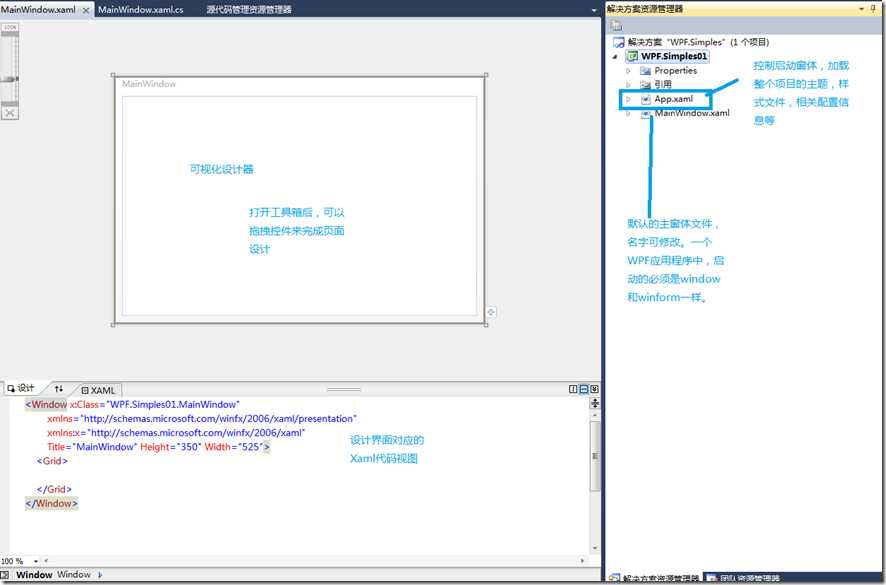
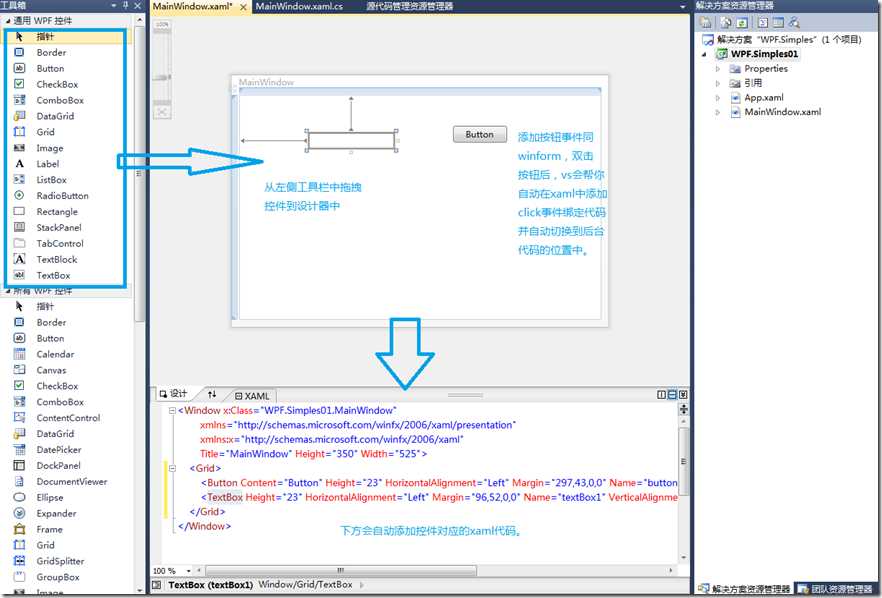
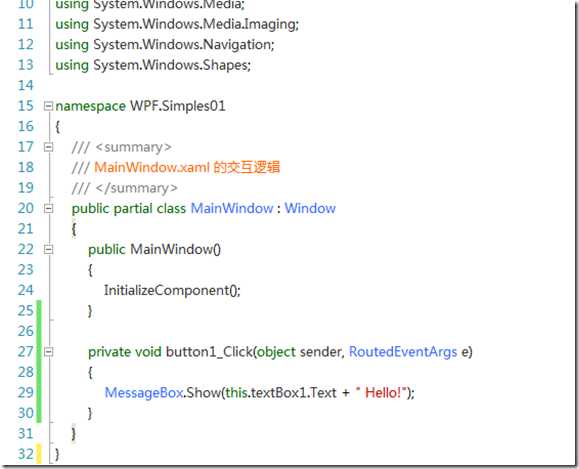
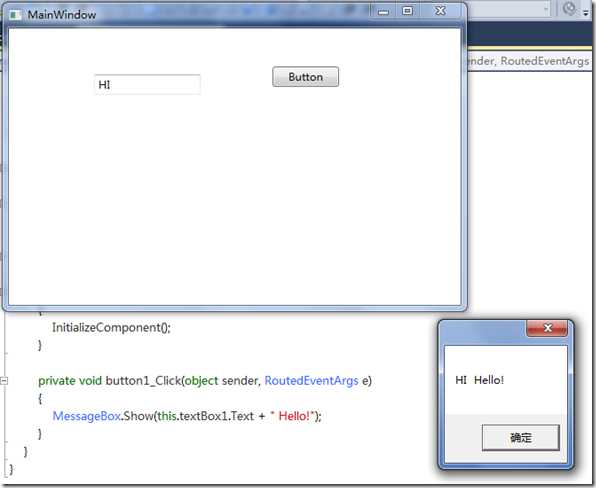
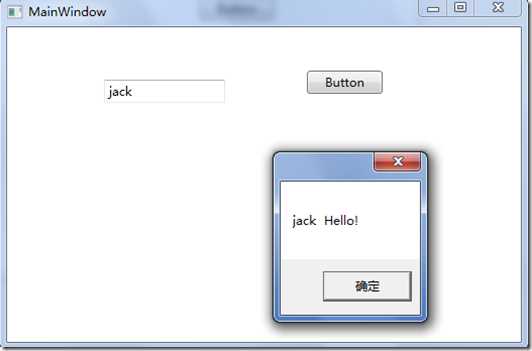
WPF HelloWord!









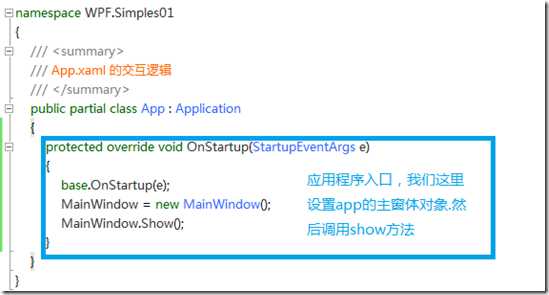
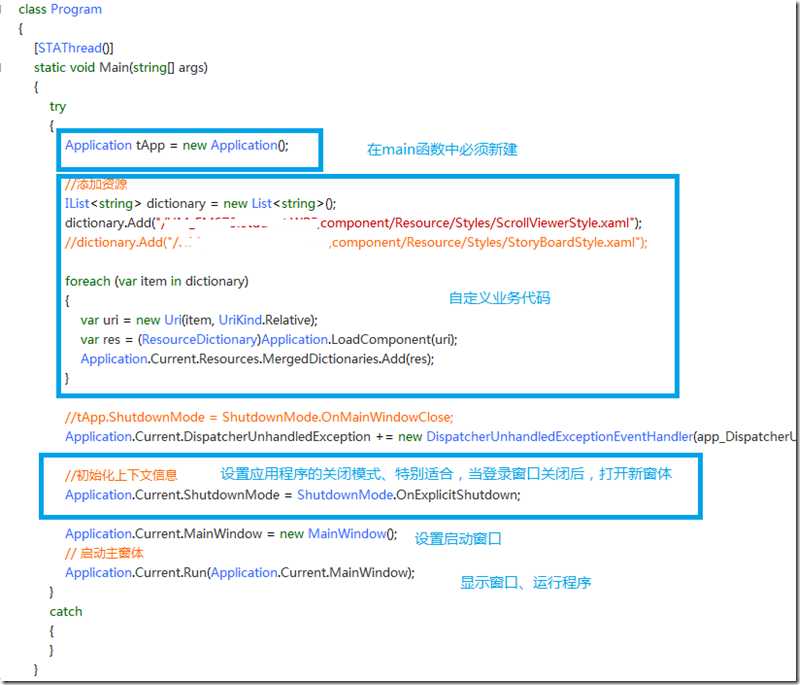
WPF-启动运行控制




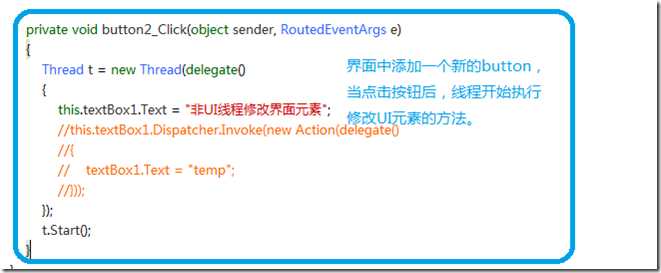
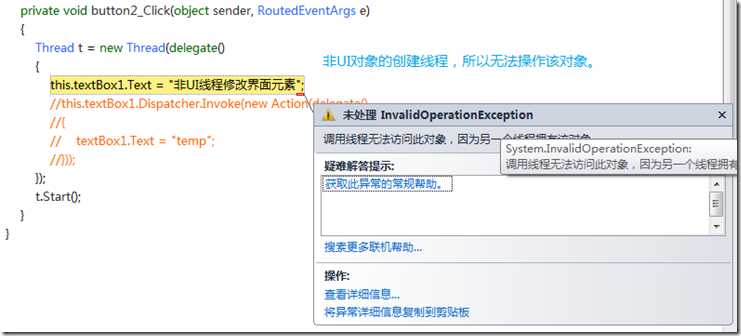
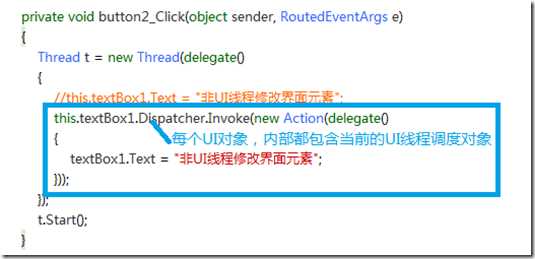
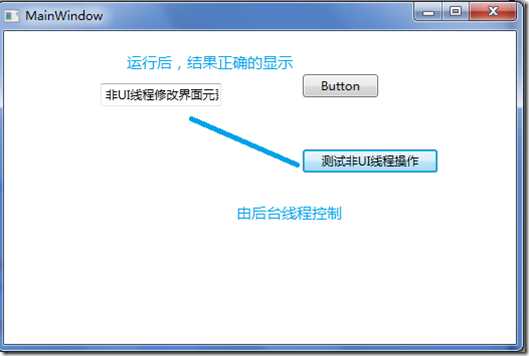
WPF-UI线程




总结
文章标题:WPF Step By Step 系列 - 开篇
文章链接:http://soscw.com/index.php/essay/81626.html